murcin
7 Listopad 2022 14:36
1
hello,
no i w myśl myślałem że pomoże takie coś, ale po odświeżeniu strony wraca taki brzydal jak wyżej…
niestety to nie mój język programowania i nie wiem czego mi brakuje żeby nie łamało linii?
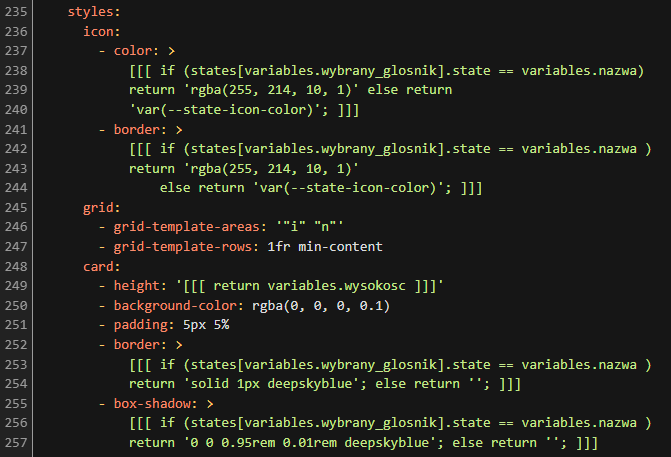
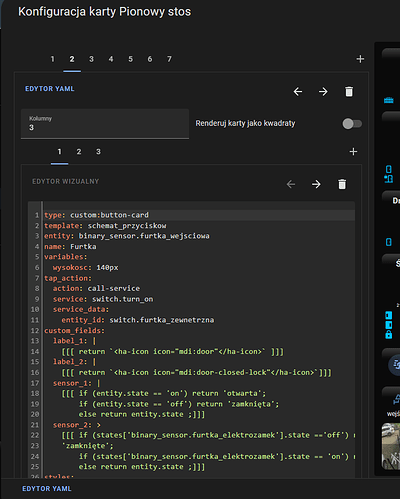
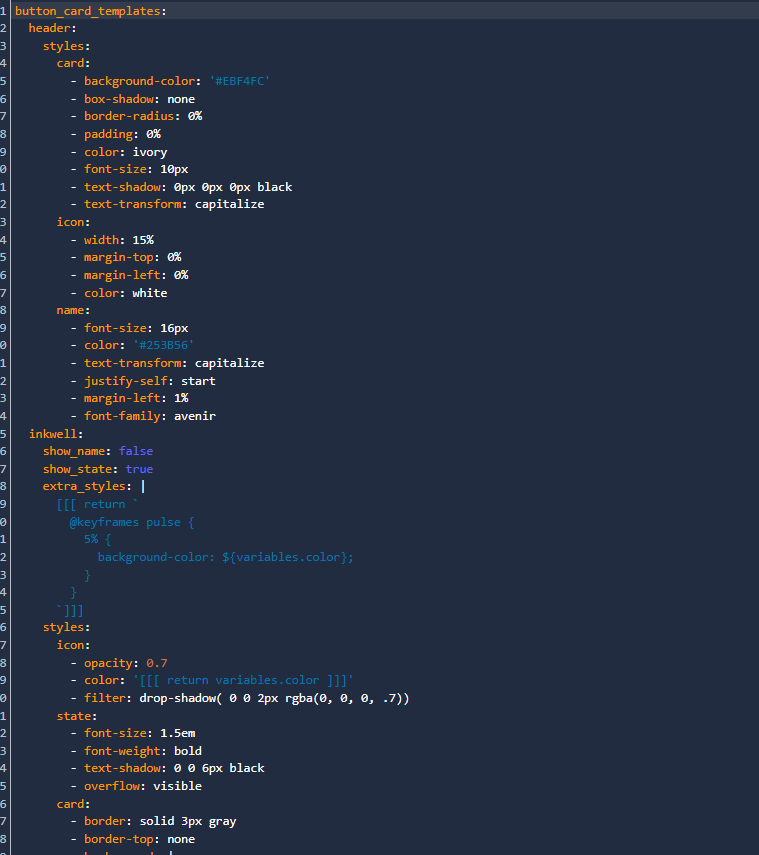
wrzuciłem screeny aby formatowanie Wam pokazać ale w razie czego poniżej oryginalny kod:
styles:
icon:
- color: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa)
return 'rgba(255, 214, 10, 1)' else return
'var(--state-icon-color)'; ]]]
- border: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return 'rgba(255, 214, 10, 1)'
else return 'var(--state-icon-color)'; ]]]
grid:
- grid-template-areas: '"i" "n"'
- grid-template-rows: 1fr min-content
card:
- height: '[[[ return variables.wysokosc ]]]'
- background-color: rgba(0, 0, 0, 0.1)
- padding: 5px 5%
- border: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return 'solid 1px deepskyblue'; else return ''; ]]]
- box-shadow: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return '0 0 0.95rem 0.01rem deepskyblue'; else return ''; ]]]
artpc
7 Listopad 2022 14:43
2
Z czego ten kod jest z karty frontendu ? W czym to edytujesz?
murcin
7 Listopad 2022 14:45
3
zarówno cały dashboard przez “Edytor konfygiracji YAML” czyli RAW
artpc
7 Listopad 2022 14:46
4
Chodzi ci o to ze kod wychodzi poza obszar okna ?
murcin
7 Listopad 2022 14:48
5
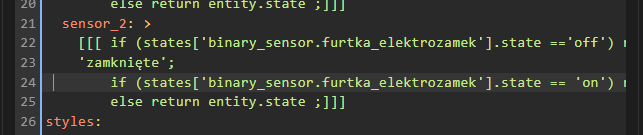
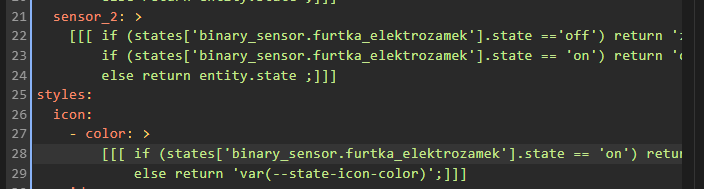
dla konkretnego przykładu:
hasło ‘zamknięte’; łamie się w nową linijkę… a chciałbym aby było w linijce wyżej, w zasadzie w jednej linii z warunkiem IF.
artpc
7 Listopad 2022 14:51
6
Niestety nic z tym nie zrobisz, jest automatyczne formatowanie, można liczyć tylko na programistów ze coś z tym zrobią.
murcin
7 Listopad 2022 14:52
7
no to smuteczek… wychodzi na to że jestem jedyny któremu to przeszkadza
button_card_templates:
audio_wybor_glosnika:
type: custom:button-card
name: '[[[ return variables.nazwa ]]]'
icon: '[[[ return variables.ikona ]]]'
variables:
wysokosc: 70px
ikona: mdi:speaker
wybrany_glosnik: input_select.audio_select
triggers_update: all
show_last_changed: false
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.audio_select
option: '[[[ return variables.nazwa ]]]'
hold_action:
action: more-info
state:
- value: unavailable
styles:
icon:
- color: grey
styles:
icon:
- color: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa)
return 'rgba(255, 214, 10, 1)'; else return
'var(--state-icon-color)'; ]]]
- border: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return 'rgba(255, 214, 10, 1)'; else return
'var(--state-icon-color)'; ]]]
grid:
- grid-template-areas: '"i" "n"'
- grid-template-rows: 1fr min-content
card:
- height: '[[[ return variables.wysokosc ]]]'
- background-color: rgba(0, 0, 0, 0.1)
- padding: 5px 5%
- border: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return 'solid 1px deepskyblue'; else return ''; ]]]
- box-shadow: >
[[[ if (states[variables.wybrany_glosnik].state == variables.nazwa )
return '0 0 0.95rem 0.01rem deepskyblue'; else return ''; ]]]
name:
- color: '#9e9e9e'
- font-size: 80%
- white-space: normal
type: custom:button-card
template:
- audio_wybor_glosnika
variables:
nazwa: Kuchnia
ikona: mdi:silverware-fork-knife
entity: media_player.kuchnia
artpc
7 Listopad 2022 14:59
8
Pierwszy to RAW nic tam nie zmienisz bo musi być zachowane formatowanie kodu.
murcin
7 Listopad 2022 15:44
9
No i właśnie to mi się nie podoba…