W tym temacie nie podpowiem nie próbowałem.
font-size: xxpx
- type: state-badge
entity: sensor.xxxx
style:
color: '#808080'
top: 50%
left: 50%
transform: 'translate(-50%, -50%) scale(0.5, 0.5)'
font-size: 27px
No tak u mnie wyglada to ta
Światło zgaszone
Światło zapalone są cienie i rozbłyski więc moja ikona zabierze więcej miejsca nić tylko mały kawałek.
Więc tą fotkę zapalenie chciałem potraktować jako ikonę a nie jako aktywne pole w które klikając wywołuje się zapalenie światła
Zapalać światło chciałem ogarnąć umieszczonym na planie dodatkowym przyciskiem (ikoną) odpowiadającą danej lampce.
Ok dałem sobie radę  po prostu top_action i hold_action załatwiły sprawę. Teraz to rozświetlenie działa jak tapeta a nie button
po prostu top_action i hold_action załatwiły sprawę. Teraz to rozświetlenie działa jak tapeta a nie button
type: picture-elements
image: /local/plan_domu/szeroka.png
elements:
- type: image
entity: light.listwa_komputer
tap_action:
action: none
hold_action:
action: none
state_image:
'on': /local/plan_domu/komputermiki_on.png
'off': /local/plan_domu/transparent.png
style:
top: 50%
left: 50%
width: 100%
padding: 18px
- type: image
entity: light.swiatlo_kuchnia_3
tap_action:
action: none
hold_action:
action: none
state_image:
'on': /local/plan_domu/kuchnia_on.png
'off': /local/plan_domu/transparent.png
style:
top: 50%
left: 50%
width: 100%
padding: 18px
- type: state-icon
entity: light.swiatlo_kuchnia_3
tap_ation:
action: togle
source: icon
style:
top: 30%
left: 76%
'--mdc-icon-size': 30px
'--paper-tape= icon-color': white
- type: state-icon
entity: light.listwa_komputer
tap_ation:
action: togle
source: icon
style:
top: 13%
left: 20%
'--mdc-icon-size': 30px
'--paper-tape= icon-color': white
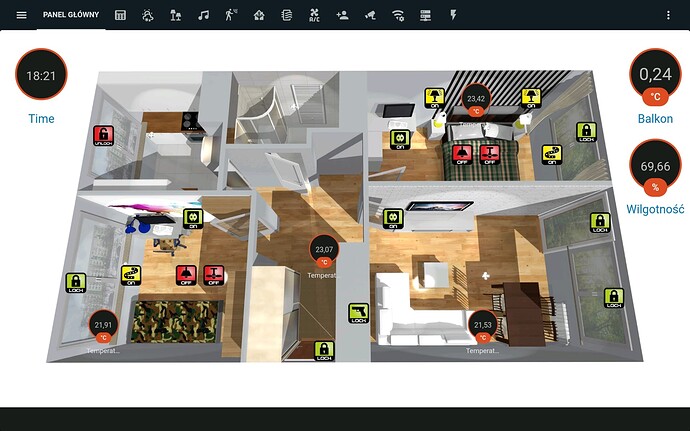
Też się zawziąłem za ten plan, posiedziałem dzisiaj ze 2h i udało mi się wyrzeźbić to:
W planach tak jak kolega wyżej zrobił - dynamiczne oświetlenie, dołożenie kilku ikon sterujących klimatyzacją, radiem i oświetleniem.
Możesz
- Dostosować płożenie w przestrzeni (state-label,image…) za pomocą - “transform:”
left: 37%
font-size: 18px
transform: rotate(-63deg) rotateX(-1deg) skewX(-23deg)
- Zastosować animacje (gif)
state_image:
'on': /local/kłodka-otwarta.png
'off': /local/zielona-kłodka.gif
Np.

- Jak dawno temu encji zmieniła status (30s,17m,2h)
- type: custom:last-changed-element
entity: binary_sensor.xxxxxxx
style:
left: 64%
top: 47%
…
Hej
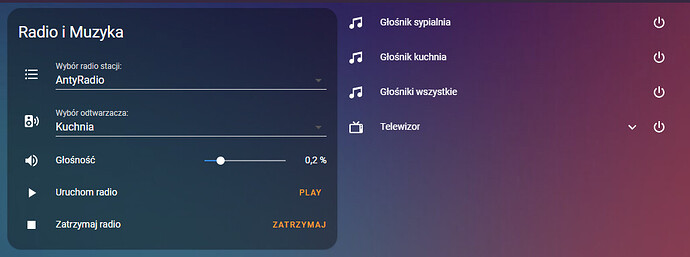
Jak napisać kod pod ikonę (na planie domu - screen post wyżej) która będzie włączała/wyłączała konkretną akcję związaną z media_player? np pod radio internetowe (z załącznika)?
To jest w karcie “Encje” ?
/
Ten temat dotyczy picture-elements, floorplan
Po prostu dopisuj następne encje, skrypty
type: entities
entities:
- entity: input_select.radio_station
###################################################
- entity: media_player.living_room
name: Salon
- entity: script.xxxx
name: xxxxx
icon: mdi:speaker-wireless
###################################################
show_header_toggle: null
title: Radio i Muzyka
/
Może na tej zasadzie:
- type: service-button
title: Graj
service: script.turn_on
service_data:
entity_id: script.radio_play
style:
top: 50%
left: 50%
- type: image
entity: media_player.glosnik_kuchnia
tap_action:
action: call-service
service: media_player.media_play_pause
service_data:
entity_id: media_player.glosnik_kuchnia
state_image:
'playing': /local/radio_on.png
'idle': /local/radio_off.png
'paused': /local/xxx.png
style:
top: 40%
left: 50%
width: 12%
Ta karta po lewej stronie (z rozwijalnymi listami) ma taki kod:
type: entities
entities:
- entity: input_select.radio_station
- entity: input_select.audio_select
- entity: input_number.volume_radio
- action_name: PLAY
entity: script.radio_play
- action_name: ZATRZYMAJ
entity: script.radio_stop
show_header_toggle: null
title: Radio i Muzyka
Zgadza się. Chciałbym na planie domu umieścić ikonę/przycisk którym włączę/wyłączę radio (bez opcji wyboru stacji) i dlatego podpytuję jaki kod umieścić pod tą ikonę aby wyzwalała akcję włączania i wyłączania radia (i miała możliwość zmiany ikony zależnie od stanu włączone/wyłączone).
EDIT: ikonę status ogarnąłem ale włączanie/wyłączanie dalej coś nie hula…:
- type: image
entity: media_player.glosnik_kuchnia
tap_action:
action_name: script.radio_play
hold_action:
action: script.radio_stop
state_image:
playing: /local/radio_on.png
'off': /local/radio_off.png
style:
top: 35%
left: 19%
width: 3%
padding: 18px
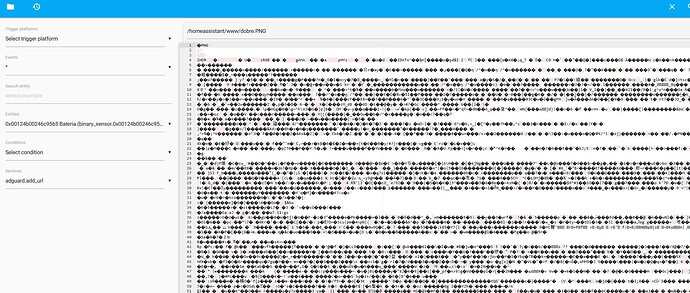
Witam. Wiecie co może być przyczyną, że jedno zdjęcie się uruchania planu domu a jak chce inne wstawić to się już nie uruchania. Oby dwa zdjęcia mają tą samą wielkość, format PNG i są w tym samym miejscu
Zacznij od wyczyszczenia cache przeglądarki.
ok jak wrócę do domu to to zrobię. Czy wielkość liter ma znaczenie formatu czyli
PNG to jest to samo co png?
jak klikam w zdjęcie to takie hieroglify są
Dla Linuxa ma znaczenie zasadnicze.
Linus Torvalds skrytykował systemy plików ignorujące wielkość liter │ DOU Linus Torvalds skrytykował systemy plików ignorujące wielkość liter │ DOU
o widzisz to może być to przyczyną jak później to pozmieniam i zobaczę czy coś się zmieni
Wystarczy. że w odniesieniu/odwołaniu do pliku będą dokładnie takie litery jakie ma w nazwie.
czyli dobre.PNG
PS to nie hieroglify tylko (mniej więcej) faktyczna zawartość tego pliku, którą otwierasz edytorem tekstowym…
Mniej-więcej, bo w edytorze tekstowym zwykle nie da się wyświetlić realnej zawartości pliku binarnego (poza wyjątkami gdy dany format mapuje wszystkie znaki na znaki drukowalne, ale chyba to nie jest taki przypadek).