W jaki sposób można wyświetlić dane zużycia energii w formie słupków z poszczególnych smart gniazdek np. z całego miesiąca ? tak jak to jest w panelu energia.
Statystyki zużycia energii mam zrobione podziałem na dzień, tydzień, miesiąc i rok. Ale brakuje mi zestawień tygodniowych, miesięcznych z poszczególnych dni.
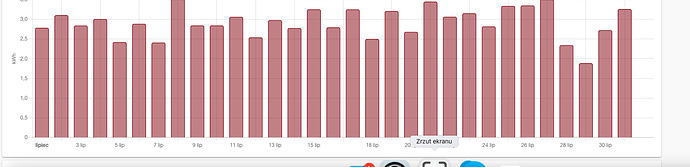
chodzi o coś takiego:
Używam karty apexcharts-card
type: custom:apexcharts-card
graph_span: 1month
span:
offset: +1d
header:
show: true
title: Gosund01
show_states: true
colorize_states: true
apex_config:
stroke:
show: true
width: 1
curve: smooth
dataLabels:
enabled: true
chart:
zoom:
enabled: true
toolbar:
show: true
tools:
zoom: true
zoomin: true
zoomout: true
pan: true
reset: true
series:
- entity: sensor.gosund01_dzien
name: Dzień
type: column
group_by:
func: max
duration: 1day

1 polubienie
Jak się za to zabrać ? ![]()
Integrację trzeba ściągnąć poprzez HACS ?
Tak, przez HACS najłatwiej
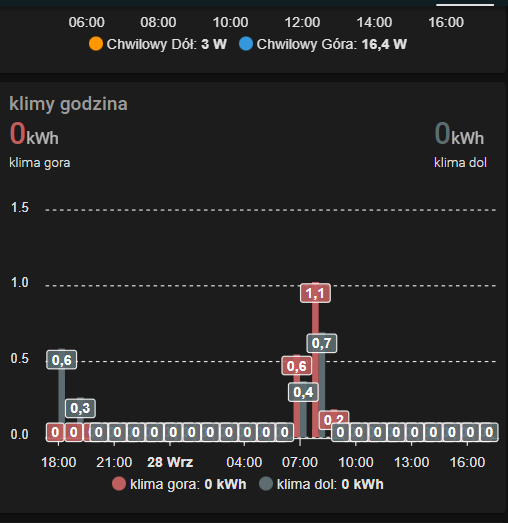
Jak w tej karcie pozbyć sie zera gdy brak poboru, jest to możliwe w ogóle?
type: custom:apexcharts-card
graph_span: 1d
span:
end: hour
header:
show: true
title: klimy godzina
show_states: true
colorize_states: true
apex_config: null
now:
show: false
label: jetzt
color: '#bf5e5e'
series:
- entity: sensor.godzina_chwilowy_gora1
type: column
name: klima gora
color: '#bf5e5e'
group_by:
func: last
duration: 1h
show:
datalabels: true
- entity: sensor.godzina_chwilowy_dol2
type: column
name: klima dol
color: '#5c6c70'
group_by:
func: last
Sprawdź dopisując
yaxis:
- min: 1
/
To jest tylko wizualizacja i nie ma wpływu na wartości sensorów
jesli dodam to nie policzy mniejszej od 1? a czasem takie są np 0.4
Gdy dodam 0.2 to zera dalej pokazuje.
Ja to bym w ogóle wychrzanił z tego wykresu opisy wartości na każdym słupku, przecież one zaciemniają obraz zamiast w czymkolwiek pomóc
show:
datalabels: false
Jeśli chcesz uzyskać coś czego nie obejmuje dokumentacja (tzn. niekoniecznie jest obsługiwane) to zajrzyj do dokumentacji Apexcharts czy to w ogóle jest wykonalne