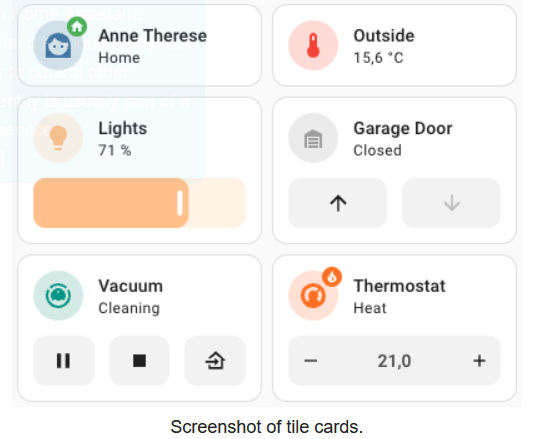
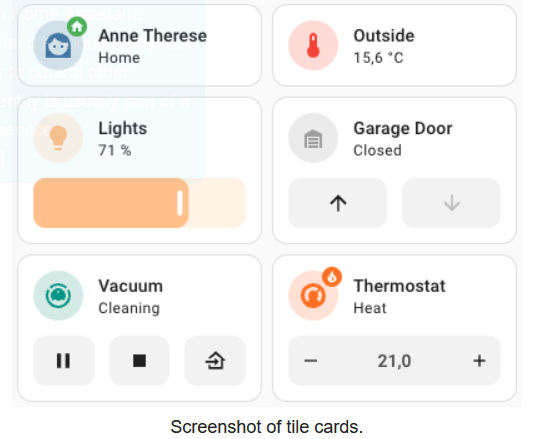
W zeszłym roku w HA pojawiła się nowa karta - Tile card - Home Assistant :

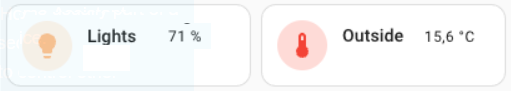
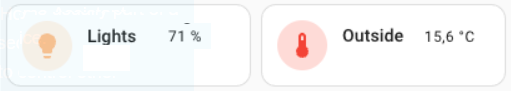
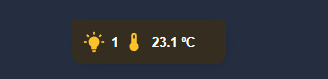
Napewno ma jakiś “pierwowzór” bo szukam możliwości aby tak zaprezentować encje - wartości obok:

W zeszłym roku w HA pojawiła się nowa karta - Tile card - Home Assistant :

Napewno ma jakiś “pierwowzór” bo szukam możliwości aby tak zaprezentować encje - wartości obok:


type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto
grid-template-rows: auto
column-gap: 0px
row-gap: 0px
grid-template-areas: |
"1"
"2"
"3"
"4"
"5"
"6"
"7"
"8"
"9"
"10"
"11"
"12"
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-chips-card
fill_container: true
chips:
- type: template
entity: light.downlight_z_komputer
icon: >-
{% if is_state('group.all_lights', 'on') %} mdi:lightbulb-on {%
else %} mdi:lightbulb {% endif %}
icon_color: >-
{% if is_state('group.all_lights', 'on') %} amber {% else %} grey
{% endif %}
content: >-
{% if is_state('group.all_lights', 'on') %} {{
expand(state_attr('group.all_lights', 'entity_id')) |
selectattr('state','eq','on') | list | count }}{% endif %}
- type: template
content: '{{ states(''sensor.kuchnia_tw_temperature'') }} ºC'
icon: mdi:thermometer
icon_color: >-
{% set state=states('sensor.kuchnia_tw_temperature')|float(0) %}
{% if state<20 %} blue {% elif state<23 %} green {% elif state<25
%} amber {% else %} red {% endif %}
alignment: start
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: -16px;
--chip-height: 40px;
}
view_layout:
grid-column: 1
grid-row: 3
card_mod:
style: |
ha-card {
border-radius: 0px 0px 10px 10px;
height: 40px;
width: 140px;
margin-top: -14px;
outline-color: red;
--chip-spacing: 0px;
--ha-card-background: #352E1F;
}
- type: custom:gap-card
height: 25
Podobne

type: custom:mushroom-chips-card
chips:
- type: light
entity: light.bed_1
content_info: name
tap_action:
action: toggle
- type: template
entity: light.bed_1
content: |
{% if state_attr('light.bed_1', 'brightness') is not none %}
{{ state_attr('light.bed_1', 'brightness') }} %
{% else %}
off
{% endif %}
alignment: justify
Lub

type: custom:mushroom-chips-card
chips:
- type: template
use_light_color: true
tap_action:
action: toggle
entity: light.bed_1
content: Salon {{ state_attr(entity, 'brightness') }} %
card_mod:
style: |
.content {
white-space: pre-wrap;
}