tailwindcss-template-card
Wersja rozwojowa.
Strona projektu: (GitHub - usernein/tailwindcss-template-card: Custom card for Home Assistant that renders html code with TailwindCSS styles into the dashboard)
Instalacja z HACS:
Dodajemy repozytorium https://github.com/usernein/tailwindcss-template-card
Źródła/przykłady: https://flowbite.com/docs/components/alerts/
Cechy:
Renderowanie HTML:
Napisz kod HTML bezpośrednio w konfiguracji Home Assistant,
wykorzystując moc HTML i TailwindCSS.
Klasy TailwindCSS:
Używaj klas TailwindCSS do stylizowania elementów HTML, zapewniając
dostęp do szerokiej gamy gotowych stylów i responsywnych opcji projektowania.
Responsywny Projekt:
Wykorzystaj responsywność TailwindCSS, aby tworzyć układy,
które dostosowują się do różnych rozmiarów ekranów i urządzeń.
Elementy interaktywne:
Twórz interaktywne elementy za pomocą CSS w swoim kodzie HTML,
poprawiając komfort korzystania z pulpitu Home Assistant.
Podgląd w czasie rzeczywistym:
Napisz swój kod HTML za pomocą klas TailwindCSS i natychmiast zobacz,
jak jest renderowany dzięki mocy https://twind.style/.
Kilka przykładów:

Kod:
entity: ''
content: >
<div onClick="hass.callService('homeassistant', 'toggle', {entity_id:
'light.downlight_z_komputer'})" class="bg-slate-600 w-fit h-fit p-5
rounded-2xl m-auto
hover:scale-105 transition-all cursor-pointer">
Click me
</div>
ignore_line_breaks: true
always_update: false
parse_jinja: true
code_editor: Ace
entities: []
bindings: []
actions: []
debounceChangePeriod: 100
plugins:
daisyui:
enabled: true
url: https://cdn.jsdelivr.net/npm/daisyui@latest/dist/full.css
theme: dark - dark
overrideCardBackground: false
tailwindElements:
enabled: false
type: custom:tailwindcss-template-card
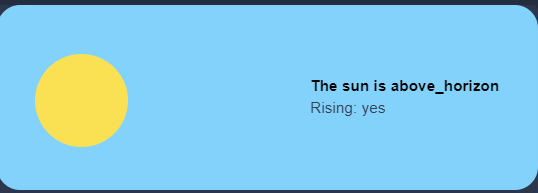
Animacja:

Kod:
entity: ''
content: |
<div class="relative h-48 bg-sky-300 rounded-3xl text-black">
<div class="absolute top-1/3 left-10 h-24 w-24 rounded-full bg-yellow-300 animate-bounce"></div>
<div class="absolute right-10 top-2/4 -translate-y-2/4 text-black font-bold">
The sun is {{ states('sun.sun') }}
<div class="text-slate-700 font-medium">Rising: {{ 'yes' if state_attr('sun.sun', 'rising') else 'no'}} </div>
</div>
</div>
ignore_line_breaks: true
always_update: false
parse_jinja: true
code_editor: Ace
entities: []
bindings:
- type: ''
selector: ''
bind: ''
actions:
- type: ''
selector: ''
call: ''
debounceChangePeriod: 100
plugins:
daisyui:
enabled: true
url: https://cdn.jsdelivr.net/npm/daisyui@latest/dist/full.css
theme: dark - aqua
use_textarea_editor: false
type: custom:tailwindcss-template-card
Obrazy:

Kod:
entity: ''
content: "\r\n<img class=\"w-10 h-10 rounded-full\" src=\"/local/artur/artur.png\" alt=\"Rounded avatar\">\r\n<img class=\"w-10 h-10 rounded\" src=\"/local/jola/jola2.png\" alt=\"Default avatar\">\r\n"
ignore_line_breaks: true
always_update: false
parse_jinja: true
code_editor: Ace
entities: []
bindings:
- type: ''
selector: ''
bind: ''
actions:
- type: ''
selector: ''
call: ''
debounceChangePeriod: 100
plugins:
daisyui:
enabled: true
url: https://cdn.jsdelivr.net/npm/daisyui@latest/dist/full.css
theme: dark - aqua
use_textarea_editor: false
type: custom:tailwindcss-template-card
Input_number:

Kod:
type: custom:tailwindcss-template-card
entity: input_number.living_room_speaker_tts
bindings:
- bind: return entity.state
selector: span
type: text
content: |
<input
type="range"
class="range range-accent"
min="0" max="100"
value={{ states('input_number.test') }}
onChange="hass.callService('input_number', 'set_value', { entity_id: 'input_number.test', value: this.value })"
/>
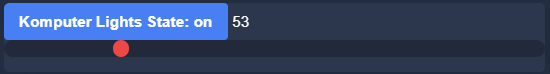
Włącz/wyłącz + suwak jasności

Kod:
entity: light.downlight_z_komputer
content: >
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4
rounded">
Komputer Lights State: <span id="state"></span>
</br>
</button>
<span id="brightness"></span>
<input id="default-range" type="range" min="0" max="255" class="w-full
appearance-none bg-transparent [&::-webkit-slider-runnable-track]:rounded-full
[&::-webkit-slider-runnable-track]:bg-black/25
[&::-webkit-slider-thumb]:appearance-none [&::-webkit-slider-thumb]:h-[15px]
[&::-webkit-slider-thumb]:w-[15px] [&::-webkit-slider-thumb]:rounded-full
[&::-webkit-slider-thumb]:bg-red-500">
ignore_line_breaks: true
always_update: false
parse_jinja: true
code_editor: Ace
entities: []
bindings:
- bind: return entity.state
selector: span#state
type: text
- bind: return attr.brightness || 0
selector: input
type: value
- bind: return attr.brightness || 0
selector: span#brightness
type: text
actions:
- selector: button
type: click
call: entity.toggle()
- selector: input
type: change
call: >-
this.value === 0 ? entity.turn_off() : entity.turn_on({ brightness:
this.value })
debounceChangePeriod: 100
plugins:
daisyui:
enabled: true
url: https://cdn.jsdelivr.net/npm/daisyui@latest/dist/full.css
theme: dark - dark
overrideCardBackground: false
tailwindElements:
enabled: false
type: custom:tailwindcss-template-card
Panel tailwindcss-template-card
Kod HTML Wklejamy do HTML Content
