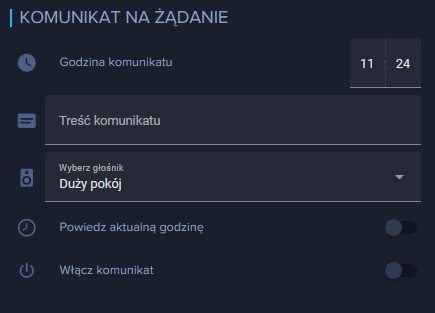
Ja mam np. na własne potrzeby stworzone coś takiego jak na zdjęciach poniżej.

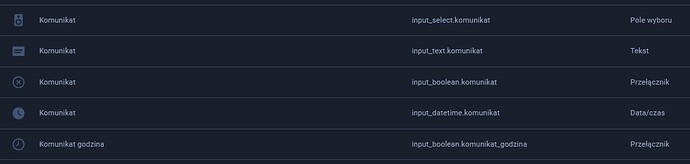
Komunikat, który może zostać wywołany o zadanej godzinie i wypowiedziany na dowolnym głośniku w domu. Godzinę jak i treść komunikatu można edytować z karty dashboard’u. Wszystko z użyciem wymienianych już powyżej pomocników. Dodatkowo dorobiona opcja dająca możliwość wypowiedzenia aktualnej godziny.
Całość sprzężona oczywiście z flow w Node-Red:
Kod karty:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
template: space
- type: markdown
style: |
ha-card {
font-size: 20px;
line-height: 20px;
background: none;
margin-top: 0.4em;
margin-left: 8px;
margin-bottom: 0em;
box-shadow: none;
background: none;
}
ha-markdown {
padding: 0px 0px 0px 8px !important;
border-left: 3px solid var(--primary-color);
}
content: KOMUNIKAT NA ŻĄDANIE
- type: custom:button-card
template: space
- type: entities
entities:
- entity: input_datetime.komunikat
name: Godzina komunikatu
- entity: input_text.komunikat
name: Treść komunikatu
- entity: input_select.komunikat
name: Wyberz głośnik
- entity: input_boolean.komunikat_godzina
name: Powiedz aktualną godzinę
- entity: input_boolean.komunikat
name: Włącz komunikat
icon: mdi:power
style: |
ha-card {
box-shadow: none;
background: none;
margin-top: -4%;
}
Dorzucam także wyeksportowane flow z Node-Reda:
komunikat.json (89,9 KB)