Bubble Card Projekt w fazie rozwoju.
Strona projektu: https://github.com/Clooos/Bubble-Card
Instalacja z HACS.
Repozytorium HACS: https://github.com/Clooos/Bubble-Card
Bubble Card to minimalistyczna i konfigurowalna kolekcja kart dla Home Assistant z ładnym wyskakującym okienkami.
Konfigurowalne wyskakujące okienka pop-up, wyzwalane sensorami (Czujnik ruchu) przyciskami.
Funkcje:
Pop-up
Horizontal buttons stack
Separator /Divider
Button / Slider
Cover
Przykłady:
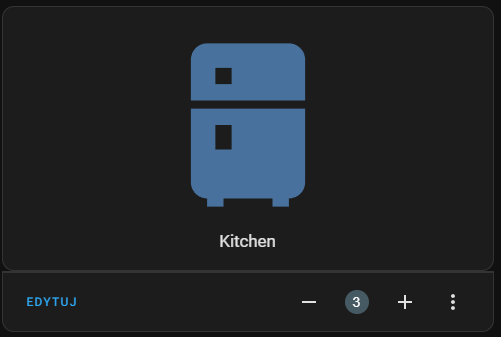
Przycisk wywołujący pop-up

Kod:
show_name: true
show_icon: true
type: button
tap_action:
action: navigate
navigation_path: '#kitchen'
name: Kitchen
icon: mdi:fridge
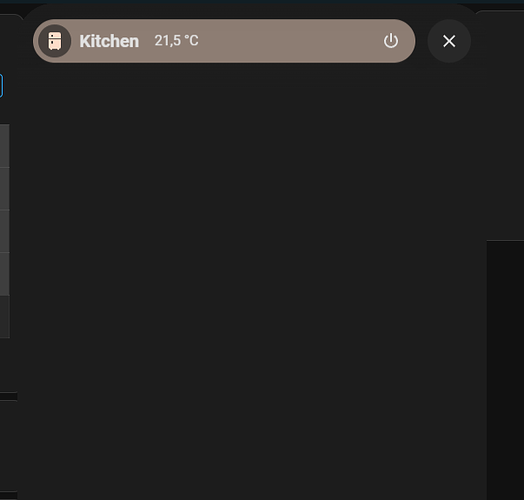
Wyskakująca Karta:
Kod:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#kitchen'
name: Kitchen
icon: mdi:fridge
entity: light.downlight_z_komputer
state: sensor.pokoj_z_tw_temperature
back_open: true
Wywołanie wyskakującej karty na podstawie czujnika ruchu, auto zamykanie po zmianie obecności na off
Kod:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#kitchen'
name: Security
icon: mdi:video
trigger_entity: binary_sensor.snzb_03_test_occupancy
trigger_state: 'on'
trigger_close: true
back_open: false
Wyskakujące karty widoczne tylko w trybie edycji, działanie kart Pop-up tylko z wyłączoną edycją.
Obszerna dokumentacja, przykłady, zrzuty ekranu na stronie projektu.
UZUPEŁNIENIE.
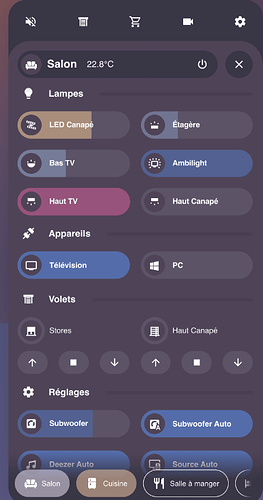
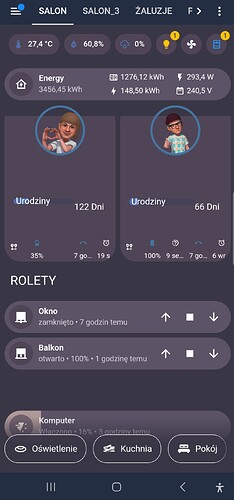
Mobilny Dasboard
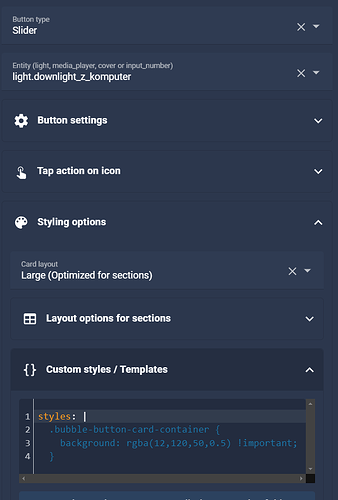
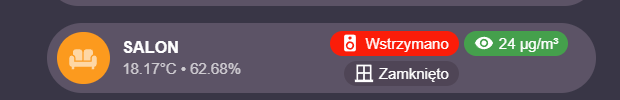
Możliwość stosowania Custom styles / Templates

Kilka przykładów:
.bubble-button-background {
background-color: ${(hass.states[‘switch.aircon’].state === ‘on’ && hass.states[‘switch.blanket’].state === ‘off’) ? ‘red’
: hass.states[‘switch.aircon’].state === ‘on’ ? ‘yellow’
: ‘green’} !important;
opacity: 1 !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${(hass.states[‘climate.main_climate_controller’].state === ‘heat’ && hass.states[‘climate.living.room’].state === ‘heat_cool’ )? ‘#ff2400’
: ‘’} !important;
.bubble-button-card-container {
background-color: ${state < 0 ? ‘rgba(153,188,133,0.5)’ : ‘rgba(210,60,0,0.5)’} !important;
}
.bubble-icon {
color: ${state < 0 ? ‘rgba(153,188,133,0.5)’ : ‘rgba(210,60,0,0.5)’} !important;
}
.bubble-button-card-container {
color: rgba(244, 67, 54, 1) !important;
font-family: Quicksand;
background: White !important;
box-shadow: 0px 3px 8px 0px rgba(244, 67, 54, 0.35) !important;
border-radius: 20px;
border-style: solid;
border-width: 1px;
border-color: rgba(244, 67, 54, 0.35) !important;
}
.bubble-icon {
color: rgba(244, 67, 54, 1) !important;
}
.bubble-sub-button {
color: White !important;
background-color: rgba(244, 67, 54, 1) !important;
border-radius: 12px;
}
.bubble-icon-container {
background-color: white
border-radius: 20px;
border-style: solid;
border-width: 1px;
border-color: rgba(244, 67, 54, 0.2) !important;
}
background-colour: ${hass.states['person.XxX].state === ‘home’ ? ‘rgba(131,41,48,1)’ : (hass.states[‘person.XxX’].state === ‘work’ ? ‘rgba(74,91,107,1)’ : (hass.states[‘Person.XxX’].state === ‘not_home’ ? ‘rgba(130,136,178,1)’ : ‘rgba(221,221,221,1’))}
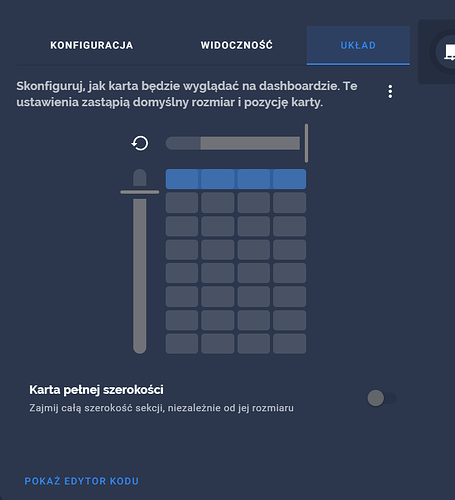
Widok Sekcje eksperymentalne
Nowe możliwości ustawiania kart w HA.