Witam, czy jest możliwość wyjęcia informacji z dodatku local calendar jako encję? Np w formie dziś, jutro itp. Mam dodany harmonogram pracy i chciałbym wyjąć tą informację na dashboard, sama kartka z kalendarza nie bardzo mi odpowiada.
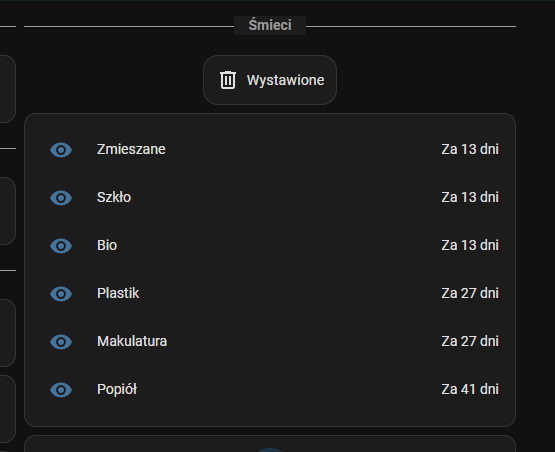
Czy coś takiego masz na myśli:

Treść konfiguracji z coniguration.yaml dla jednej z frakcji:
- sensor:
- name: Popiół
state: >-
{% set t = now() %}
{% set midnight = today_at() %}
{% set event = state_attr('calendar.popiol', 'start_time') | as_datetime | as_local %}
{% set delta = event - midnight %}
{% if delta.days == 0 %}
Dziś
{% elif delta.days == 1 %}
Jutro
{% elif delta.days == 2 %}
Pojutrz
{% else %}
Za {{ delta.days }} dni
{% endif %}
attributes:
days: >-
{{ ((state_attr('calendar.popiol','start_time') | as_timestamp - today_at('00:00') | as_timestamp) / 86400) | int }}
data: >-
{{ state_attr('calendar.popiol','start_time') }}
I jeszcze w dashbordzie:
type: vertical-stack
cards:
- type: custom:text-divider-row
text: Śmieci
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: input_boolean.smieci
icon: mdi:trash-can-outline
name: Wystawione
content_info: name
tap_action:
action: toggle
icon_color: red
alignment: center
card_mod:
style: |
:host {
--mush-chip-spacing: 8px;
--mush-chip-padding: 0 0.25em;
--mush-chip-height: 48px;
--mush-chip-border-radius: 15px;
--mush-chip-font-size: 0.3em;
--mush-chip-font-weight:
--mush-chip-icon-size: 0.5em;
--mush-chip-avatar-padding: 0.1em;
--mush-chip-avatar-border-radius: 50%;
--mush-chip-box-shadow: var(--ha-card-box-shadow);
--mush-chip-background: var(--ha-card-background);
}
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
filter:
include:
- entity_id: sensor.zmieszan*
- entity_id: sensor.plasti*
- entity_id: sensor.szklo*
- entity_id: sensor.bio*
- entity_id: sensor.maku*
- entity_id: sensor.popi*
unique: entity
sort:
method: attribute
attribute: days
numeric: true
reverse: false
first: 0
count: 6
Nie wiem czy Ciebie zrozumiałem, ale wydarzenie z kalendarza wyciągniesz tak (sprawdź szablon w narzędzia deweloperskie → szablon
🔧 {{state_attr('calendar.xxxxxx', 'message')}}
{{state_attr('calendar.xxxxxx','start_time') }}
Ogólnie chodzi mi iż wpisałem w kalendarzu jaką kiedy mam zmianę w pracy, potrzebuję z tych danych wyciągnąć informacje na dashboard np Dziś - zmiana taka i taka, jutro - zmiana taka
No to tworzysz w kalendarzu “zmiana1” , “zmiana2”
Następnie w configuration.yaml dopisujesz:
- sensor:
- name: zmiana1
state: >-
{% set t = now() %}
{% set midnight = today_at() %}
{% set event = state_attr('calendar.zmiana1', 'start_time') | as_datetime | as_local %}
{% set delta = event - midnight %}
{% if delta.days == 0 %}
Dziś
{% elif delta.days == 1 %}
Jutro
{% elif delta.days == 2 %}
Pojutrz
{% else %}
Za {{ delta.days }} dni
{% endif %}
attributes:
days: >-
{{ ((state_attr('calendar.zmiana1','start_time') | as_timestamp - today_at('00:00') | as_timestamp) / 86400) | int }}
data: >-
{{ state_attr('calendar.zmiana1','start_time') }}
- name: zmiana2
state: >-
{% set t = now() %}
{% set midnight = today_at() %}
{% set event = state_attr('calendar.zmiana2', 'start_time') | as_datetime | as_local %}
{% set delta = event - midnight %}
{% if delta.days == 0 %}
Dziś
{% elif delta.days == 1 %}
Jutro
{% elif delta.days == 2 %}
Pojutrz
{% else %}
Za {{ delta.days }} dni
{% endif %}
attributes:
days: >-
{{ ((state_attr('calendar.zmiana2','start_time') | as_timestamp - today_at('00:00') | as_timestamp) / 86400) | int }}
data: >-
{{ state_attr('calendar.zmiana2','start_time') }}
I tworzysz w dashbord:
type: vertical-stack
cards:
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
filter:
include:
- entity_id: sensor.zmiana*
unique: entity
sort:
method: attribute
attribute: days
numeric: true
reverse: false
first: 0
count: 6
Stworzyłem z tego template i działa prawidłowo, dzięki ![]()
A czy jest możliwość wykorzystania podobnej komendy by wyjąć informacje z dnia następnego (jutra)? Propozycja kolegi następna jest ciekawa lecz na tą chwilę potrzebuję coś w stylu:
Dziś - II zmiana (to już mam)
Jutro - Wolne
Witam, a jak zrobić żeby wyciągało “nazwę wydarzenia” z danego dnia? Mam zrobiony kalendarz “Urodziny” i pokazuje mi datę najbliższą ale nie wiem jak zrobić żeby pokazało czyje to są urodziny.
Przeczytać “jak” … kilka postów wyżej.
Dzięki, udało się ![]() , ale napotkałem kolejny problem. Jak sprawić aby bazując na powyższym kodzie sprawić aby z kalendarza ‘calendar.urodziny’ wyciągnąć kolejne dni. Wprowadzając przykładowo wydarzenie 10.08 i 11.08 pokazuje tylko tą pierwszą datę.
, ale napotkałem kolejny problem. Jak sprawić aby bazując na powyższym kodzie sprawić aby z kalendarza ‘calendar.urodziny’ wyciągnąć kolejne dni. Wprowadzając przykładowo wydarzenie 10.08 i 11.08 pokazuje tylko tą pierwszą datę.