Z tymi buźkami nie wyszło dobrze i raz działały raz nie. Jedno z rozwiązań jakie mi pomogło to zrobienie w configuration.yaml wpisu z nową encją na bazie starej:
- platform: template
sensors:
dom_caqi2:
friendly_name: Powietrze
unit_of_measurement: CAQI
value_template: "{{states('sensor.dom_caqi')|int(0)}}"
device_class: aqi
icon_template: >
{% set powietrze = states('sensor.dom_caqi')|int(0) %}
{% if powietrze < 25 %}
mdi:emoticon-happy
{% elif powietrze >= 25 and powietrze < 50 %}
mdi:emoticon-neutral
{% elif powietrze >= 50 and powietrze < 100 %}
mdi:emoticon-confused
{% elif powietrze >= 100 %}
mdi:emoticon-sad
{% endif %}
Mamy wtedy nową encję na bazie “sensor.dom_caqi”, której zmienia się ikonka w zależności od wartości. Kolory akurat zmieniam już w “enticie” (custom:mini-graph-card).
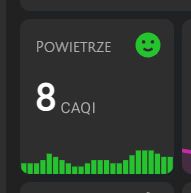
Na chwilę obecną mam to tak:

ale zamierzam zmienić na custom:button-card i zrobić taką dużą buźkę żeby było widać z daleka (mam tablet na ścianie).
Jako ciekawostkę (dla mnie) podam, że help oficjalny namawia do innego formatu zapisu “- platform: template” a ten obecny traktuje jako starą alternatywę więc dla nowych może to być mylące czemu kod czasem zapisany jest różnie, a wykonuje się tak samo (nie każdy początkujący czyta od razu oficjalny support).