Witam
Pytanie może być banalne dla niektórych, ale nie mogę poradzić sobie z dodaniem wartości z czujnika temperatury na obrazie z kamery:) dodam że moja przygoda z HA dopiero się zaczęła.
Mam dodane kamery przez onvif oraz jedną z Tuya, czujniki temperatury i wilgotności zigbee Tuya.
Czy mógł by mi ktoś na chłopski rozum wytłumaczyć jak dodać wartość temperatury do obrazu z kamery? ![]()
Wiem że można dodać różne wartości lub odczyty z czujników, spędziłem dużo czasu żeby samemu poradzić sobie z problemem ale poległem, dlatego też proszę o pomoc doświadczonych kolegów:)
Np.
camera_image: camera.parking # nazwa kamery
type: picture-elements
elements:
- type: state-label
entity: sensor.temperatury # nazwa sensora
style:
top: 90%
left: 10%
color: white
font-size: 16px
font-weight: bold
background-color: rgba(0, 0, 0, 0.5)
padding: 4px
lub
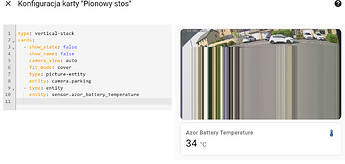
type: vertical-stack
cards:
- type: picture-entity
entity: camera.parking # do zmiany
camera_view: live
show_name: false
show_state: false
- type: entity
entity: sensor.temperatura # do zmiany
name: Temperatura
A do bardziej rozbudowanej, to polecam:
Dziękuję za szybką odpowiedź, dzisiaj będę próbował to zrobić ![]()
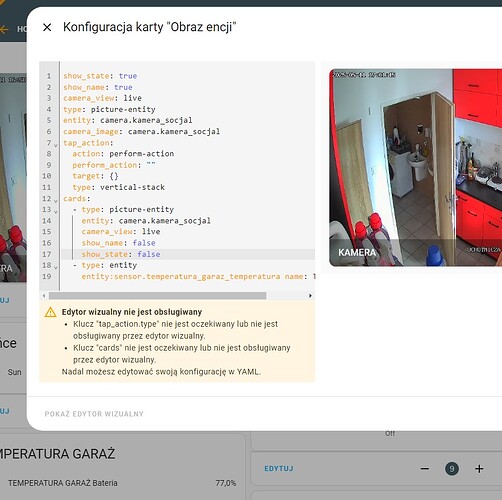
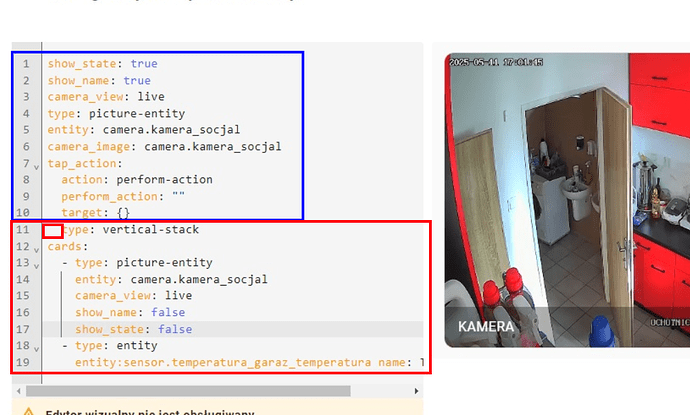
mam nadal problem z wstawieniem temperatury za pomocą kodu, chyba że wklejam go i podmieniam dane nie w tym miejscu co trzeba ??? w załącznku przesyłam foto z podstawionym kodem.
ewentualnie czy muszę zrobić to na nowej karcie w panelu…?
1.Ostatnia linia kodu, po nazwie sensora masz " : " - czyli niepoprawnie.
2. Brak type: , lub jest niewidoczny.
Na początku, zacznij od wyświetleniu obrazu z kamery, jeśli będzie poprawnie następnie dopisuj resztę kodu, co ma zrobić po kliknięciu itp.
Przykład:
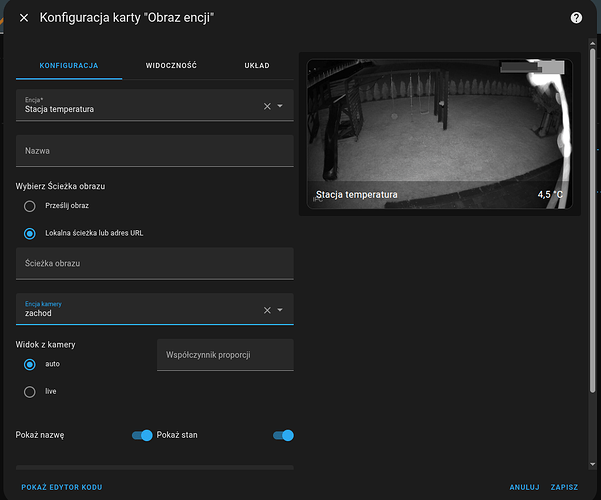
A to nie możesz jak zwykły użytkownik wyklikać sobie tego w UI zamiast robic obrazki z kodem?
Jak juz masz kod na ekranie to go skopiuj i wklej na forum.
Każdemu na początku jest trudno, szczególnie gdy nie rozumie istoty YAMLa, gdzie każda spacja jest ważna.
Zasadniczo to coś ze zrzutu ekranu nie ma prawa działać, bo tam w kod jednej (chyba niegdyś działającej) karty jest wklejony kod 2 wykluczających się kart.
ale zasadniczo to mogę odesłać tylko do dokumentacji bo trzeba chociaż próbować zrozumieć jak to działa…
Rozwiązanie z jednego z postów wyżej zostało na siłę wklejone w już istniejącą kartę.
Dodatkowo karta “Obraz encji” (picture-entity) nie służy do pokazywania parametrów innych encji, co możnaby wiedzieć po lekturze jej dokumentacji
Dlatego @krskrab zastosował
w rozwiązaniu pierwszym INNĄ kartę do pokazywania obrazu - która służy do umieszczenia w niej całego “innego bałaganu”
a w rozwiązaniu drugim po prostu pionowy stos zawierający 2 karty jedna nad drugą