Tak dla zabawy scrapuje sobie w Node-RED odloty i przyloty z Lotniska Lublinek w Łodzi, niestety ostatnio coś zmienili i wygląda to słabo. Ale po kolei.
Normalnie jak jest odlot to w msg.payload[0].table.tbody[0].tr[0].td[3] jest info o odprawie, ale ostatnio jak jest info że odprawa 2h przed odlotem to dodaje się dodatkowy string: msg.payload[0].table.tbody[0].tr[0].td[3]._
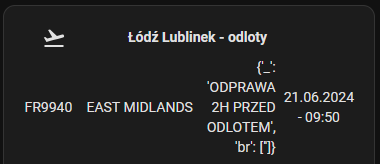
Ta końcówka powoduje że karta wygląda tak:

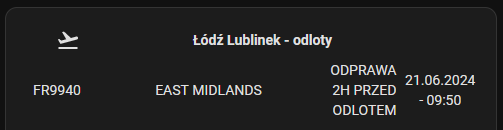
A chciałbym aby wyglądała tak:

Niestety pozostałe wiadomości jak odprawa zakończona są bez końcówki ._ Chciałbym wyfiltrować ten znaki w Node-RED ale aby pozostałe wiadomości pozostały bez zmian. W załączeniu flow
flows (1).json (6,8 KB)
Oraz kod do karty html-tamplate-card:
type: custom:html-template-card
title: null
ignore_line_breaks: true
content: >
<table width="100%" border=0 style="border: 0px black solid; border-collapse:
collapse;"> <tr><td width="20%" style="text-align: center; padding:
4px"><ha-icon icon="mdi:airplane-takeoff"></ha-icon></td> <td width="65%"
style="text-align: center; padding: 4px"><b>Łódź Lublinek - odloty</td> <td
width="15%" style="text-align: center; padding: 4px"></td></tr></table>
<table width="100%" border=0 style="border: 0px black solid; border-collapse:
collapse;"> <tr><td width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot1_numer")) }}</td> <td width="50%"
style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot1_kierunek")) }}</td> <td
width="15%" style="text-align: right; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot1_status")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">
{{(state_attr("sensor.lublinek_odloty", "odlot1_czas")) }}</td></tr> <tr><td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot2_numer")) }}</td> <td width="50%"
style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot2_kierunek")) }}</td> <td
width="15%" style="text-align: right; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot2_status")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot2_czas")) }}</td></tr> <tr><td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot3_numer")) }}</td> <td width="50%"
style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot3_kierunek")) }}</td> <td
width="15%" style="text-align: right; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot3_status")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot3_czas")) }}</td></tr> <tr><td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot4_numer")) }}</td> <td width="50%"
style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot4_kierunek")) }}</td> <td
width="15%" style="text-align: right; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot4_status")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot4_czas")) }}</td></tr> <tr><td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot5_numer")) }}</td> <td width="50%"
style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot5_kierunek")) }}</td> <td
width="15%" style="text-align: right; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot5_status")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.lublinek_odloty", "odlot5_czas")) }}</td></tr> </table>