Dzień dobry.
Znalazłem poradnik: https://www.youtube.com/watch?v=A9NBOtVhDVU, zainstalowałem, narysowałem sobie rzut w Sweet Home 3D, w Inkscape dodałem parę tekstów i żarówki. Prawie działa, ale mam kilka pytań.
Na początek dodałem dwa czujniki T/RH, zadziałało, chciałem dodać kolejne, zaktualizowałem plik rzut.svg i wpisy w YAML, wgrałem do HA, zrobiłem restart całego HA, dodałem czujniki w YAML a floor plan wysypał ostrzeżenia, że nie ma takich czujników w pliku svg. Wykasowałem cały dashboard, wgrałem plik pod inną nazwą i zrobiłem nowy dashboard, zadziałało. Jest na to inny sposób, by odświeżyć całość?
Teraz zauważyłem, że jak te zmiany robiłem w chrome, to bład ciągle jest, nawet jak odświeżę czy otworzę HA w nowym oknie, a jak otworzyłem po raz pierwszy w Firefox, to nowy czujnik się pojawił, a w logu nie ma żadnego ostrzeżenia. W telefonie też działa, w Chrome ostrzeżenie i brak czujnika.
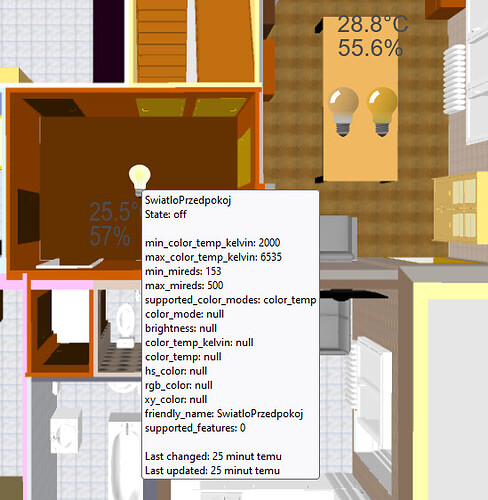
Drugi temat jest gorszy, włączanie światła, w poradniku były inne żarówki, ale to raczej nie ma znaczenia, autor nie dał linka skąd je wziął, znalazłem jakieś free. No i u mnie to nie działa, jak najadę kursorem nad żarówkę to widać, że jest to rozpoznany obiekt, ale kliknięcie nic nie robi:
Jedyne co zauważyłem, to on w swoim yaml ma te enecje opisane jako switch, ja mam swoje jako light:
views:
- theme: Backend-selected
title: Floorplan
path: floorplan
type: panel
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:floorplan-card
full_height: true
config:
image: /local/floorplan/home/rzut_p1.svg
image_mobile: /local/floorplan/home/rzut_p1.svg
stylesheet: /local/floorplan/home/home.css
log_level: info
console_log_level: info
defaults:
hover_action: hover-info
tap_action: more-info
rules:
- name: Ligts
entities:
- light.swiatlobiurosufit_light
- light.swiatlobiurosufit_light_2
- light.swiatloprzedpokoj
tap_action:
action: call-cervice
service: homeassistant.toggle
state_action:
service: floorplan.style_set
service_data: |
>
var elements = [
`${entity.entity_id}`,
];
var color = 'rgb(229,222,172)';
var opacity = 0;
if (entity.state === 'on') {
color = `rgb(212,189,12)`;
opacity=1;
}
var style =`fill: ${color}; stop-color: ${color};
stop-opacity: ${opacity};`;
return {
elements: elements,
style: style,
};
- name: Temperature
entities:
- sensor.t_rh6_lcd_karolina_temperature
- sensor.t_rh8_lcd_pi_temperature
- sensor.t_rh4_white_strych_temperatura
- sensor.tz3000_fllyghyj_ts0201_temperatura
state_action:
- service: floorplan.text_set
service_data: >-
${(entity.state !== undefined) ?
Math.round(entity.state*10)/10 + "°C" : "UNN"}
- service: floorplan.class set
service_data:
class: static-temp
- name: Humidity
entities:
- sensor.t_rh6_lcd_karolina_humidity
- sensor.t_rh8_lcd_pi_humidity
- sensor.t_rh2_lcd_big_biuro_wilgotnosc
- sensor.tz3000_fllyghyj_ts0201_wilgotnosc
state_action:
- service: floorplan.text_set
service_data: >-
${(entity.state !== undefined) ?
Math.round(entity.state*10)/10 + "%" : "UNN"}
- service: floorplan.class set
service_data:
class: static-temp
Edit: odnośnie pierwszego znalazłem rozwiązanie, usuń dane przeglądania - pobrane obrazy i pliki z historii Chrome.
Ale po kolejnej modyfikacji pojawił się problem w apce na telefonie, czyszczenie cache działa w Chrome i Firefox, gdzie wyczyścić poprzedni obrazek w apce?