Mam dylemat. Do tej pory po prostu dodawałem do dashboardu co było mi potrzebne do sterowania, bez zastanowienia sie nad wyglądem. Bardziej mi chodziło o to, by to po prostu działało. Jakoś. Teraz chcę to “ubrać” w jakiś sensowny wygląd. Szukając inspiracji na necie, na YT znalazłem kilka ciekawych pomysłów i różnych rozwiązań. I jakoś próbuję to teraz ogarnąć. Na pewno jako główny kafelek będę się opierał na button-card, bo chyba ma największe możliwości. Tylko sam button należy wstawić w formę, która będzie je układała na dashboardzie. Dobrze myślę? I rozwiązania, jakie widzę to grid albo mieszanka stosów pionowych i poziomych. Co lepsze, by zachować układ/formę?
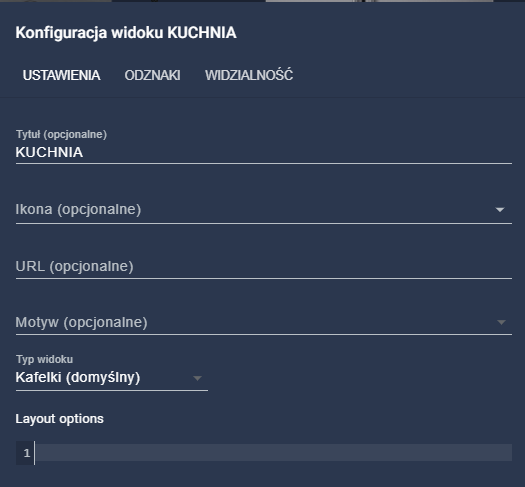
Jak dla mnie jeżeli chodzi o układ strony Typ widoku to kafelki

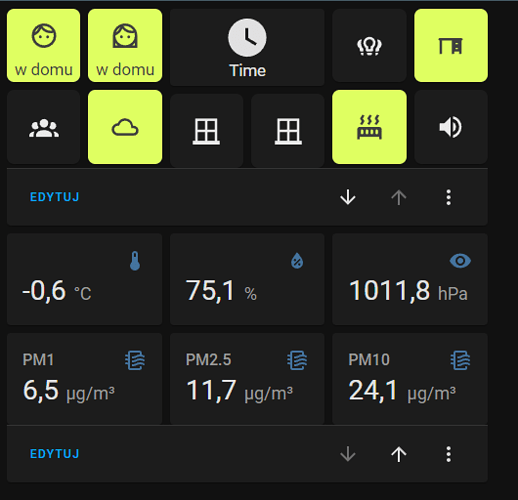
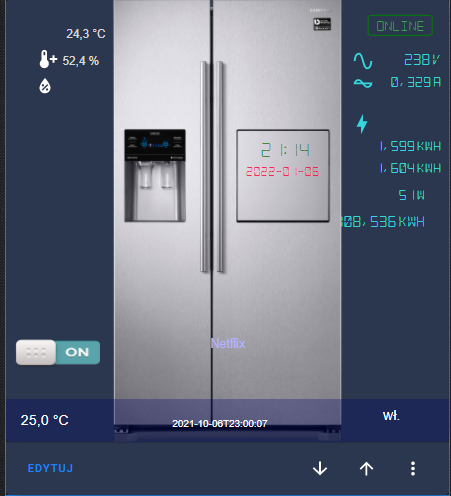
Też tak mam, ale potem dodajesz same buttony, czy układasz je w formy typu siatka, czy stosy? Coś takiego sobie tworze jak tu:
To, co na górze to właśnie siatka, a w niej buttony. Jeszcze muszę znaleźć pomysł jak w “klocku” time wstawić aktualny czas. Gdzieś to widziałem, ale nie wiem gdzie