Witam
Prośba o wsparcie merytoryczne. Zakupiłem czujnik wibracji który chciałem użyć jako wykrywanie ruchów suszarki i pralki aby powiadamiał mnie o zakończeniu suszenia bądź prania. Niestety ale czułość i funkcjonalność jest nie wystarczająca więc rezygnuję z tego zastosowania czekam na inteligentne gniazdko i będę automatyzacje uzależniał od pomiaru prądu. Ale czujnik ten postanowiłem zastosować na drzwiach garażowych. Czujnik rozpoznaje pozycję w trzech osiach x,y,z wiec zmiana np “z” przy otwartych na poziomie -82 a przy zamkniętych 5, daje mi możliwość zautomatyzowania powiadomień , że garaż pozostawiony został otwarty np dłużej niż 30 min. Moje prośba jest o pomoc bądź podpowiedz jak to sobie można fajnie zwizualizować na dashbardzie HA. Standardowa karta dla tej encji pokazuje jedynie wartość “z” a ja chciałbym to jakoś zwizualizować ikonką która przy danej wartości pokaże że jest otwarte albo zamknięte, ewentualnie zmieni kolor, ostatecznie w postaci jakiegoś przełącznika wtedy będę widział że jest otwarta czy zamknięta wizualnie. Dziękuje za podpowiedzi z góry.
Czyli to chyba “cyfrowy czujnik wibracji” ale tylko przypuszczam bo tylko Ty wiesz co masz w ręce ![]() . Nie mając informacji jak wygląda encja w HA trudno cokolwiek podpowiadać w wizualizacji danych.
. Nie mając informacji jak wygląda encja w HA trudno cokolwiek podpowiadać w wizualizacji danych.
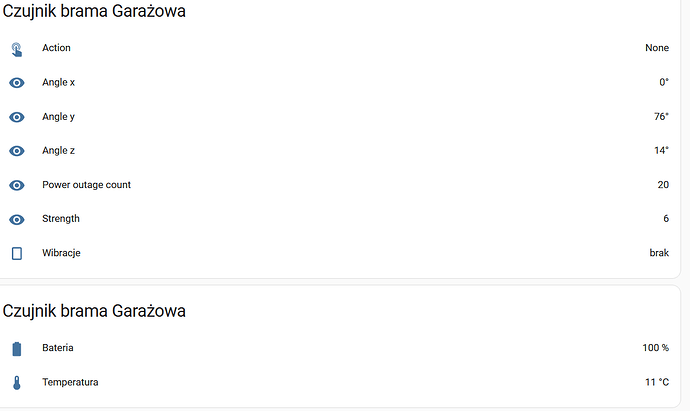
Karta na Daszbord wygląda następujaco
Chciałbym jakoś zwizualizować pozycje Angle Z która przybiera różne wartości w zależności czy otwarty czy zamknięty garaż, aby jakaś ikonka pokazywała ze jest otwarte bądź zamknięte, ewentualni jakiś przełącznik który będzie miał dwa stany , ewentualnie zmiana koloru.
Przykład z mojej karty:
type: custom:button-card
entity: cover.zaluzje_tuya
icon: mdi:blinds-horizontal
tap_action:
action: toggle
show_state: true
show_label: false
styles:
icon:
- color: |
[[[
if (entity.state === 'open') return 'red';
if (entity.state === 'closed') return 'green';
if ((entity.attributes.current_position >= 0 && entity.attributes.current_position <= 20) ||
(entity.attributes.current_position >= 80 && entity.attributes.current_position <= 99)) return 'yellow';
return 'gray';
]]]
Kolor ma 3 stany:
Otwarta - “red”
Zamknięta - “green”
“Uchylone” - od 0 do 20 i od 80 do 99 - “yellow”

Super coś w tym stylu , tylko nie mam pojęcia jak się do tego zabrać, co muszę dodać aby mi zmieniał kolor a jak by dodatkowo wyświetlał napis Otwarte ( kolor czerwony) przy wartości z = -82 i zamknięte (kolor zielony )przy z=14
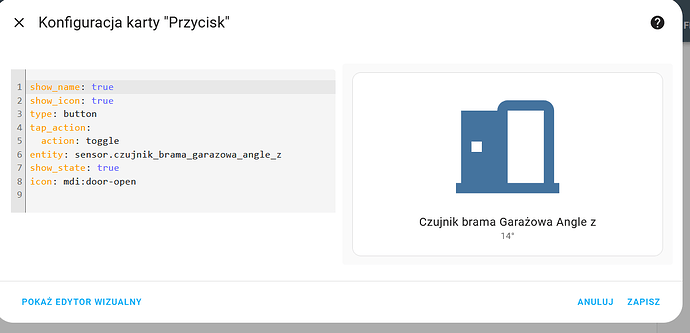
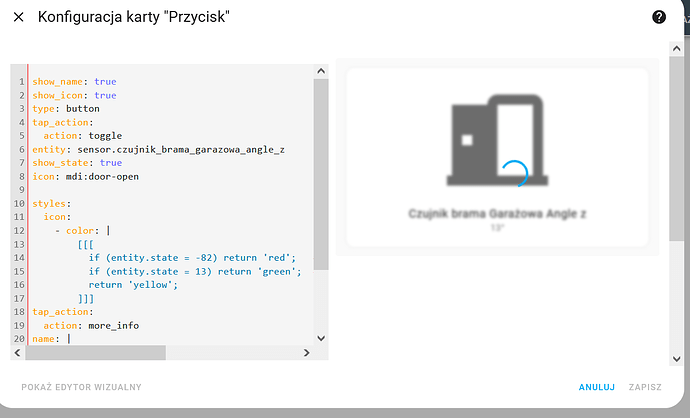
czy coś takiego powinno być:
show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: sensor.czujnik_brama_garazowa_angle_z
show_state: true
icon: mdi:door-open
styles:
icon:
- color: |
[[[
if ( entity.sensor.czujnik_brama_garazowa_angle_z = 13) return 'red';
if ( entity.sensor.czujnik_brama_garazowa_angle_z =-82) return 'yelow';
]]]
ale nie działa
type: custom:button-card
entity: sensor.nazwasensora # podmień na swój senor
show_state: true
show_label: true
styles:
icon:
- color: |
[[[
if (entity.state >= 80) return 'red'; # "80"tutaj możesz dostosować do potrzeb
if (entity.state <= 20) return 'green'; # "20"tutaj możesz dostosować do potrzeb
return 'yellow';
]]]
tap_action:
action: more_info
name: |
[[[
if (entity.state >= 80) return 'Otwarte'; # wartość kiedy Otwarte
if (entity.state <= 20) return 'Zamknięte'; # wartość kiedy 'Zamknięte
return 'W trakcie';
]]]
Jak na pewno zauważyłeś korzystam z innej karty, moja karta to “custom:button-card” (pobrana za pomocą HACS
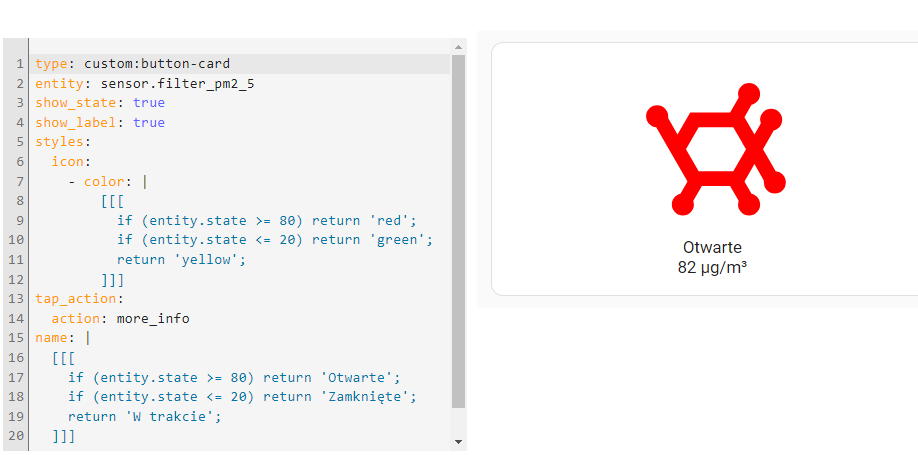
Do test zrobiłem kartę wykorzystująć mój sensor i wygląda tak:
/
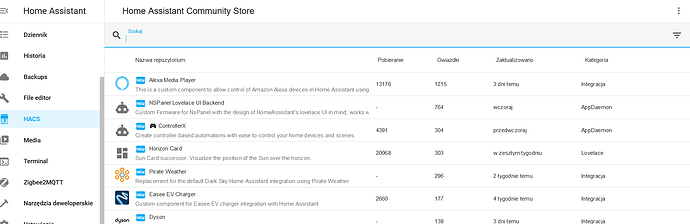
A jak dodać sobie ta kartę z HACS ?
Na tym forum “wyszukaj” HACS
np.
wpisz “button-card” > kliknij w nazwę “button-card” > “Pobierz”> “Pobierz”
Linia 3 masz type: button
Moja proponowane karta ma type: custom:button-card
Przekopiuj mój cały kod do pustej karty, następnie podmień sensor i parametry
a co z ikonka ? aby sie wyswitlala jakas , a fajnie by byla ta ca wbralem.
i cos nadal nie tak, zmieniam wartosci z < -82, na < 1 tak samo blad jest
Jeśli chcesz zmienić “ikonki” to na dole kodu dokleja ten kod:
icon: |
[[[
if (entity.state >= 80) return 'mdi:door-open';
if (entity.state <= 20) return 'mdi:door-closed';
return 'mdi:door';
]]]
mdi:door-open i mdi:door-closed- dostosuj np. mdi:car-door-lock
Lista ikon dla HA Material Design Icons - Icon Library - Pictogrammers
/
Poprawiłem link
Zmieniłeś kod:
>=
Proponuje mój kod a następnie po kolei zmieniać parametry
Nie wiem jaki miał być (czy jest jakieś filtrowanie MDI względem dostęności danych ikon w HA nie wiem)
oki ten link zadziałał mam listę ikonek, ale nadal nie działa mi konfiguracja tego przycisku jak to widać powyżej 2 wypowiedzi.
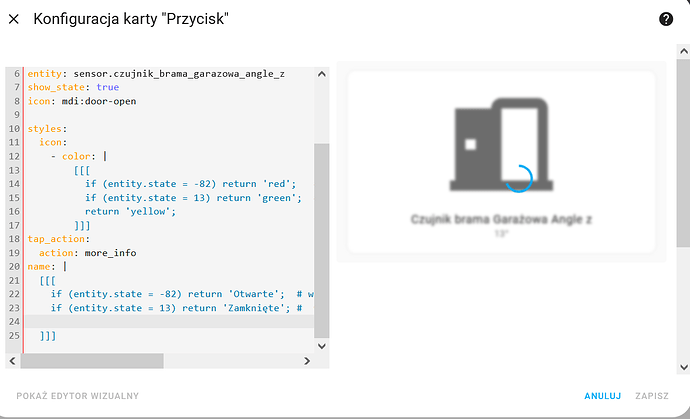
i wklajam tutaj
type: custom:button-card
entity: sensor.czujnik_brama_garazowa_angle_z # podmień na swój senor
show_state: true
show_label: true
styles:
icon:
- color: |
[[[
if (entity.state <= 82) return 'red'; # "80"tutaj możesz dostosować do potrzeb
if (entity.state >= 12) return 'green'; # "20"tutaj możesz dostosować do potrzeb
return 'yellow';
]]]
tap_action:
action: more_info
name: |
[[[
if (entity.state <= 82) return 'Otwarte'; # wartość kiedy Otwarte
if (entity.state >= 12) return 'Zamknięte'; # wartość kiedy 'Zamknięte
]]]
icon: |
[[[
if (entity.state <= 82) return 'mdi:door-open';
if (entity.state >= 20) return 'mdi:door-closed';
return 'mdi:door';
]]]
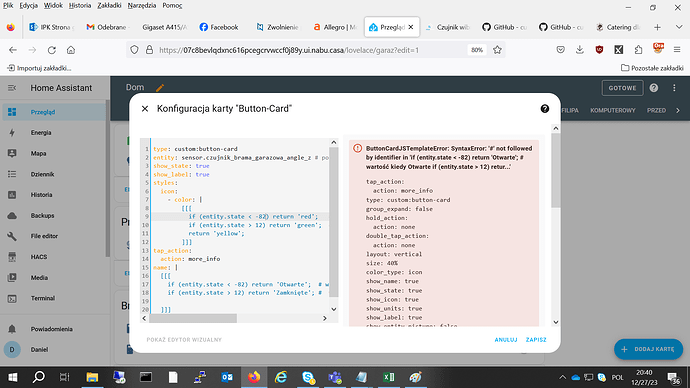
cos takiego pokazuje
ButtonCardJSTemplateError: SyntaxError: '#' not followed by identifier in 'if (entity.state <= 82) return 'Otwarte'; # wartość kiedy Otwarte if (entity.state >= 12) retu...
tap_action:
action: more_info
type: custom:button-card
group_expand: false
hold_action:
action: none
double_tap_action:
action: none
layout: vertical
size: 40%
color_type: icon
show_name: true
show_state: true
show_icon: true
show_units: true
show_label: true
show_entity_picture: false
show_live_stream: false
card_size: 3
entity: sensor.czujnik_brama_garazowa_angle_z
styles:
icon:
- color: |
[[[
if (entity.state <= 82) return 'red'; # "80"tutaj możesz dostosować do potrzeb
if (entity.state >= 12) return 'green'; # "20"tutaj możesz dostosować do potrzeb
return 'yellow';
]]]
name: |
[[[
if (entity.state <= 82) return 'Otwarte'; # wartość kiedy Otwarte
if (entity.state >= 12) return 'Zamknięte'; # wartość kiedy 'Zamknięte
]]]
icon: |
[[[
if (entity.state <= 82) return 'mdi:door-open';
if (entity.state >= 20) return 'mdi:door-closed';
return 'mdi:door';
]]]
lock:
enabled: false
duration: 5
unlock: tap
dodatkowo musi byc wartosc na minusie , ale na plusie jak widac tez nie przyjmuje
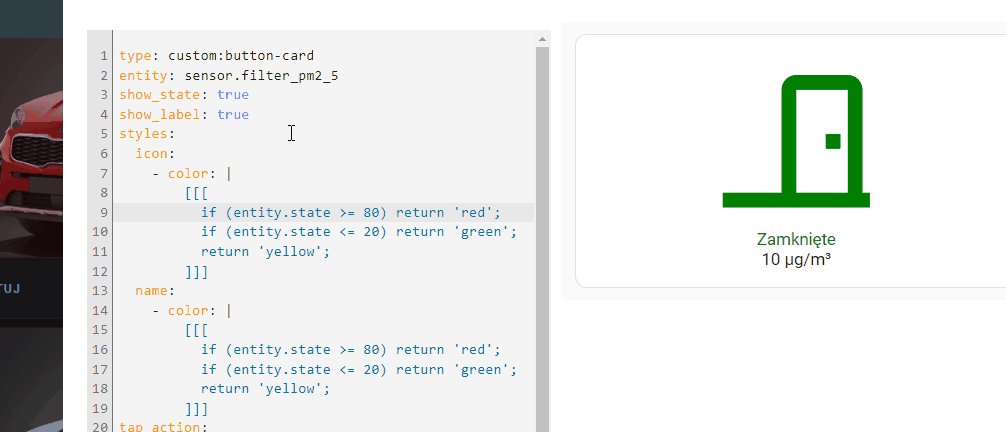
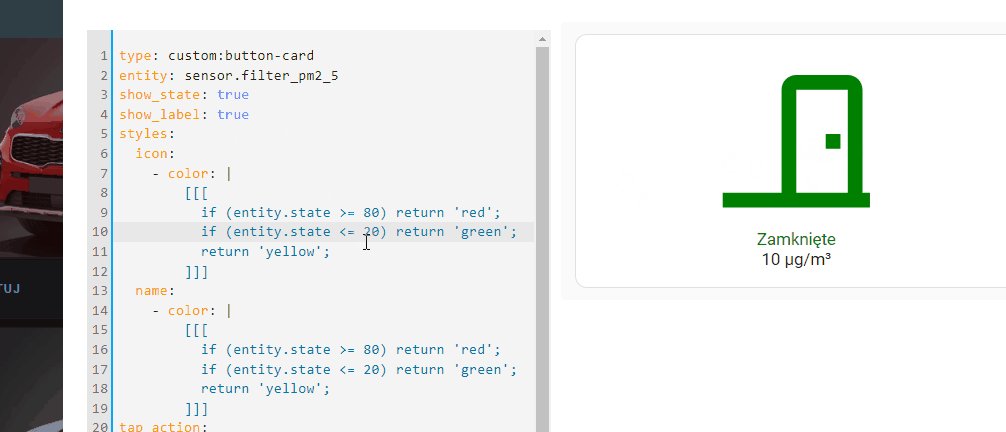
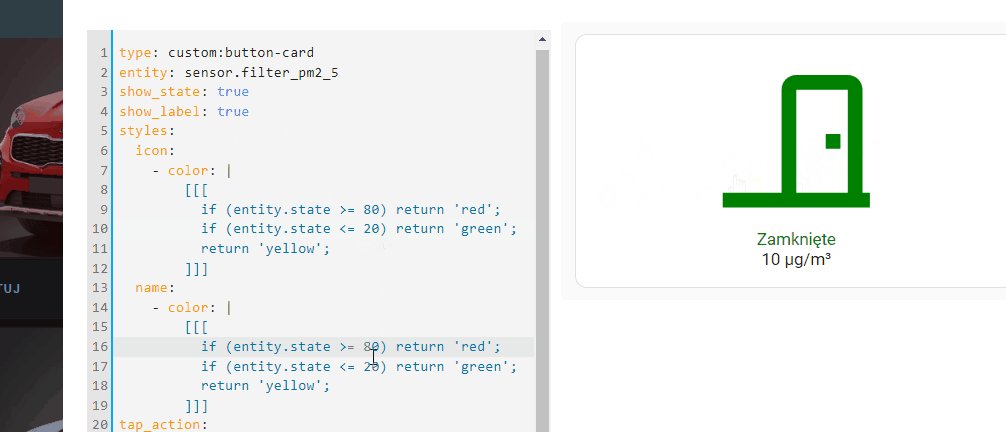
Wklej ten kod do pustej karty:
type: custom:button-card
entity: sensor.czujnik_brama_garazowa_angle_z
show_state: true
show_label: true
styles:
icon:
- color: |
[[[
if (entity.state >= 80) return 'red';
if (entity.state <= 20) return 'green';
return 'yellow';
]]]
name:
- color: |
[[[
if (entity.state >= 80) return 'red';
if (entity.state <= 20) return 'green';
return 'yellow';
]]]
tap_action:
action: more_info
name: |
[[[
if (entity.state >= 80) return 'Otwarte';
if (entity.state <= 20) return 'Zamknięte';
return 'W trakcie';
]]]
icon: |
[[[
if (entity.state >= 80) return 'mdi:door-open';
if (entity.state <= 20) return 'mdi:door-closed';
return 'mdi:door';
]]]
/
Musisz się nauczyć jak wysyłać kod na tym forum bo inaczej nikt go nie jest wstanie odczytać poprawnie!
(3x klawisz nad TAB, następna linia kod, ostatnia linia 3x klawisz nad TAB)
/

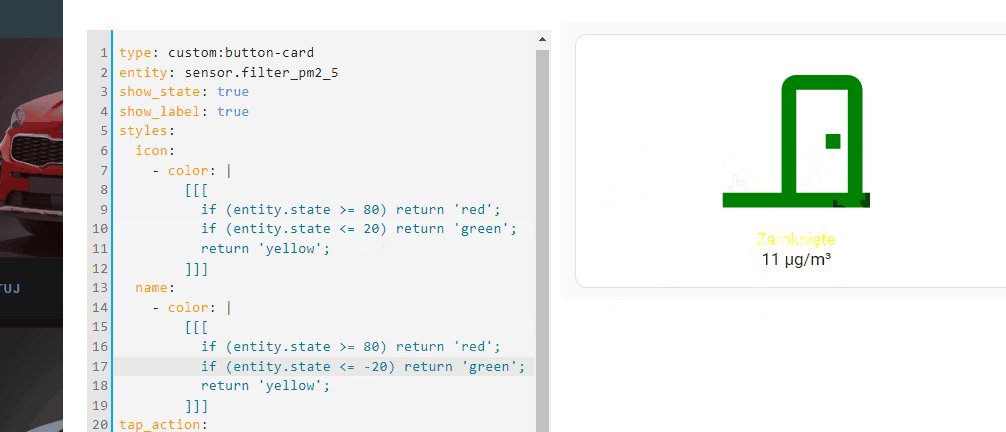
dodatkowo musi byc wartosc na minusie , ale na plusie jak widac tez nie przyjmuje

/
Odśwież przeglądarkę naciskając “F5”
@danielszym popatrz jak podedytowałem twojego posta
Dzięki działa, postaram się zastosować do wskazówek.