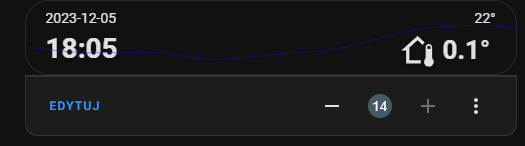
Tworzę sobie nowy układ i mam taki mały problem, że ucieka mi wartość po przecinku. Są tylko kropki:
type: custom:button-card
entity: weather.dom
show_entity_picture: true
show_icon: false
show_name: false
show_state: false
show_label: false
styles:
grid:
- grid-template-areas: '"day inside" "time outside"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr 1fr
card:
- font-family: Roboto
- padding-top: 01%
- border-radius: 24px
- height: 75px
- background: transparent
- box-shadow: none
custom_fields:
day:
- position: absolute
- top: 9px
- left: 20px
- font-size: 14px
- font-weight: null
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
time:
- position: absolute
- top: 30px
- left: 20px
- font-size: 28px
- font-weight: bold
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
inside:
- position: absolute
- top: 9px
- right: 20px
- font-size: 14px
- font-weight: null
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
outside:
- position: absolute
- top: 30px
- right: 20px
- font-size: 28px
- font-weight: bold
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
entity_picture:
- position: absolute
- width: 24%
- top: 30px
- left: 58%
- opacity: 100%
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(5, 5, 5, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
graph:
- top: 30%
- opacity: 40%
- position: absolute
- align-self: middle
- white-space: normal
- width: calc(100% + 05px)
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(0, 0, 0, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
custom_fields:
day: |
[[[ return states['sensor.dzisiejsza_data'].state ]]]
time: |
[[[return states['sensor.time'].state]]]
inside: |
[[[return states['sensor.tempdom'].state + "°" ]]]
outside:
card:
type: custom:button-card
entity: weather.dom
icon: mdi:home-thermometer-outline
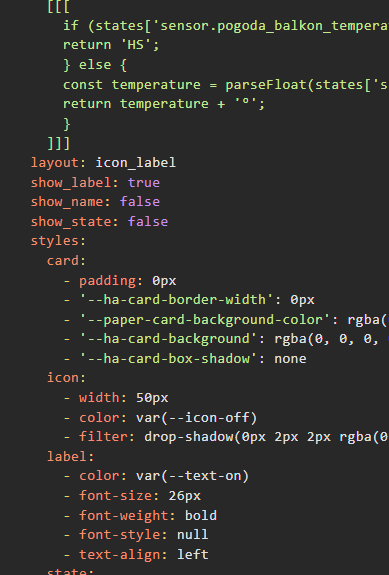
label: |
[[[
if (states['sensor.tempbalkon_temperature'].state === 'unavailable') {
return 'HS';
} else {
const temperature = parseFloat(states['sensor.tempbalkon_temperature'].state).toFixed(1);
return temperature + '°';
}
]]]
layout: icon_label
show_label: true
show_name: false
show_state: false
styles:
card:
- padding: 0px
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(0, 0, 0, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
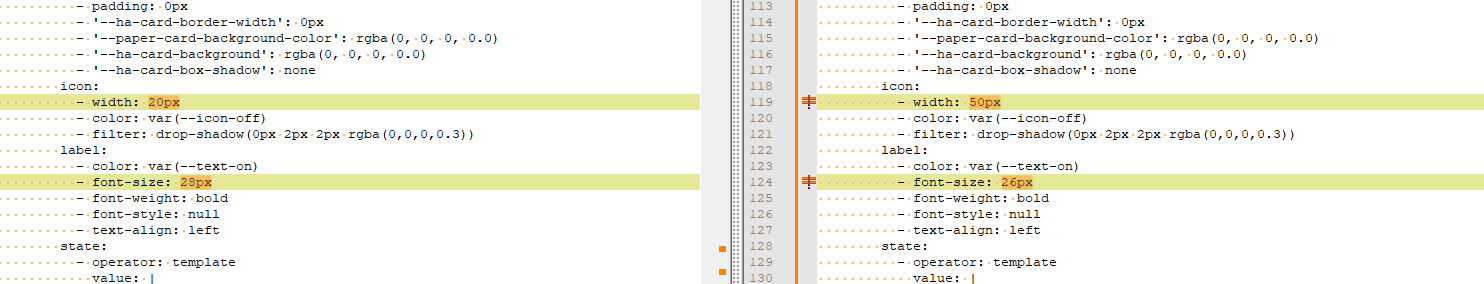
icon:
- width: 20px
- color: var(--icon-off)
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
label:
- color: var(--text-on)
- font-size: 28px
- font-weight: bold
- font-style: null
- text-align: left
state:
- operator: template
value: |
[[[ return states['weather.dom'].state === 'cloudy' ]]]
icon: mdi:weather-cloudy
graph:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.tempbalkon_temperature
color: blue
hours_to_show: 24
hour24: true
animate: true
update_interval: 30
aggregate_func: avg
line_width: 1
height: 40
group: true
show:
labels: false
fill: false
state: false
name: false
icon: false
artpc
5 Grudzień 2023 17:06
2
type: custom:button-card
entity: weather.dom
show_entity_picture: true
show_icon: false
show_name: false
show_state: false
show_label: false
styles:
grid:
- grid-template-areas: '"day inside" "time outside"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr 1fr
card:
- font-family: Roboto
- padding-top: 01%
- border-radius: 24px
- height: 75px
- background: transparent
- box-shadow: none
custom_fields:
day:
- position: absolute
- top: 9px
- left: 20px
- font-size: 14px
- font-weight: null
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
time:
- position: absolute
- top: 30px
- left: 20px
- font-size: 28px
- font-weight: bold
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
inside:
- position: absolute
- top: 9px
- right: 20px
- font-size: 14px
- font-weight: null
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
outside:
- position: absolute
- top: 30px
- right: 20px
- font-size: 28px
- font-weight: bold
- font-style: null
- text-align: left
- color: var(--text-on)
- white-space: normal
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
entity_picture:
- position: absolute
- width: 24%
- top: 30px
- left: 58%
- opacity: 100%
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(5, 5, 5, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
graph:
- top: 30%
- opacity: 40%
- position: absolute
- align-self: middle
- white-space: normal
- width: calc(100% + 05px)
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(0, 0, 0, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
custom_fields:
day: |
[[[ return states['sensor.date'].state ]]]
time: |
[[[return states['sensor.time'].state]]]
inside: |
[[[return states['sensor.pokoj_z_tw_temperature'].state + "°" ]]]
outside:
card:
type: custom:button-card
entity: weather.dom
icon: mdi:home-thermometer-outline
label: |
[[[
if (states['sensor.pogoda_balkon_temperature'].state === 'unavailable') {
return 'HS';
} else {
const temperature = parseFloat(states['sensor.pogoda_balkon_temperature'].state).toFixed(1);
return temperature + '°';
}
]]]
layout: icon_label
show_label: true
show_name: false
show_state: false
styles:
card:
- padding: 0px
- '--ha-card-border-width': 0px
- '--paper-card-background-color': rgba(0, 0, 0, 0.0)
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
icon:
- width: 50px
- color: var(--icon-off)
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
label:
- color: var(--text-on)
- font-size: 26px
- font-weight: bold
- font-style: null
- text-align: left
state:
- operator: template
value: |
[[[ return states['weather.dom'].state === 'cloudy' ]]]
icon: mdi:weather-cloudy
graph:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.pogoda_balkon_temperature
color: blue
hours_to_show: 24
hour24: true
animate: true
update_interval: 30
aggregate_func: avg
line_width: 1
height: 40
group: true
show:
labels: false
fill: false
state: false
name: false
icon: false
Ikona
szopen
5 Grudzień 2023 17:37
3
Nie chce mi się analizować szczegółów, ale tak mi zaświtało, aby użyć (wyrównanie) align liczone od prawej, a nie od lewej.
Dzięki. Na to nie wpadłem. A co do ikonki to rozumiem ze, zamiast bawić się w state zrobić odpowiedni template w samej icon?
@szopen text-align zmieniałem i efektu nie było
artpc
5 Grudzień 2023 19:12
5
Chcesz żeby się zmieniała zależnie od pogody ?
Tak, dlatego myślałem, ze ustawie odpowiednie state w kodzie. Ale faktycznie można chyba też zrobić coś na kształt tego:
icon: |2-
{% set state=states('weather.dom') %}
{% if state=='cloudy' %}
mdi:weather-cloudy
{% elif state=='partlycloudy' %}
mdi:weather-partly-cloudy
{% elif state=='snowy' %}
mdi:weather-snowy
{% elif state=='sunny' %}
mdi:weather-sunny
{% elif state=='rainy' %}
mdi:weather-rainy
{% elif state=='snowy-rainy' %}
mdi:weather-snowy-rainy
{% elif state=='fog' %}
mdi:weather-fog
{% endif %}
artpc
5 Grudzień 2023 19:39
7
Raczej powinno być condition zamiast state
- type: template
content: >-
{{ (strptime(states('sensor.date'), '%Y-%m-%d') +
timedelta(days=1)).strftime('%A') }}
icon: >-
{% set condition = state_attr("weather.dom",
"forecast")[0].condition %} {% if condition ==
'clear-night' %}
mdi:weather-night
{% elif condition == 'cloudy' %}
mdi:weather-cloudy
{% elif condition == 'fog' %}
mdi:weather-fog
{% elif condition == 'hail' %}
mdi:weather-hail
{% elif condition == 'lightning' %}
mdi:weather-lightning
{% elif condition == 'lightning-rainy' %}
mdi:weather-lightning-rainy
{% elif condition == 'partlycloudy' %}
mdi:weather-partly-cloudy
{% elif condition == 'pouring' %}
mdi:weather-pouring
{% elif condition == 'rainy' %}
Udało się to w state zrobić:
state:
- operator: template
value: |
[[[ return states['weather.dom'].state === 'clear-night' ]]]
icon: mdi:weather-night
- operator: template
value: |
[[[ return states['weather.dom'].state === 'cloudy' ]]]
icon: mdi:weather-cloudy
- operator: template
value: |
[[[ return states['weather.dom'].state === 'partlycloudy' ]]]
icon: mdi:weather-partly-cloudy
- operator: template
value: |
[[[ return states['weather.dom'].state === 'snowy' ]]]
icon: mdi:weather-snowy
- operator: template
value: |
[[[ return states['weather.dom'].state === 'sunny' ]]]
icon: mdi:weather-sunny
- operator: template
value: |
[[[ return states['weather.dom'].state === 'rainy' ]]]
icon: mdi:weather-rainy
- operator: template
value: |
[[[ return states['weather.dom'].state === 'snowy-rainy' ]]]
icon: mdi:weather-snowy-rainy
- operator: template
value: |
[[[ return states['weather.dom'].state === 'fog' ]]]
icon: mdi:weather-fog
1 polubienie