Cześć Kolego. Czy udało Ci się rozwiązać problem?
Jeśli tak to prośba o podesłanie konfiguracji.
A miał byś pomysł jak na podstawie encji:
- platform: template
sensors:
czuwanie:
friendly_name: "czuwanie"
unique_id: czuwanie
availability_template: >-
{%- if not is_state("sensor.pc_pzem_004t_v3_power_2", "unavailable") %}
true
{%- endif %}
value_template: >-
{% if states('sensor.pc_pzem_004t_v3_power_2') | float > 10 %}
{{ states('sensor.pc_pzem_004t_v3_power_2') }}
{% else %}
0
{% endif %}
unit_of_measurement: "kWh"
attribute_templates:
status: >-
{% if is_state('sensor.pc_pzem_004t_v3_power_2', 'unavailable') %}
off
{% else %}
on
{% endif %}
switch_action: "{{ states('sensor.czuwanie') == 'on' }}"
Zmieniać kolor picture elementu w picture card
- type: image
entity: sensor.czuwanie
tap_action:
action: none
image: /local/green.png
state_image: null
state_filter:
'on': brightness(100%)
'off': brightness(1%)
style:
top: 60%
left: 5%
width: 3%
height: 3%
padding: 30px
Hej, czy ktoś podpowie jak zaimplementować w kodzie zmianę koloru ikony gdy stan sensora się zmieni?
# Kontaktron drzwi
- sensor:
- name: "Drzwi wejściowe"
state: >
{% if is_state('sensor.wej16', '1') %}
zamknięte
{% elif is_state('sensor.wej16', '0') %}
otwarte
{% else %}
failed
{% endif %}
icon: >
{% if is_state('sensor.wej16', '1') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
Mam trochę nietypowy przypadek, z którym sobie nie mogę poradzić.
Otóż jako ikonę encji używam atrybutu entity_picture, bo w standardowych bibliotekach ikon nie znalazłem stosownej ikony poprawnie obrazującej moją encję, którą jest japońska ogrodowa lampa kamienna…
Mam obrazek .png z właściwym obrazem, umieszczony w folderze /local (/config/www). Ikona ta wyświetla się na karcie button-card zupełnie poprawnie, ale ZAWSZE na czarno.


Nie wiem jak w kodzie karty button-card uzależnić jej kolor od jej stanu. Nie wiem, czy .PNG w ogóle może zmieniać kolory. Popełniłem taki kod:
type: custom:button-card
name: Latarnia Taras
entity: light.kula_taras_tyl
entity_picture: /local/japanese-lantern-7-outline.png
style: |
ha-card:hover {
transform: scale(1.05);
box-shadow: 0px 0px 50px;
}
card_mod:
style: |
ha-card {
--card-mod-icon-color: white;
}
tap_action:
action: toggle
styles:
card:
- width: 80px
- height: 80px
- margin: 10px
- border-radius: 15px
- border-style: solid
- font-size: 10px
- border-width: 2px
- background-color: var(--primary-background-color)
state:
- value: "on"
label: ZAŁĄCZONA
styles:
card:
- border-color: red
icon:
- color: yellow
- value: "off"
label: WYŁĄCZONA
styles:
card:
- border-color: blue
entity_picture:
- color: red
show_icon: false
show_name: true
show_label: true
show_entity_picture: true
W dokumentacji czytałem, że entity_picture nadpisuje obrazek ikony, więc świadomie różnicuję kod dla stanu ‘on’ [icon] i ‘off’ [entity_picture], żeby pokazać, że żaden z tych fragmentów kodu nie zmienia koloru ikony. Nawet ustawiony na sztywno card_mod nie wyświetla obrazka ż żądanym kolorze… Jedynie kolor border’u zmienia się poprawnie zależnie od stanu encji light.
Gdzie robię błąd? Co jest nie tak?
Wyprodukuj drugi obrazek w takim kolorze jakbyś chciał uzyskać (jeśli jest częściowo przezroczysty, to chodzi oczywiście o kolor wypełnienia).
Nie może bo to nie SVG (jak ikony w HA = obrazy wektorowe)) tylko obraz rastrowy. Aby zmieniać kolor obrazka w zależności od stanu, musisz użyć pliku SVG albo jak radzi @szopen mieć dwa obrazki i podstawiać dla ON i OFF.
type: custom:button-card
entity: switch.4hrelay_domofon
name: zamek domofon
show_entity_picture: true
size: 100%
state:
- value: "on"
entity_picture: /local/img/devices/1_on.png
- value: "off"
entity_picture: /local/img/devices/1_off.png
styles:
card:
- font: 18px
- box-shadow: 0px 0px 10px 1px var(--button-card-light-color)
tap_action:
action: toggle
Można też spróbować zwektoryzować tę bitmapę
https://www.adobe.com/express/feature/image/convert/png-to-svg
Czyli słusznie podejrzewałem, że nie istnieje możliwość zmiany koloru obrazka .png, bo przecież faktycznie: .png to raster a nie wektor.
Ale to nie załatwia mojego problemu, bo docelowo chcę przekazywać odczytany z atrybutu zarówki kolor światła RGB wprost na kolor ikony (ikona na dashboardzie ma mieć kolor światła żarówki). Więc muszę zrezygnować z .png
Wobec tego w kodzie karty podmieniłem obrazek .png na bliźniaczy .svg:
entity_picture: /local/japanese-lantern-7-outline.svg
bo mam ten obrazek również w formacie SVG:
japanese-lantern-7-outline.zip (1,7 KB)
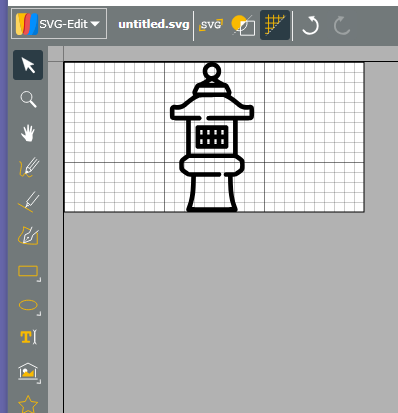
Niestety, po załadowaniu tego pliku na serwer HA (do folderu /config/www) i restarcie HA, SVG w ogóle się nie wyświetla na dashboardzie, choć w edytorze SVG widać go doskonale:
Czy to oznacza jakiś błąd kodowania (niekompatybilność kodu SVG z wymogami HA) obrazu w SVG, czy też jest gdzieś jakieś inne ograniczenie?
Na razie wygląda to tak, jakby atrybut koloru można było nadawać programowo wyłącznie prawdziwym ikonom icon a nie obrazkom encji entity_picture.
Z drugiej strony, zawartość entity_picture podobno nadpisuje ikonę encji, więc byłby to brak konsekwencji.
Jeśli macie doświadczenia z używaniem SVG w HA, to będę baaaaardzo wdzięczny za linki do jakichkolwiek tutoriali, które pomogą mi zrozumieć i ogarnąć temat, bo nic sensownego nie udało mi się dotychczas wygooglać…
Format SVG jest obsługiwany - tak jest wyświetlana każda ikona w HA.
Inna kwestia, to sama zawartość danego pliku SVG (bo to jest opis w XML jak ma być narysowany jakiś kształt), więc z tym może być różnie.
W ogóle to istnieje taki komponent niestandardowy właśnie dedykowany do tworzenia własnych ikon (nie wiem czy nadal działa bo nie używam)
oprócz niego jest kilka projektów dostarczających niestandardowe ikony dla HA (być może jeśli poprosisz autorów któregoś z nich to dorobią taką ikonkę) o ile w nich już nie ma jakiejś pasującej ikonki (nie wiem jak się nazywa to coś, więc nawet nie próbuję szukać). fontawesome ikony
do poczytania (odnośnie tego ostatniego projektu)
Twój plik *.svg jak najbardziej widać.
Czasami trzeba zmienić nazwę pliku na inna aby się odświeżyła (zmiana zawartości svg) i włączyć show_entity_picture: true
W jakim celu?
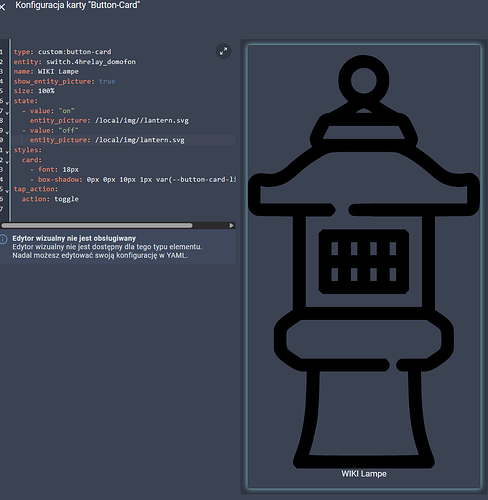
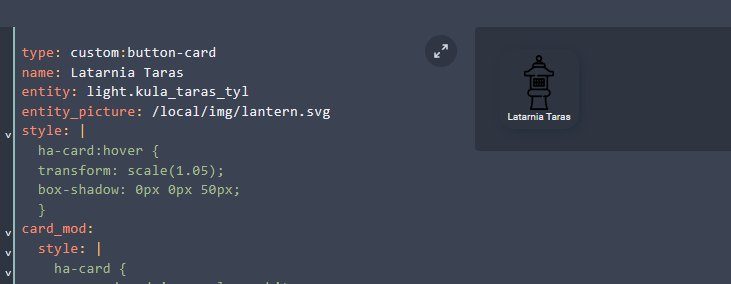
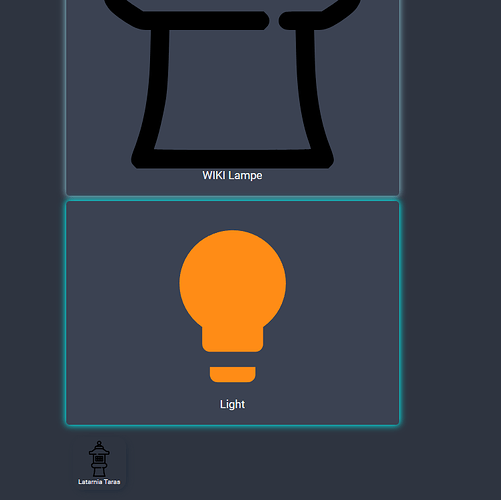
Tak, ja też go widzę na podglądzie kodu karty, która go używa. Problem w tym, że widać go tylko w trybie edycji karty, ale znika w jej normalnym trybie pracy.
Jednak w żadnym z trybów nie reaguje na zmianę koloru.
Nie działa ani to:
icon:
- color: red
ani to:
entity_picture:
- color: lime
choć edytor nie wywala żadnego błędu. Zakładam więc, że syntaktyka jest OK.
Mam nieodparte wrażenie, że jestem blisko sukcesu, ale swój plik .svg powinieniem przepuścić jeszcze przez jakiś optymalizator lub inną maszynkę do walidacji…
Just in case ![]()
Zacznij od - wyczyszczenia cache przeglądarki (F5 lub Ctrl+F5).
Masz jeszcze inne kary w tym samy widoku? Z doświadczenia wiem że niektóre inne karty (z HACS) lub jakieś błędy w konfiguracji RAW potrafią robić psikusy nawet blokując cały widok. Zrób dla testów nowy DASHBOARD i tam wstaw swój KOD. Jeszcze wspomnę że Motyw może też być winowajcą.
@artpc @angler @MariuszAK @szopen
Aktualnie pracuję nad adaptacją wszystkich Waszych wskazówek, za które bardzo dziękuję! Wszystko muszę podopinać na 100%.
Tymczasem przygotowuję własne repo HACS z moimi ikonkami.
Może wkrótce będę chciał opublikować to oficjalnie… ![]()
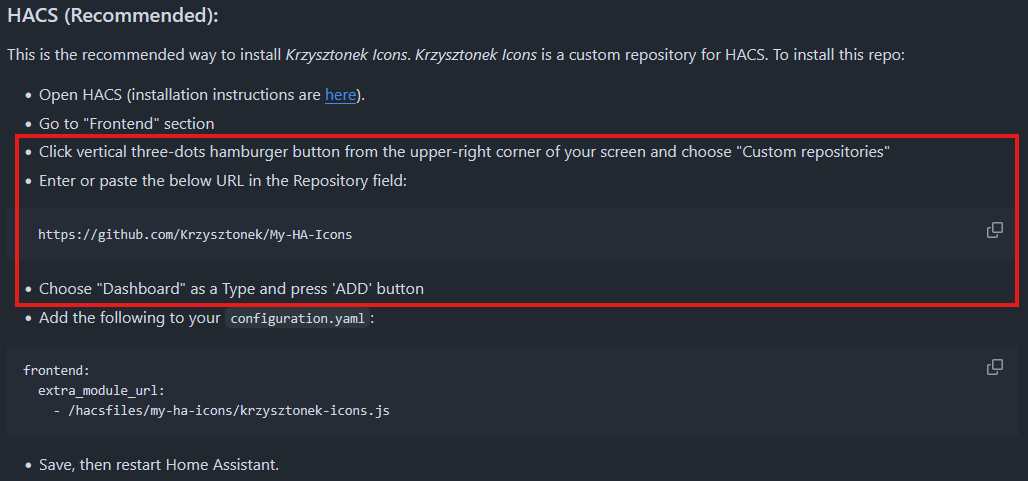
Dodaj ze 2 słowa w dokumentacji, że trzeba dodać niestandardowe repozytorium do HACS (przynajmniej do czasu zanim znajdziesz się w standardowych repozytoriach HACS).
Przy instalacji przez HACS moduł *.js powinien być dodawany automatycznie.
Chyba, że to działa tylko w trybie YAML.