Witam,
Zaczynam bawić się kartą picture-elements i doprowadza zaczynam tracić cierpliwość.
Szukałem na necie ale nie rozumiem w jaki sposób mogę zbudować dashboard który będzie wyglądał identycznie na laptopie/tablecie/telefonie.
Czy to jest w ogóle możliwe?
Jak ustawię obrazki na PC to na telefonie jest rozjazd, jak ustawię na telefonie to na PC jest rozjad.
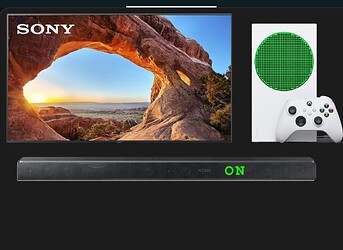
Tak wygląda dashboard na telefonie:
A tak na PC:
type: picture-elements
elements:
- entity: switch.gosund_p1_switch3
type: image
style:
height: 100%
left: 47.5%
top: 66%
width: 93%
state_image:
'on': /local/assets/tv/soundbar-ON.png
'off': /local/assets/tv/transparent-tv.png
tap_action:
action: toggle
- entity: switch.gosund_p1_switch2
type: image
style:
height: 65%
left: 84.5%
top: 41%
width: 35.4%
state_image:
'on': /local/assets/tv/xbox-ON.png
'off': /local/assets/tv/transparent-tv.png
tap_action:
action: toggle
- entity: switch.gosund_p1_switch1
type: image
style:
height: 70%
left: 34%
top: 38%
width: 65%
state_image:
'on': /local/assets/tv/Sony-ON.png
'off': /local/assets/tv/transparent-tv.png
tap_action:
action: toggle
image: /local/assets/tv/TV-OFF.png
Wszystkie wykorzystywane obrazki mają ten sam wymiar.