Karta: flex-table-card
Instalacja: HACS wyszukaj flex-table
Strona projektu: https://github.com/custom-cards/flex-table-card
Forum HA: https://community.home-assistant.io/t/flex-table-card/461173
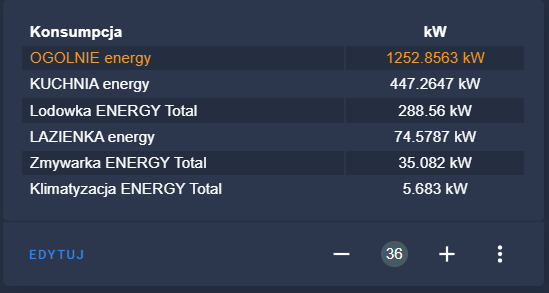
Przykładowa karta:

Kod:
type: custom:flex-table-card
sort_by: state-
strict: true
max_rows: 10
clickable: true
entities:
include:
- sensor.kuchnia_energy
- sensor.lazienka_energy
- sensor.ogolnie_energy
- sensor.klimatyzacja_energy_total
- sensor.lodowka_energy_total
- sensor.zmywarka_energy_total
exclude:
columns:
- data: friendly_name
align: left
name: Konsumpcja
- name: kW
data: state
align: center
suffix: ' kW'
css:
tbody tr:nth-child(1): 'color: #ff9800'
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown:
$:
ha-markdown-element: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}