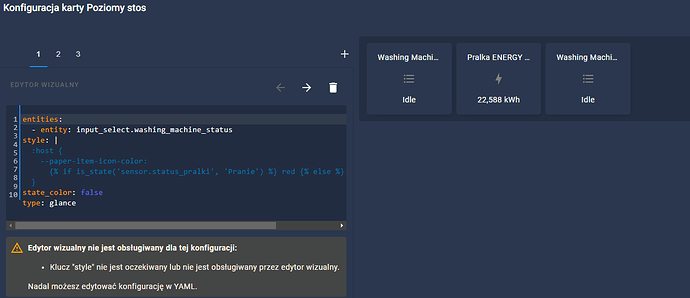
Witajcie. Usmartowiłem pralkę, suszarkę i zmywarkę. Dodałem je do dashboardu w swoim tablecie. Karta glance, dodatek card-mod (w zależności od stanu encji zmienia kolor ikony). Problem? Jak dodać kilka encji w jednym pasku glance, ale żeby każda encja miała swoje parametry? (nie wiem zmienić warunek, żeby móc w jednym pasku dodać kilka encji z różnymi zmiennymi)
Mam tak:
entities:
- entity: sensor.status_pralki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_pralki', 'Pranie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
entities:
- entity: sensor.status_suszarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_suszarki', 'Suszenie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
entities:
- entity: sensor.status_zmywarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_zmywarki', 'Zmywanie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
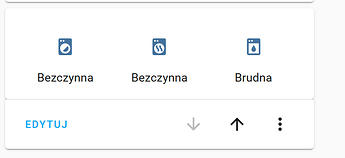
A chciałbym tak:
Poniższy format nie działa?
entities:
- entity: sensor.status_pralki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_pralki', 'Pranie') %} red {% else %} grey {% endif %};
}
- entity: sensor.status_suszarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_suszarki', 'Suszenie') %} red {% else %} grey {% endif %};
}
- entity: sensor.status_zmywarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_zmywarki', 'Zmywanie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
W ten deseń kombinowałem, ale wyrzuca taki błąd:
Wykryto błędy konfiguracji:
can not read a block mapping entry; a multiline key may not be an implicit key (5:28)
2 | - entity: sensor.status_pralki
3 | style: |
4 | :host {
5 | --paper-item-icon-color:
--------------------------------^
6 | {% if is_state('sensor.status_pralki', 'Pranie') %} r ...
7 | }
tak jakby ten host paper-item-icon-color miałby wystąpić tylko raz, a operować tymi ‘if_state’ ? Głośno myślę
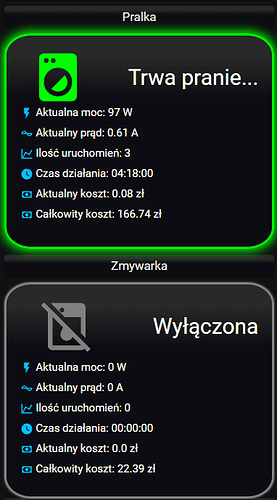
mogę bardzo polecić custom:button-card.
type: custom:button-card
entity: sensor.pranie
aspect_ratio: 5/4
name: ' '
hold_action:
action: more-info
entities: sensor.washingmachine_power
styles:
card:
- border-radius: 10%
- padding: 5%
- color: ivory
- font-size: 15px
- background: linear-gradient(rgba(255,255,255,0.1) 10%, rgba(0,0,20,0.3)30%)
- box-shadow: 0px 0px 3px 0px grey
grid:
- grid-template-areas: >-
"i temp" "power power" "current current" "count count" "time time" "cost
cost" "cost_all cost_all"
- grid-template-rows: 1fr min-content min-content min-content
name:
- font-weight: bold
- font-size: 25px
- color: white
- align-self: start
- justify-self: start
- padding-bottom: 8px
img_cell:
- justify-content: start
icon:
- color: |
[[[
if (entity.state == 'Trwa pranie...') return 'lime';
if (entity.state == 'Oczekiwanie na wyjęcie...') return 'orange';
else return 'grey';
]]]
- width: 70%
custom_fields:
temp:
- font-size: 200%
power:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.washingmachine_power"].state > 1000) return
"red"; ]]]
current:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
cost:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
time:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
count:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
cost_all:
- padding-bottom: 10px
- align-self: middle
- justify-self: start
state:
- value: Trwa pranie...
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem lime
- border: solid 3px lime
- transition: all 1s ease
- value: Oczekiwanie na wyjęcie...
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem orange
- border: solid 3px orange
- transition: all 1s ease
- value: Wyłączona
styles:
card:
- border: solid 3px grey
custom_fields:
temp: |
[[[
return `<ha-name
font-size: 5px>
</ha-icon><span>${entity.state}</span>`
]]]
power: |
[[[
return `<ha-icon
icon="mdi:flash"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Aktualna moc: <span style="color: var(--text-color-sensor);">${states['sensor.washingmachine_power'].state} W</span></span>`
]]]
current: |
[[[
return `<ha-icon
icon="mdi:current-ac"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Aktualny prąd: <span style="color: var(--text-color-sensor);">${states['sensor.washingmachine_current'].state} A</span></span>`
]]]
time: |
[[[
return `<ha-icon
icon="mdi:clock"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Czas działania: <span style="color: var(--text-color-sensor);">${states['sensor.washing_machine_czas_dzialania'].state}</span></span>`
]]]
count: |
[[[
return `<ha-icon
icon="mdi:chart-line"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Ilość uruchomień: <span style="color: var(--text-color-sensor);">${states['sensor.washing_machine_count_on'].state}</span></span>`
]]]
cost: |
[[[
return `<ha-icon
icon="mdi:cash"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Aktualny koszt: <span style="color: var(--text-color-sensor);">${states['sensor.washing_machine_cost'].state} zł</span></span>`
]]]
cost_all: |
[[[
return `<ha-icon
icon="mdi:cash"
style="width: 18px; height: 18px; color: deepskyblue;">
</ha-icon><span> Całkowity koszt: <span style="color: var(--text-color-sensor);">${states['sensor.washing_machine_cost_all'].state} zł</span></span>`
]]]
rafkan:
entities:
- entity: sensor.status_pralki
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_pralki', 'Pranie') %} red {% else %} grey {% endif %};
}
- entity: sensor.status_suszarki
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_suszarki', 'Suszenie') %} red {% else %} grey {% endif %};
}
- entity: sensor.status_zmywarki
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_zmywarki', 'Zmywanie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
Jeśli nie masz zainstalowanego dodatku car-mod to go zainstaluj i popraw jak powyżej.
@murcin dzięki za kartę, w wolnej chwili bankowo rozpykam temat. Co do clou @rafkan dodatek jest zainstalowany
a mimo w tym nowym kodzie od Ciebie wyrzuca:
Wykryto błędy konfiguracji:
can not read a block mapping entry; a multiline key may not be an implicit key (6:31)
3 | card_mod:
4 | style: |
5 | :host {
6 | --paper-item-icon-color:
-----------------------------------^
7 | {% if is_state('sensor.status_pralki', 'Pranie') %} red ...
8 | }
artpc
9 Maj 2022 15:43
7
butelkovvy:
A chciałbym tak:
Wystarczy użyć poziomego stosu i wkleić poszczególne kody w trybie Edytor Konfiguracji YAML
strzał w 10. Uprzejmie dzięki Artur. Dla potomnych wklejam już gotowego YAMLa z tejże karty z poziomego stosu:
type: horizontal-stack
cards:
- entities:
- entity: sensor.status_pralki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_pralki', 'Pranie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
- entities:
- entity: sensor.status_suszarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_suszarki', 'Suszenie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
- entities:
- entity: sensor.status_zmywarki
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.status_zmywarki', 'Zmywanie') %} red {% else %} grey {% endif %};
}
state_color: false
type: glance
Tomis
14 Maj 2022 13:55
9
Pytanie laika,
sensor.pranie jest warunkową zmienną wg zużycia prądu gniazdka
zużycie powyżej 5W - Trwa pranie
zużycie poniżej 2W przez 1 sekundę - Zakońćzenie prania, oczekiwanie na wyjęcie
ruch w korytarzu (parter lub piętro) - przypomnienie o wyjęciu prania
ruch w pralni - wyjęcie prania
- name: pranie
state: >
{% if is_state('binary_sensor.pranie_oczekiwanie', 'on') %}
Oczekiwanie na wyjęcie...
{% elif is_state('binary_sensor.pralka', 'on') %}
Trwa pranie...
{% else %}
Wyłączona
{% endif %}
icon: >
{% if is_state("binary_sensor.pranie_oczekiwanie", "on") %}
mdi:washing-machine-alert
{% elif is_state('binary_sensor.pralka', 'on') %}
mdi:washing-machine
{% else %}
mdi:washing-machine-off
{% endif %}
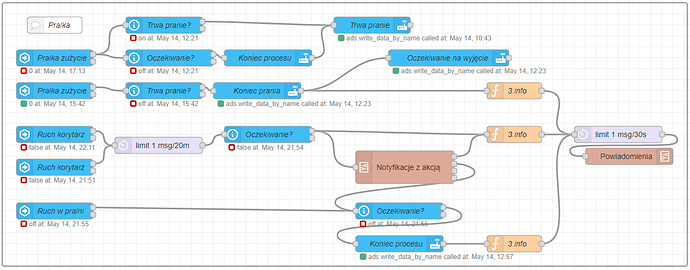
Kolega wyżej ładnie sobie rozpisał wszystko w Node Red, ja z kolei skorzystałem z artykułu Making ‘dumb’ Dishwashers and Washing Machines Smart: Alerts When the Dishes and Clothes Are Cleaned – Phil Hawthorne i wyedytowałem pobory mocy pod swoje urządzenia
Witam podepnę się pod temat gdzie popełiłem bład że mi nie wczytuje kierunku ?
type: entity-filter
entities:
- entity: binary_sensor.burze_dzis_net_wyladowania_w_poblizu
type: attribute
attribute: distance
secondary_info: true
# card_mod: (właśnie powinno tutaj być card mod działa już)
style:
hui-generic-entity-row:
$: |
.text-content {
font-size: 10px;
}
.text-content.pointer:not(.info)::before {
content: "Odległość:";
color: black;
}
.info .secondary {
color: black;
}
.info .secondary::before {
content: "Kierunek: ";
color: black;
font-size: 10px;
}
.info .secondary::after {
content: "{{state_attr(config.entity,'direction')}}";
color: black;
font-size: 10px;
}
card_mod: null
style: |
:host {
--paper-item-icon-color: #00afff;
}
state_filter:
- 'on'
card:
type: entities
title: null
card_mod:
style: |
ha-card {
background: #32323200;
box-shadow: none;
}
artpc
31 Maj 2024 18:34
13
Nie za dużo znaków przed before?
A znaków chodziło czyli podwojone :: czyli przed After też są po 2x ::
artpc
31 Maj 2024 20:17
15
Tak, nie widziałam takiej składni, może chodzi o dwa znaki równości ==