Hej,
Mój kod:
type: custom:button-card
name: Brama
layout: name_state
styles:
card:
- font-weight: bold
- color: null
state:
- value: 'on'
color: green
icon: mdi:gate
name: Brama zamknięta
- operator: default
color: red
icon: mdi:gate-open
name: Brama otwarta
styles:
card:
- animation: blink 3s ease infinite
entity: binary_sensor.0x00158d0009eece3f_contact
icon: mdi:gate
size: 8%
tap_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: switch.0x00124b002459cd24_left
Poszukałbym do tego celu jakieś niestandardowej karty w HACS, która zapewnia tego rodzaju funkcje “z pudełka”, a świta mi, że przynajmniej jedna taka istnieje, ale nie używam i nie pamiętam nazwy.
RobinI30
6 Marzec 2024 12:03
4
type: custom:button-card
entity: sensor.garage_status_sensor
state:
- value: '0'
color: yellow
- value: '1'
color: green
- value: '-1'
color: red
styles:
card:
- '--mdc-ripple-color': blue
- '--mdc-ripple-press-opacity': 0.5
hold_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: switch.garaz
tap_action:
action: call-service
service: ''
service_data: {}
target: {}
Kluczowy jest hold_action i to co w styles
1 polubienie
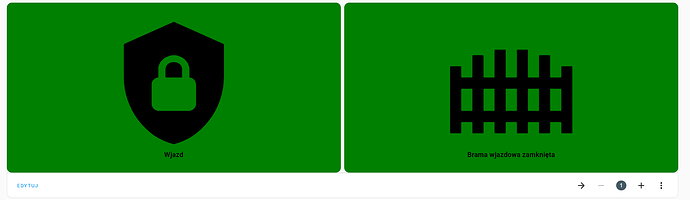
type: horizontal-stack
cards:
- type: custom:button-card
color_type: card
entity: switch.brama_wjazdowa_zigbee
name: Brama wjazdowa
layout: name_state
styles:
card:
- font-weight: bold
- color: black
state:
- value: 'on'
color: red
icon: mdi:shield-lock-open
name: Wjazd Start
styles:
card:
- animation: blink 3s ease infinite
- operator: default
color: green
icon: mdi:shield-lock
name: Wjazd
- type: custom:button-card
color_type: card
entity: binary_sensor.braba_wjazdowa_contact
name: Brama wjazdowa
layout: name_state
styles:
card:
- font-weight: bold
- color: black
state:
- value: 'on'
color: red
icon: mdi:gate-open
name: Brama wjazdowa otwarta
styles:
card:
- animation: blink 3s ease infinite
- operator: default
color: green
icon: mdi:gate
name: Brama wjazdowa zamknięta
1 polubienie
Super! O coś takiego mi chodziło