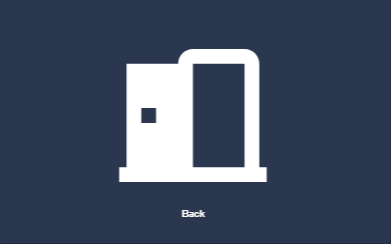
Animowany Status otwarcia drzwi okien, efket: breath
Kod: Animowany status drzwi
Kod należy dodać w Edytor konfiguracji YAML
Strona Autora : Autor
Tutaj wiele nie ma do opisywania, instalujesz z HACS button-card i tworzysz nową kartę na Dashboard - wklejasz kod i zmieniasz binary_sensor na swój i działa.
HACS button-card tego mi brakowało dzieki
@artpc próbowałeś podświetlić inne karty?
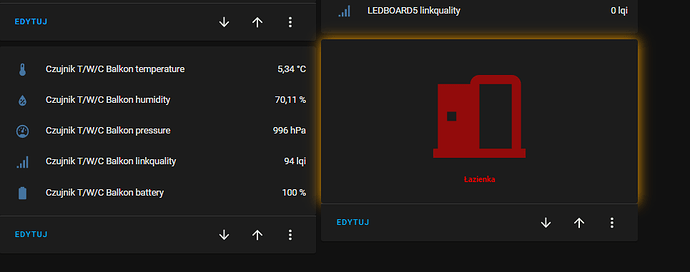
Animowany Stan ikony 
Też próbowałem tego typu karty ze zmianą ikon, itp. Ale chciałem zastosować to w innych kartach i jakoś mi to nie idzie, w sumie to nie wiem czy się da takie coś zrobić.
W jakich kartach chcesz to zrobić ?
W sumie próbowałem w kartach zasilenia (alarmy, ostrzeżenia) i w garbage
Dzięki za zamieszczenie tego info, bardzo mi się przydało.
Daj kod karty tutaj.
Ok, poniżej przesyłam karty dla których próbowałem to zastosować:
-

Kod:
name_template: '{{ states.sensor.odpady_zmieszane.attributes.days }}'
name: Zmieszane
show_state: false
entity: sensor.odpady_zmieszane
state_image:
'0': /local/image/Odpady/zmieszane.jpg
'1': /local/image/Odpady/zmieszane1.jpg
'2': /local/image/Odpady/zmieszane2.jpg
entities:
- sensor.odpady_zmieszane
Kod:
# <font color = 'red'> Alarmy
{% for i in states.input_select.alarmy.attributes.options %}
- {{i }}
{%- endfor %}
</font>
type: markdown
Kod:
entities:
- entity: sensor.drzwi_wejsciowe
secondary_info: last-changed
type: entities
state_color: true
Wymagania : type: ‘custom:button-card’
Animowane paski equalizer

Kolejna ikona stanu drzwi, okien itp. dodatkowa kolor napisu “zamknięte” może być zależny od innej encji, w moim przypadku sun.sun

Artur może wymyśliłeś coś w kwestii moich kart (głównie chodzi mi o kartę mark down) - do wyzwalania myślałem, że utworzę pomocnika on/off - chciałbym tylko, żeby było animowane podświetlenie. Może masz jakiś pomysł? Kod kart:
# <font color = 'red' > Lista Alarmów
{% for i in states.input_select.alarmy.attributes.options %}
- {{i }}
{%- endfor %}
</font>
type: markdown