Od dwóch tygodni walczę by zrobicić pasek pozostałego czasu do końca działania zmywarki i nie mogę sobie poradzić dla encji sensor.electrolux_niewolnica_timetoend . Po uruchomieniu zmywarki ta encja podaje czas pozostały w minutach. W karcie “Modern Cicular Gauge” działa to dobrze natomiast chciałbym mieć to w formie paska pozostałego czasu.
type: custom:bubble-card
card_type: button
button_type: state
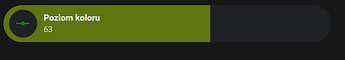
entity: input_number.poziom_koloru
styles: |-
:host{
--color-ok-icon: green ;
--color-warning-icon: orange ;
--color-alert-icon: red ;
--color-ok: #85A408AA ;
--color-warning: #E77910AA ;
--color-alert: #CA3333AA ;
--color-bar: ${state > 40 ? 'var(--color-ok)'
: state > 20 ? 'var(--color-warning)'
: 'var(--color-alert)'} ;
--color-background: var(--bubble-button-main-background-color, var(--bubble-main-background-color, var(--background-color-2, var(--secondary-background-color))));
--color-notification-bubble: red;
}
ha-icon {
color: var(${ state > 40 ? '--color-ok-icon':
state > 20 ? '--color-warning-icon' :
'--color-alert-icon'})
!important; }
.bubble-button-card-container {
background: linear-gradient(
to right,
var(--color-bar) 0%,
var(--color-bar) ${Math.round(state)}%,
var(--color-background) ${Math.round(state)}%,
var(--color-background) 100%
) !important;
}
ha-card::after {
position: absolute;
top: -10px;
left: -10px;
padding: 0 10px;
border-radius: 999px;
border: 0px solid black;
color: #fff;
content: "${Math.round(state) < 40 ? '!' : ''}";
background: var(--color-notification-bubble);
display: block;
}
icon: ""
name: ""
sub_button: []
layout_options:
grid_columns: 2
grid_rows: 1
card_layout: large
Będzie wyglądał tak:
type: vertical-stack
cards:
- type: custom:auto-entities
card:
type: custom:bar-card
align: split
columns: 1
height: 22px
width: 60%
icon: mdi:lightning-bolt
animation:
state: "on"
speed: 2
attribute: null
color: blue
decimal: 0
direction: right
style: "ha-card { --paper-item-icon-color: rgb(47,186,229); border-radius: 2.5px; border-width: 0px !important; background: none; border: none;height: 38px; }\nha-icon\t { margin-top: -40px; padding-right: 25px; } bar-card-indicator\t { margin-top: -10px; padding-right: 0px; } bar-card-name\t { margin-top: 0px; padding-left: 0px; } bar-card-backgroundbar\t { margin-top: 12px; border-radius: 2.5px; } bar-card-currentbar\t { margin-top: 12px; border-radius: 2.5px; } bar-card-targetbar\t { margin-top: 12px; border-radius: 2.5px; } bar-card-animationbar\t { margin-top: 12px; padding-right: 0px; } bar-card-targetmarker\t { margin-top: 40px; border-radius: 2.5px; } bar-card-value\t { margin-top: 0px; padding-left: 5px; } bar-card-row {margin-bottom: 0px !important; margin-top: -10px !important;} bar-card-backgroundbar { background: linear-gradient(to right, green 5%, orange 50%, red 75%); border-radius: 25px; } bar-card-currentbar { background: linear-gradient(to right, green 5%, yellow 25%, orange 50%, red 75%); clip-path: polygon(0 0, var(--bar-percent) 0, var(--bar-percent) 100%, 0 100%); border-radius: 25px; } bar-card-contentbar { font-size: 12px; color: white; } bar-card-value { font-size: 16px; color: white; }"
positions:
icon: "off"
indicator: inside
name: inside
minmax: "off"
value: inside
unit_of_measurement: Minut
max: 300
min: 1
entities: []
sort:
methode: state
numeric: true
reverse: true
filter:
include:
- entity_id: input_number.poziom_koloru
show_empty: true
Będzie wyglądał tak:
Do test wykorzystałem input_number.poziom_koloru - podmień na odpowiednią encje, dostosuj zakresy i kolory.
/
Lub
1 polubienie
custom:timer-bar-card
Instalacja z HACS
type: custom:timer-bar-card
entities:
- timer.timer_timer_swiatla_off_kuchnia
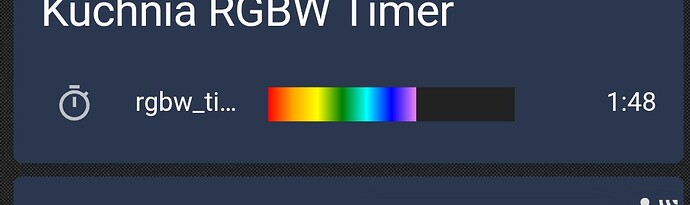
name: Kuchnia RGBW Timer
invert: true
bar_height: 20px
bar_background: "#222"
bar_foreground: linear-gradient(to right, red, orange, yellow, green, cyan, blue, violet)
text_width: 6em
bar_width: 40%
1 polubienie