Bardzo proszę o pomoc, bo trafiłem na problem. Powiedzmy że w HomeAssistant posiadam jakąś Karte, czy też Button z wizerunkiem dowolnej ikony. Natomiast w node-red mam nod-a który puszcza mi ping na server i w przypadku gdy jest odpowiedź to ma ustalić kolor zielony ikony w HA a kiedy brak odpowiedzi na ping to kolor inny. Mam z tym problem nie wiem jakim nod-em wysłać polecenie zmiany koloru lub wyglądu ikony w HA np. w wybranym Button-ie który nie wykonuje żadnej encji tylko wyświetla ikonę i ma reagować zmianą koloru na informacje z Node-Red. Myślę że jakoś zrozumiale opisałem problem ![]() Proszę o jakiś przykład jak to zrobić z góry dziękuje.
Proszę o jakiś przykład jak to zrobić z góry dziękuje.
Ustawiasz sobie albo pomocnika w HA albo w NR entity do HA i zapisujesz wartość pinga. A w HA na podstawie wartości ustawiasz sobie kolor. Nawet jak dobrze pokombinujesz, to możesz mieć różne kolory w różnym zakresie pinga.
A coś bliżej ? np. ustawiajac pomocnika, to powinienem wybrać w moim przypadku przycisk, czy np. przełącznik ? Jakim nodem przesłac do tego pomocnika w HA informacje z NR. mozesz podać dla pomocnika jakiś kod w yaml ? i nazwe noda którego użyć ?
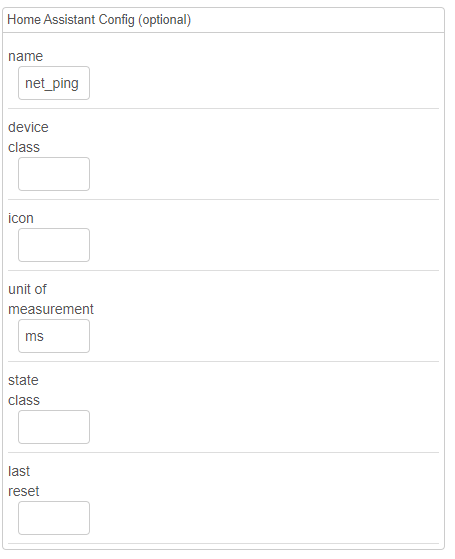
W NR wynik pinga, bo rozumiem ze to masz zrobione na jakimś juz nodzie, dajesz np. do czegos takiego:

Ten nod tworzy ci sam encje w HA o odpowiedniej wartości. Zależy jak go skonfigurujesz. U mnie to tak:
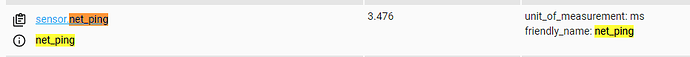
I mam encje w HA net_ping o wartości w ms
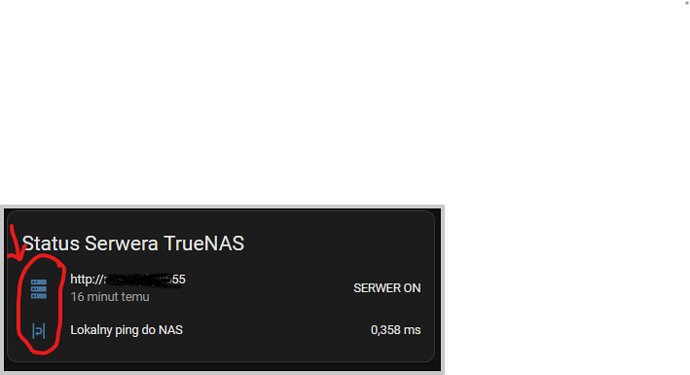
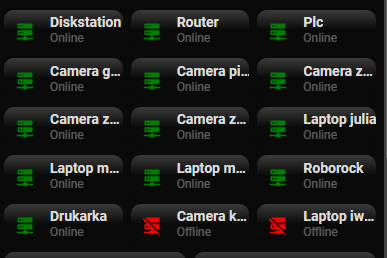
Merytorycznie juz działa to jak chcę ale jeszcze jeden drobiazg mnie irytuje, czy da się zmienić też kolor ikony na karcie z listą encji z poziomu NR. Moge zmienić rodzaj ikony itd. ale w zaden sposób nie mogę zmienić koloru ikony, a chciałbym w stanie serwera ON była zielona.
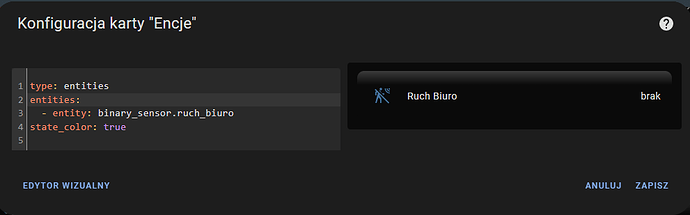
jeżeli zmienna typu BOOL wystarczy
state_color: true
jeżeli sensor i chcesz kontrolować kolor to już wyższa szkoła jazdy i template.
Osobiście stosuję do takich zabaw custom:button-card często w połączeniu z auto-entities:

wtedy można się dowolnie bawić stylami:
styles:
icon:
- color: |
[[[ if (entity.state == 'off') return 'red';
if (entity.state == 'on') return 'green';
else return 'grey';]]]
icon:
- color: |
[[[ if (entity.state >= variables.level_warning) return 'green'
if (entity.state >= variables.level_danger) return 'rgba(255, 214, 10, 1)'
else return 'red'; ]]]