neit72
(Roman)
1
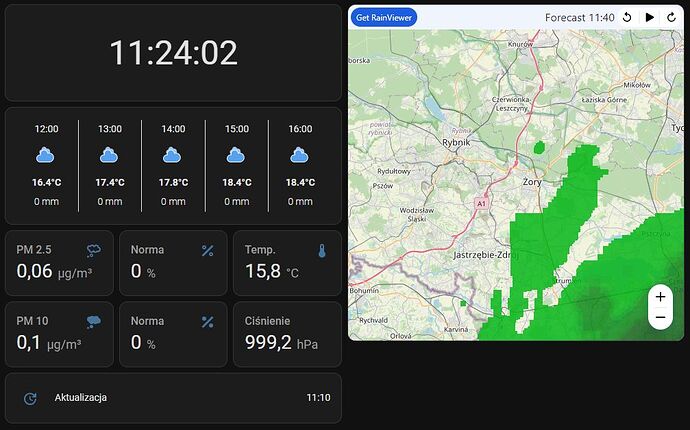
Posiadam stary tablet powieszony na ścianie który wyswietla aktualną pogodę i dane z czujnika Syngeos w mojej okolicy. Dodatkowo mam tez mapę która pokazuje prognozę deszczu na najbliższe kilka minut z serwisu rainviewer. Chciałbym zamiast tej mapy wykorzystać mapę z czeskiego meteoradaru https://www.chmi.cz/files/portal/docs/meteo/rad/inca-cz/short.html?display=gmaps&gmap_zoom=11&prod=czrad_maxz_celdn_masked&opa1=0.7&opa2=0.8&nselect=1&nselect_fct=6&di=1&rep=3&add=4&update=1&lat=50.1007747&lon=18.5698746&lang=EN
Czy ktoś zna sposób jak wyciągnąć z tego serwisu samą mapkę aby można to było wyświetlać tak jak to co mam w chwili obecnej.
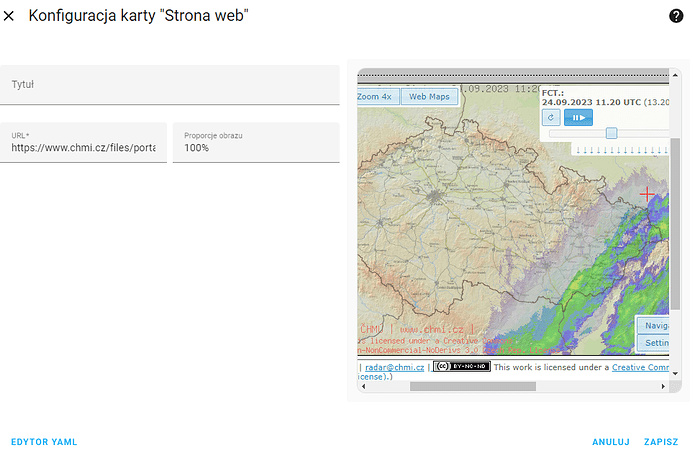
https://www.chmi.cz/files/portal/docs/meteo/rad/inca-cz/short.html?display=var&gmap_zoom=11&prod=czrad_maxz_celdn_masked&opa1=0.7&opa2=0.8&nselect=1&nselect_fct=6&di=1&rep=3&add=4&update=1&lat=50.1007747&lon=18.5698746&lang=EN
neit72
(Roman)
3
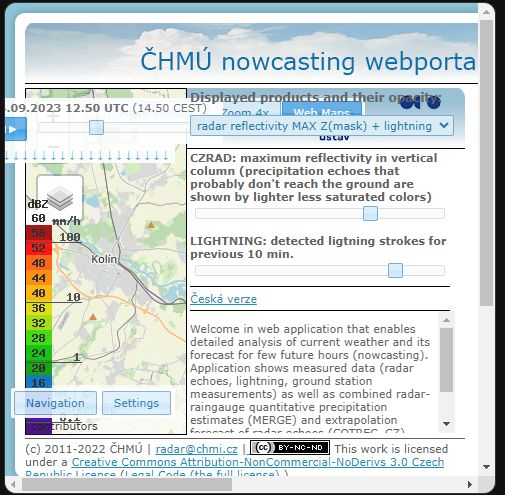
No OK, tylko chciałbym przybliżenie na konkretny obszar i jak przełączę na opcję Web Maps to juz to nie wygląda dobrze

artpc
(artur)
4
type: custom:stack-in-card
cards:
- type: iframe
aspect_ratio: 100%
url: >-
https://embed.windy.com/embed2.html?lat=5.588091&lon=1.646936&zoom=7&level=surface&overlay=temp&menu=&message=true&marker=true&calendar=now&pressure=&type=map&location=coordinates&detail=true&detailLat=2.5878292&detailLon=4.5776905&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
- type: entities
entities:
- type: buttons
entities:
- entity: sensor.dummy
icon: mdi:radar
name: Radar Wieatru
tap_action:
action: url
url_path: >-
https://embed.windy.com/embed2.html?lat=5.588091&lon=1.646936&zoom=7&level=surface&overlay=temp&menu=&message=true&marker=true&calendar=now&pressure=&type=map&location=coordinates&detail=true&detailLat=2.5878292&detailLon=1.5776905&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
card_mod:
style:
hui-buttons-base $: |
.ha-scrollbar {
justify-content: center;
}
aspect_ratio: 100%
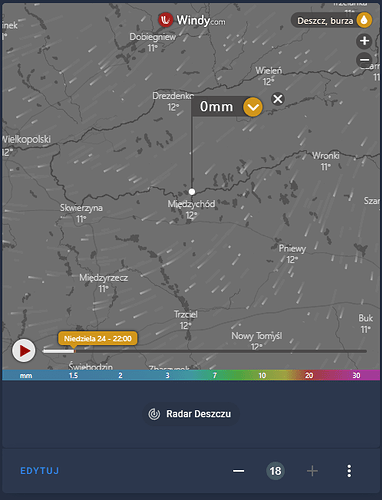
Radar deszczu windy.com
Kod:
type: custom:stack-in-card
cards:
- type: iframe
aspect_ratio: 100%
url: >-
https://embed.windy.com/embed2.html?lat=52.631&lon=15.892&detailLat=52.631&detailLon=15.892&width=650&height=450&zoom=9&level=surface&overlay=rain&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1
- type: entities
entities:
- type: buttons
entities:
- entity: sensor.dummy
icon: mdi:radar
name: Radar Deszczu
tap_action:
action: url
url_path: >-
https://embed.windy.com/embed2.html?lat=52.631&lon=15.892&detailLat=52.631&detailLon=15.892&width=650&height=450&zoom=9&level=surface&overlay=rain&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1
card_mod:
style:
hui-buttons-base $: |
.ha-scrollbar {
justify-content: center;
}
1 polubienie