Nie używam, więc nie podpowiem więcej, ale by logger pokazał wszelkie zdarzenia powiązane z oficjalną integracją (tą z linka w poście powyżej):
logger:
default: warning
logs:
homeassistant.components.webostv: debug
Nie używam, więc nie podpowiem więcej, ale by logger pokazał wszelkie zdarzenia powiązane z oficjalną integracją (tą z linka w poście powyżej):
logger:
default: warning
logs:
homeassistant.components.webostv: debug
Takie dwa błędy jak narazie znalazłem ![]()
Logger: homeassistant.components.websocket_api.http.connection
Source: helpers/service.py:657
Integration: Home Assistant WebSocket API (documentation, issues)
First occurred: 26 lipca 2022 15:27:21 (2 occurrences)
Last logged: 26 lipca 2022 15:27:23
[140535994489616] Entity media_player.salon_tv does not support this service.
Traceback (most recent call last):
File “/usr/src/homeassistant/homeassistant/components/websocket_api/commands.py”, line 193, in handle_call_service
await hass.services.async_call(
File “/usr/src/homeassistant/homeassistant/core.py”, line 1713, in async_call
task.result()
File “/usr/src/homeassistant/homeassistant/core.py”, line 1750, in _execute_service
await cast(Callable[[ServiceCall], Awaitable[None]], handler.job.target)(
File “/usr/src/homeassistant/homeassistant/helpers/entity_component.py”, line 204, in handle_service
await service.entity_service_call(
File “/usr/src/homeassistant/homeassistant/helpers/service.py”, line 657, in entity_service_call
raise HomeAssistantError(
homeassistant.exceptions.HomeAssistantError: Entity media_player.salon_tv does not support this service.
Logger: homeassistant.components.media_player
Source: helpers/entity_platform.py:746
Integration: Odtwarzacz mediów (documentation, issues)
First occurred: 25 lipca 2022 16:40:44 (24281 occurrences)
Last logged: 31 lipca 2022 00:50:56
Updating webostv media_player took longer than the scheduled update interval 0:00:10
Cześć. Nie chcąc dublować wątku zapytam tutaj.
Czy ktoś pokusił się o integrację “pilota”, czyli aby z poziomy HA można sterować TV podobnie jak pilotem, włącznie z chodzeniem po menu czy liście VOD?
Obecna integracja umożliwia włączenie i wyłączenie TV. Przejście na inne źródło umożliwia dopiero po odpaleniu telewizora. Czyli nie możemy włączyć TV od razu na np. Netflix, tak jak to mamy na pilocie, tylko najpierw włączamy, a potem przechodzimy. Można to zmienić?
W jaki sposób po odpaleniu TV, HA dostaje info co jest aktualnie włączone, aby podświetlić menu odpowiednim obrazkiem. Jaka encja za to odpowiada? Chciałbym móc pobrać te informacje, a mój HA zeznaje że ma do tej integracji tylko jedną encję, która nie zwróci tej informacji.
Nie wiem czy dość jasno opisałem, ale mam nadzieję że to wystarczy ![]()
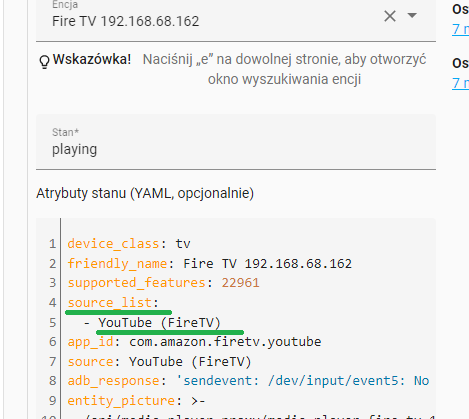
No ok, ale jak teraz wyciągnąć z tego informacje, co aktualnie jest łączone?
Do czego zmierzam.
Mam zrobiony floorplan i przygotowane obrazki aktualnie odpalonego programu na TV na tym floorplanie.
Jeśli odpalone jest HBO, chcę aby na floorplanie na TV pojawiło się logo HBO.
Na tutce na której się wzoruje koleś ma encję “input_select.xiaomi_source_list” tutaj jest ta lista źródłowa, ale nie potrafię wyciągnąć informacji zwrotnej.
Na tej zasadzie:
Tworzymy nowy sensor w template.yaml

Kod
- name: "TV source_list"
unique_id: tv_source_list
state: >
{% if "YouTube (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
YouTube
{% elif "inny" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
Inny
{% elif "inny2" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
Inny2
{% else %}
off
{% endif %}
Następnie w karcie, zmiana obrazu w zależności od źródła
picture-elements
- type: image
entity: sensor.tv_source_list
show_state: false
show_name: false
state_image:
YouTube: /local/YouTube.gif
Inne: /local/inne.jpg
Inne2: /local/inne2.jpg
failed: /local/nie ma.gif
style:
top: 70%
left: 12%
width: 25%
Nie mam jeszcze LG i takiej karty ale na 99% będzie działać taka konfiguracja ![]()
To z jakiego źródła jest aktualnie odtwarzanie na LG WebOS to atrybut source:
Kod do nowego sensora
template:
- sensor:
- name: "TV source_list"
unique_id: tv_source_list
state: >
{% if "Netflix" in state_attr('media_player.lg_webos_tv', 'source') %}
Netflix
{% elif "LiveTV" in state_attr('media_player.lg_webos_tv', 'source') %}
LiveTV
{% elif "YouTube" in state_attr('media_player.lg_webos_tv', 'source') %}
YouTube
{% else %}
off
{% endif %}
Przetestowany na LG działa ![]()
W kodzie sensora “TV source_list” wprowadzasz swoją listę źródeł i podobnie w karcie picture-elements w zależności od źródła odpowiedni obrazek tak jak podał kolega krskrab wyżej
Można w sensorze określić jaki obraz ma być, dodając picture: i warunki
- name: "TV source_list"
unique_id: tv_source_list
state: >
{% if "YouTube (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
YouTube
{% elif "Prime Video (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
Prime
{% elif "Netflix" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
Netflix
{% else %}
off
{% endif %}
picture: >-
{% if "YouTube (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
/local/youtube.png
{% elif "Prime Video (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
/local/prime.png
{% elif "Netflix" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
/local/Netflix.png
{% else %}
off
{% endif %}
Efekt:

lub

/
Zamiast lokalnego obrazka np. “/local/youtube.png” można dodać link do obrazka z Internetu
Przykład:
...
picture: >-
{% if "YouTube (FireTV)" in state_attr('media_player.fire_tv_192_168_68_162', 'source_list') %}
https://upload.wikimedia.org/wikipedia/commons/a/ac/Logo_youtube_ios_%28cropped%29.jpg
...