hello,
pytanie do większych fachowców jednego z najlepszych (moim zdaniem:P )dodatków custom:button-card ![]()
stosuje go sporo i próbuję zoptymalizować kod gdzie wykorzystuję wybraną część wiele razy i np
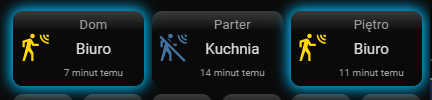
Parter - czujniki ruchu Parter
Piętro - czujniki ruchu Piętro
Dom - czujniki ruchu dla Parter + Piętro

w razie czego template_kod:
square: false
columns: 3
type: grid
cards:
- type: custom:button-card
template:
- ostatni_ruch
- ta_ostatni_ruch_dom
- ta_obecnosc
entity: sensor.ostatni_wykryty_ruch_dom
variables:
obecnosc: binary_sensor.ktos_jest_w_domu
wykryty_ruch: binary_sensor.ruch_w_domu
nazwa: Dom
- type: custom:button-card
template:
- ostatni_ruch
- ta_ostatni_ruch_parter
- ta_obecnosc
entity: sensor.ostatni_wykryty_ruch_parter
variables:
obecnosc: group.obecnosc_parter
wykryty_ruch: binary_sensor.ruch_parter
nazwa: Parter
- type: custom:button-card
template:
- ostatni_ruch
- ta_ostatni_ruch_pietro
- ta_obecnosc
entity: sensor.ostatni_wykryty_ruch_pietro
variables:
obecnosc: group.obecnosc_pietro
wykryty_ruch: binary_sensor.ruch_pietro
nazwa: Piętro
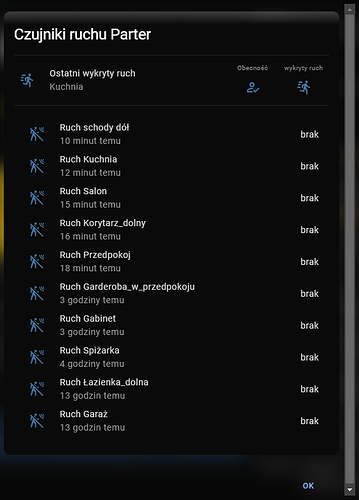
gdy kliknę wybraną ikonę pojawia mi się ładny popup gdzie widzę to czego oczekuję
Parter (piętro analogiczne)
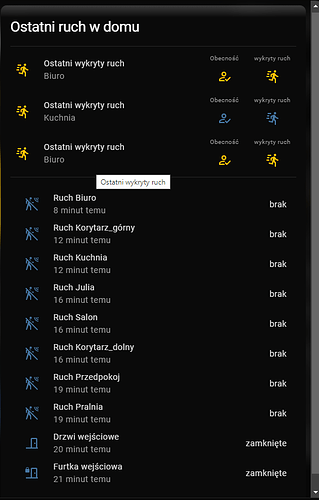
Dom jest sumą Parter + piętro
Oczywiście problemem jest spora ilość kodu… ponieważ Parter => sporo liniek kodu, Piętro => sporo linijek kodu a DOM => to w zasadzie skopiowana część Parter + Piętro…
no i pytanie jak to zrobić optymalnie żeby np część DOM korzystała z zasobu template Parter + piętro ? no i czy jest to w ogóle możliwe ? a może źle szukam i jest na to lepsze rozwiązanie a nie potrzebnie brnę w custom-button ?
ta_ostatni_ruch_parter:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
data:
right_button: OK
card_mod:
style:
ha-dialog$: |
div.mdc-dialog__scrim {
backdrop-filter: blur(15px) !important;
-webkit-backdrop-filter: blur(15px) !important; }
content:
type: entities
title: Czujniki ruchu Parter
entities:
- type: divider
- type: custom:multiple-entity-row
entity: binary_sensor.ruch_parter
secondary_info:
entity: sensor.ostatni_wykryty_ruch_parter
name: ' '
name: Ostatni wykryty ruch
show_state: false
state_color: true
entities:
- entity: group.obecnosc_parter
icon: mdi:account-check-outline
state_color: true
name: Obecność
- entity: binary_sensor.ruch_parter
icon: mdi:run-fast
state_color: true
name: wykryty ruch
styles:
width: 80px
- type: divider
- type: custom:auto-entities
card:
type: entities
card_mod:
style: |
ha-card {--ha-card-background: transparent;
state_color: true
filter:
include:
- entity_id: '*hallmovesensordwn_occupancy*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_korytarz_dolny*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_przedpokoj*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_kotlownia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_garaz*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_gabinet*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_kuchnia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_salon*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_lazienka_dolna*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_garderoba_w_przedpokoju*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_spizarka*'
options:
secondary_info: last-changed
state_color: true
exclude:
- entity_id: '*ruch_parter*'
- entity_id: '*ruch_pietro*'
- entity_id: '*ruch_zewne'
sort:
method: last_changed
count: 10
reverse: true
ta_ostatni_ruch_pietro:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
data:
right_button: OK
card_mod:
style:
ha-dialog$: |
div.mdc-dialog__scrim {
backdrop-filter: blur(15px) !important;
-webkit-backdrop-filter: blur(15px) !important; }
content:
type: entities
title: Czujniki ruchu Piętro
entities:
- type: divider
- type: custom:multiple-entity-row
entity: binary_sensor.ruch_pietro
secondary_info:
entity: sensor.ostatni_wykryty_ruch_pietro
name: ' '
name: Ostatni wykryty ruch
show_state: false
state_color: true
entities:
- entity: group.obecnosc_pietro
icon: mdi:account-check-outline
state_color: true
name: Obecność
- entity: binary_sensor.ruch_pietro
icon: mdi:run-fast
state_color: true
name: wykryty ruch
styles:
width: 80px
- type: divider
- type: custom:auto-entities
card:
type: entities
card_mod:
style: |
ha-card {--ha-card-background: transparent;
state_color: true
filter:
include:
- entity_id: '*hallmovesensorup_occupancy*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_korytarz_gorny*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_lazienka_gorna*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_julia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_oliwia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_sypialnia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_garderoba_w_sypialni*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_biuro*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_pralnia*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch_strych*'
options:
secondary_info: last-changed
state_color: true
exclude:
- entity_id: '*ruch_parter*'
- entity_id: '*ruch_pietro*'
- entity_id: '*ruch_zewne'
sort:
method: last_changed
count: 10
reverse: true
ta_ostatni_ruch_dom:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
data:
right_button: OK
card_mod:
style:
ha-dialog$: |
div.mdc-dialog__scrim {
backdrop-filter: blur(15px) !important;
-webkit-backdrop-filter: blur(15px) !important; }
content:
type: entities
title: Ostatni ruch w domu
entities:
- type: divider
- type: custom:multiple-entity-row
entity: binary_sensor.ruch_w_domu
secondary_info:
entity: sensor.ostatni_wykryty_ruch_dom
name: ' '
name: Ostatni wykryty ruch
show_state: false
state_color: true
entities:
- entity: binary_sensor.ktos_jest_w_domu
icon: mdi:account-check-outline
state_color: true
name: Obecność
- entity: binary_sensor.ruch_w_domu
icon: mdi:run-fast
state_color: true
name: wykryty ruch
styles:
width: 80px
- type: custom:multiple-entity-row
entity: binary_sensor.ruch_pietro
secondary_info:
entity: sensor.ostatni_wykryty_ruch_parter
name: ' '
name: Ostatni wykryty ruch
show_state: false
state_color: true
entities:
- entity: group.obecnosc_parter
icon: mdi:account-check-outline
state_color: true
name: Obecność
- entity: binary_sensor.ruch_parter
icon: mdi:run-fast
state_color: true
name: wykryty ruch
styles:
width: 80px
- type: custom:multiple-entity-row
entity: binary_sensor.ruch_pietro
secondary_info:
entity: sensor.ostatni_wykryty_ruch_pietro
name: ' '
name: Ostatni wykryty ruch
show_state: false
state_color: true
entities:
- entity: group.obecnosc_pietro
icon: mdi:account-check-outline
state_color: true
name: Obecność
- entity: binary_sensor.ruch_pietro
icon: mdi:run-fast
state_color: true
name: wykryty ruch
styles:
width: 80px
- type: divider
- type: custom:auto-entities
card:
type: entities
state_color: true
card_mod:
style: |
ha-card {--ha-card-background: transparent;
filter:
include:
- entity_id: '*brama*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*drzwi*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*okno*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*furtk*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*ruch*'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*skrzynk'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*list'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*dzwone'
options:
secondary_info: last-changed
state_color: true
- entity_id: '*videosource_1_motion_alarm'
options:
name: Kamera kotłownia
secondary_info: last-changed
state_color: true
icon: mdi:cctv
- entity_id: '*videosource_1_motion_alarm_2*'
options:
name: Kamera garaż
secondary_info: last-changed
state_color: true
icon: mdi:cctv
- entity_id: '*ring_button*'
options:
name: Ktoś dzwonił
secondary_info: last-changed
state_color: true
icon: mdi:bell-ring
exclude:
- entity_id: '*otwarte_drzwi_zewnetrznych*'
- entity_id: '*otwarte_drzwi_pietro'
- entity_id: '*otwarte_drzwi_parter'
- entity_id: '*ruch_strych'
- entity_id: '*uruchamianie*'
- entity_id: '*videosource_1_motion_*'
- entity_id: '*ruch_parter*'
- entity_id: '*ruch_pietro*'
- entity_id: '*ruch_zewne'
- entity_id: '*automation*'
- entity_id: '*switch*'
- entity_id: '*wszystkie_*'
- entity_id: '*ruch_zewnetrzne*'
- entity_id: '*ruch_w_domu*'
- entity_id: '*group.*'
- entity_id: '*zezwolenie_*'
- entity_id: '*ostatni*'
- entity_id: '*zaluzji*'
- entity_id: '*light*'
- entity_id: '*okno*'
sort:
method: last_changed
count: 10
reverse: true