Niby instalacja prosta ale coś nie wychodzi . Może ktoś znający język pomoże jak to zainstalować . Chyba szczególnie chodzi o ten punkt " Add to resources:
resources:
- url: /hacsfiles/circle-sensor-card/circle-sensor-card.js
type: moduleNiby instalacja prosta ale coś nie wychodzi . Może ktoś znający język pomoże jak to zainstalować . Chyba szczególnie chodzi o ten punkt " Add to resources:
resources:
- url: /hacsfiles/circle-sensor-card/circle-sensor-card.js
type: module![]() Najprościej przez HACS ( jedno kliknięcie “Pobierz”).
Najprościej przez HACS ( jedno kliknięcie “Pobierz”).
To już dawno mam zrobione , lecz potem pisze : resources:
Ja myślę, że to sztandarowy problem z rozszerzeniami interfejsu dostępnymi w HACS, prawie każdy ma opisaną metodę ręcznej instalacji (bez HACS), a każdy nowy użytkownik HACS usiłuje z niej korzystać zamiast zainstalować z HACS i nie kombinować z zasobami…
Jeśli było oprócz manualnej instalacji instalowane też w HACS, to usunąć z jego poziomu i restart HA.
Należy też wywalić wszystko co było ręcznie kombinowane/kopiowane i zrestartować HA.
Po restarcie zainstalować (tylko) z HACS i ponownie przeładować HA.
Zrób co zaproponowałem, a wtedy zapewne zadziała - nie można mieszać kroków z manualnej instalacji z instalacją z HACS.
HACS powinien sam dodać te Zasoby.
Krok opcjonalny to wyczyszczenie cache przeglądarki (jeśli tego nie zrobiłeś), restarty HA nie są konieczne jeśli nie uwaliłeś czegoś w trakcie konfigurowania.
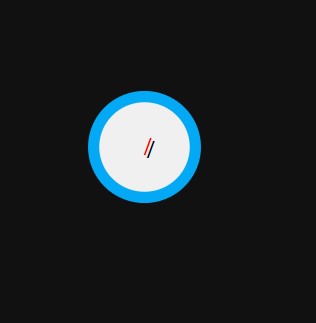
tak wygląda poprawny przebieg instalacji
aby sprawdzić czy jest OK możesz zajrzeć w zasoby ale ich NIE edytować!
ma być ten wpis który zaznaczyłem w czerwonej ramce
Rozszerzenie lovelace jest gotowe do użytku, musisz tylko napisać jakiś kod karty, który wykorzysta to rozszerzenie.
Właśnie tak przebiegala instalacja , wyświetla mi tak

Chyba że w konfiguracji karty muszę coś zmienić poza dodaniem mojej encji
type: custom:circle-sensor-card
entity: sensor.bojler_grzalka_temperature
max: 120
min: 30
stroke_width: 20
gradient: true
units: ' '
attribute: ambient
attribute_max: feels_like
show_max: true
font_style:
color: red
font-size: 1.5em
text-shadow: 2px 2px black
font-family: Trebuchet MS
color_stops:
'50': '#55FF55'
'75': '#5555FF'
'100': '#FF5555'
style:
top: 60%
left: 60%
width: 75px
height: 75px
Aaa no oczywiście - to nie jest plug and play, musisz stworzyć swoją kartę samodzielnie na podstawie dokumentacji.
A tu widzę copy-paste zrobione “na pałę” z randomowego przykładu (no zgaduję, że twoje encje mają jakieś inne atrybuty itd.).
Większość kart jakie instalowalem w HA to miało jakiś podstawowy przykład który po dodaniu mojej encji działał, a potem dopiero dostosowywałem co chciałem zmienić lub dodać . Ale jak w tym przypadku tak nie da rady to muszę zrezygnować bo na dokumentację to trzeba znać język bo translator wszystkiego nie wyjaśni . Dzięki za poświęcony czas .
Zainstaluj sobie Flexible Horseshoe Card z HACS
Kod:
type: custom:flex-horseshoe-card
entities:
- entity: sensor.salon_tw_temperature
decimals: 1
unit: °C
area: So Close
show:
horseshoe_style: lineargradient
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 60
styles:
- font-size: 3.5em;
areas:
- id: 0
entity_index: 0
xpos: 50
ypos: 35
styles:
- font-size: 1.5em;
- opacity: 0.8;
horseshoe_scale:
min: -10
max: 40
color_stops:
'10': red
'18': blue
Właśnie wczoraj bawiłem się z tymi kartami lecz niestety są dla mnie dużo za duże . Potrzebuję karty z wyświetlaniem temperatur które zmieszczą się na wyświetlaczu samsunga s4 który to zamierzam zamontować w przedpokoju do śledzenia pomiarów .A kart na tym wyświetlaczu musi się zmieścić z 8 sztuk .

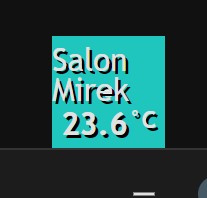
Wielkościwo nawet dobry ale nie mogę wyśrodkować nazwy . No i przydałby się obwód okrągły ale wtedy napis się nie mieści a nie potrafię tego okręgu powiększyć . Chyba najlepiej prezentowałyby się odznaki z HA ale są znowu ciut za male a nie wiem czy da się je powiększyć .

skalowanie height: 90px !important;
type: custom:flex-horseshoe-card
style: |
ha-card {
height: 90px !important;
}
entities:
- entity: sensor.salon_tw_temperature
decimals: 1
unit: °C
area: So Close
show:
horseshoe_style: lineargradient
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 60
styles:
- font-size: 3.5em;
areas:
- id: 0
entity_index: 0
xpos: 50
ypos: 35
styles:
- font-size: 1.5em;
- opacity: 0.8;
horseshoe_scale:
min: -10
max: 20
color_stops:
'10': red
'18': blue
O dzięki . To już fajnie wygląda .
Edit:
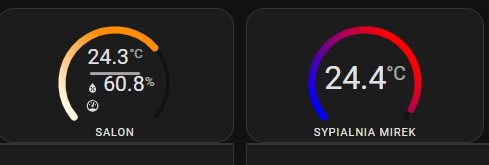
Mógłbyś jeszcze podpowiedzieć jak powiększyć nazwę która widoczna jest pod wyświetlanymi wynikami np; “Salon” Wyświetla mi się tak i nazwy są trochę nieczytelne . Oczywiście tu na obrazku fajnie widać . Zaznaczę że nie chcę powiększać skalowania które obecnie jest 90px i jest ok, tylko samą czcionkę nazwy .

To mój kod prawego zacznika
type: custom:flex-horseshoe-card
style: |
ha-card {
height: 90px !important;
}
entities:
- entity: sensor.sypialnia_mirek_temperatura_temperature
attribute: temperature
decimals: 1
name: Sypialnia Mirek
unit: °C
- entity: sensor.sypialnia_mirek_temperatura_humidity
attribute: humidity
decimals: 1
unit: '%'
icon: mdi:water-percent
- entity: sensor.brama_garazowa_pressure_sensor
attribute: pressure
decimals: 1
unit: hPa
icon: mdi:gauge
show:
horseshoe_style: lineargradient
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 55
styles:
- font-size: 4.5em;
- id: 2
entity_index: 2
xpos: 40
ypos: 72
styles:
- text-anchor: start;
- font-size: 3em;
icons: null
names:
- id: 1
entity_index: 0
xpos: 50
ypos: 95
horseshoe_scale:
min: 10
max: 25
color_stops:
'5': blue
'21': green
w names: dodaj styles: - font-size: 7.0em; i rozmiar jaki chcesz.
names:
- id: 1
entity_index: 0
xpos: 50
ypos: 95
styles:
- font-size: 7.0em;
Super , dzięki . Zabrałem się trochę za dokumentację bo chcę jeszcze trochę zmienić ale z translatorem to ciężko .