Witam w jaki sposób mogę zrobić kartę pionowy stos z takimi informacjami:
godzina
dzień
dzień tygodnia (z ewentualnymi świętami)
xxx dzień w roku
xxx dni do końca roku
type: picture-elements
elements:
- type: state-label
entity: sensor.time
style:
top: 18%
left: 50%
font-size: 7vw
- type: state-label
entity: sensor.date
style:
top: 36%
left: 50%
font-size: 2vw
image: https://brzanek.webd.pl/home%20assistant/przez.png
theme: ios-dark-mode
grid_options:
columns: 12
rows: 4
Z góry dziękuję za odpowiedź.
Godzinę masz w intergracji time&data. Datę zresztą też. Dzień tygodnia? Ustawianie helpera automatyzacją:
action: input_text.set_value
data:
value: >-
{% set dni = ["Poniedziałek", "Wtorek","Środa","Czwartek","Piątek","Sobota","Niedziela"] %}
{{ dni[now().weekday()] }}
target:
entity_id: input_text.dzien_tygodnia
Dzień roku czy dni do końca roku trzeba by chyba z kalendarza wyciągać. Dzień w miesiącu to będzie:
value: "{{ now().strftime('%d') | int | string }}"
Dzięki za szybką odpowiedź. Niestety jestem laikiem w sprawach HA i potrzebuję nieco więcej pomocy.
Do generowania dni tygodnia używam automatyzacji. W pomocnikach dodajesz pole tekstowe o nazwie Dzien tygodnia. Automatyzację ustawiasz do wykonania na godzinę 0:00.
Analogicznie można zrobić miesiące, tylko tam będzie wtedy:
action: input_text.set_value
metadata: {}
data:
value: >-
{% set months = ["stycznia", "lutego", "marca", "kwietnia", "maja",
"czerwca", "lipca", "sierpnia", "września", "października", "listopada",
"grudnia"] %}
{{ months[now().month - 1] }}
target:
entity_id: input_text.miesiac
1 polubienie
ajakubek
28 Marzec 2025 13:10
5
Masz HACS doinstalowane?
Inny sposób, bez dodatkowego sensora.template-entity-row np. z HACS
GitHub - thomasloven/lovelace-template-entity-row: 🔹 Display whatever you want in an entities card row.
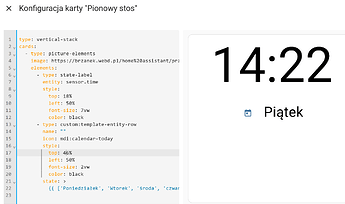
type: vertical-stack
cards:
- type: picture-elements
image: https://brzanek.webd.pl/home%20assistant/przez.png
elements:
- type: state-label
entity: sensor.time
style:
top: 18%
left: 50%
font-size: 7vw
color: black # zmieniłem na czarny
- type: custom:template-entity-row
name: ""
icon: mdi:calendar-today
style:
top: 46%
left: 50%
font-size: 2vw
color: black # zmieniłem na czarny
state: >
{{ ['Poniedziałek', 'Wtorek', 'środa', 'czwartek', 'Piątek', 'Sobota', 'niedziela'][now().weekday()] }}
# możesz wpisać z małych liter lub nawet nazwać "Piąteczek" lub "Piątunio", (dzień pierwszy tygodnia- nazwa, dzień 2 tygodnia nazwa itd.)
2 polubienia
dzień od początku roku
value: "{{ now().strftime('%j') | int | string }}"
do końca roku jeszcze …
value: "{{ 365 - now().strftime('%j') | int }}"