ozzinse
16 Sierpień 2020 19:30
1
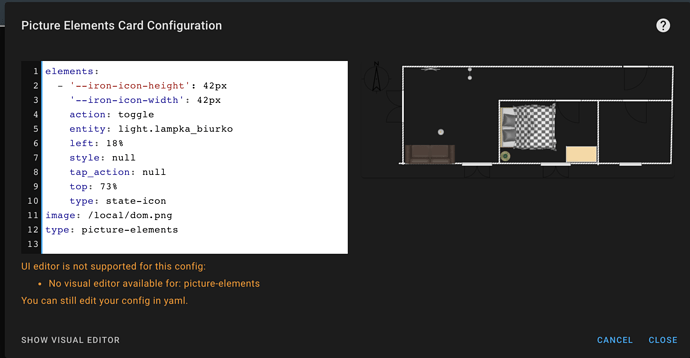
Od kilku dni próbuje stworzyć plan domu z interaktywnymi akcjami. Niestety przy próbie modyfikacji zakładki pojawia mi się taki komunikat:
Zmieniłem ustawienia w configuration.yaml - stworzyłem plik ui-lovelace.yaml
artpc
20 Sierpień 2020 16:33
2
elements:
- entity: switch.appliquesalon
image: /local/images/salon/applique2.png
state_image:
'off': /local/images/salon/applique2_off.png
'on': /local/images/salon/applique2.png
style:
left: 30.55%
top: 31.9%
width: 14.5%
tap_action:
action: toggle
type: image
- entity: switch.couloir
image: /local/images/salon/couloir.png
state_image:
'off': /local/images/salon/couloir_off.png
'on': /local/images/salon/couloir.png
style:
left: 44.45%
top: 36.3%
width: 6.2%
tap_action:
action: toggle
type: image
- entity: switch.lustresalon
image: /local/images/salon/lustre_on.png
state_image:
'off': /local/images/salon/lustre_off.png
'on': /local/images/salon/lustre_on.png
style:
left: 49.25%
top: 13.9%
width: 20.2%
tap_action:
action: toggle
type: image
- entity: switch.cuisine1
image: /local/images/salon/cuisine1.png
state_image:
'off': /local/images/salon/cuisine1_off.png
'on': /local/images/salon/cuisine1.png
style:
left: 68.35%
top: 30.5%
width: 15%
tap_action:
action: toggle
type: image
- entity: switch.cuisine2
image: /local/images/salon/cuisine2.png
state_image:
'off': /local/images/salon/cuisine2_off.png
'on': /local/images/salon/cuisine2.png
style:
left: 97.7%
top: 16.8%
width: 4.5%
tap_action:
action: toggle
type: image
- entity: switch.plug_158d0001a5d465
image: /local/images/salon/lampadaire.png
state_image:
'off': /local/images/salon/lampadaire_off.png
'on': /local/images/salon/lampadaire.png
style:
left: 8.4%
top: 16.7%
width: 16.9%
tap_action:
action: toggle
type: image
- entity: switch.ambiance_salon
image: /local/images/salon/ambiance.png
state_image:
'off': /local/images/salon/ambiance_off.png
'on': /local/images/salon/ambiance.png
style:
left: 14.1%
top: 52.5%
width: 7.2%
tap_action:
action: toggle
type: image
- entity: switch.plan_travail
image: /local/images/salon/plantravailfull.png
state_image:
'off': /local/images/salon/plantravailfull.png
'on': /local/images/salon/plantravailfull_on.png
style:
left: 89.6%
top: 37.5%
width: 21.05%
tap_action:
action: toggle
type: image
- entity: switch.tv_composite
image: /local/images/salon/tv_on.png
state_image:
'off': /local/images/salon/tv.png
'on': /local/images/salon/tv_on.png
style:
left: 31.5%
top: 48.2%
width: 15%
tap_action:
action: toggle
type: image
image: /local/images/Moj dom.png
type: picture-elements
pawelwaz
20 Sierpień 2020 20:14
3
Korzystałeś z jakiegoś poradnika, bo też chciałbym sobie takie coś zrobić?
ozzinse
20 Sierpień 2020 20:35
4
używasz to w Lovelace czy przeszedłeś na YAML ?
artpc
4 Wrzesień 2020 04:39
5
artpc
9 Kwiecień 2021 13:09
6
Ja używam Sweet home 3D instalowane ze sklepu MS Win 10. projekt jeszcze nie skończony (Brak czasu )
Program
HA
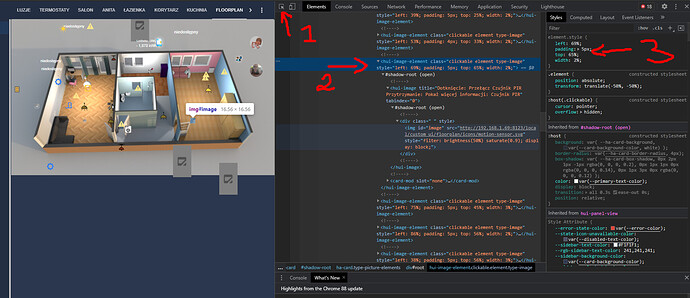
Pozycjonowanie ikon online: Przeglądarka chrome → narzędzia dla deweloperów
Przechodzimy do naszego floorplan w HA uruchamiamy narzędzie dla deweloperów
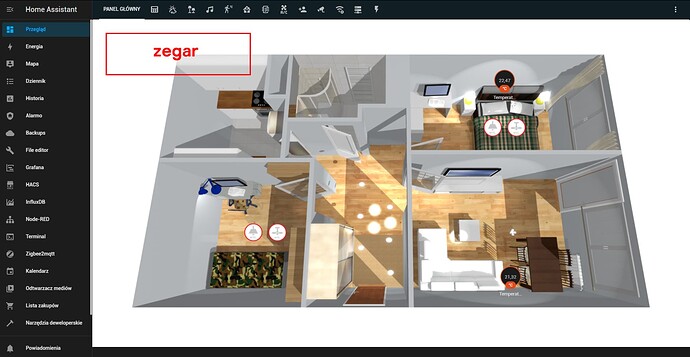
Chciał bym odświerzyć temat po aktualizacji HA
Ja mam tak:
type: picture-elements
image: /local/plan_domu/szeroka.png
elements:
- type: image
entity: light.listwa_komputer
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': /local/plan_domu/komputermiki_on.png
'off': /local/plan_domu/transparent.png
- type: state-icon
entity: light.listwa_komputer
style:
top: 12%
left: 21%
- type: image
entity: light.swiatlo_kuchnia_3
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': /local/plan_domu/kuchnia_on.png
'off': /local/plan_domu/transparent.png
- type: state-icon
entity: light.swiatlo_kuchnia_3
style:
top: 27%
left: 77%
tap_action:
action: toggle
- type: state-icon
entity: binary_sensor.0x00124b0025194f26_contact
source: icon
style:
top: 91%
left: 57%
Gdzie bym nie kliknął zawsze mam światło kuchnia
Światło z włącznika On - Off
- type: image
entity: switch.kitchen_light_l2
tap_action:
action: toggle
image: /local/lightbulb_off.svg
state_image:
'on': /local/lightbulb_on.svg
state_filter:
'on': brightness(130%) saturate(3.5) drop-shadow(0px 32px 10px gold)
'off': brightness(80%) saturate(1.8)
style:
top: 25%
left: 56%
width: 6%
padding: 18px
/
image: '/local/plan_domu/szeroka.png'
zmień usuwają go
image: /local/plan_domu/szeroka.png
/
- type: image
entity: light.listwa_komputer
tap_action:
action: toggle
state_image:
'on': /local/plan_domu/komputermiki_on.png
'off': /local/plan_domu/transparent.png
style:
top: 50%
left: 50%
width: 100%
ostatnia linijka zmień np. na width: 10% i inne
no niestety nadal mam to samo
type: picture-elements
image: '/local/plan_domu/szeroka.png'
elements:
- type: image
entity: light.listwa_komputer
tap_action:
action: toggle
state_image:
'on': '/local/plan_domu/komputermiki_on.png'
style:
top: 50%
left: 50%
width: 100%
padding: 18px
- type: image
entity: light.swiatlo_kuchnia_3
tap_action:
action: toggle
state_image:
'on': '/local/plan_domu/kuchnia_on.png'
style:
top: 50%
left: 50%
width: 100%
padding: 18px
Zmieniłem i nadal lipa gdzie klikne zawsze mam swiatło kuchnia a jak dodam na koncu w yaml jakas inna strefe to bede miał ta inna czyli widzi tylko to co na koncu dodane
type: picture-elements
image: /local/plan_domu/szeroka.png
elements:
- type: image
entity: light.listwa_komputer
tap_action:
action: toggle
state_image:
'on': /local/plan_domu/komputermiki_on.png
'off': /local/plan_domu/transparent.png
style:
top: 50%
left: 50%
width: 100%
padding: 18px
- type: image
entity: light.swiatlo_kuchnia_3
tap_action:
action: toggle
state_image:
'on': /local/plan_domu/kuchnia_on.png
'off': /local/plan_domu/transparent.png
style:
top: 50%
left: 50%
width: 100%
padding: 18px
Zmiana parametrów " width "rozwiązała problem?
width: 100%
np. na
width: 10%
/ literówka /
1 polubienie
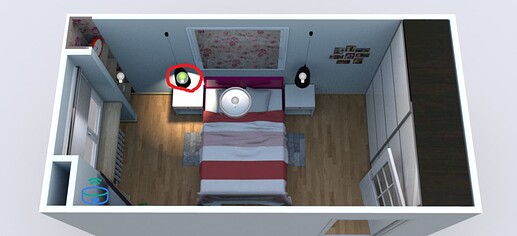
Pojawił się mały kwadracik po środku mimo że jest to listwa komputerowa to nadal klikając na niego mam światło kuchnia po za tym cały plan stał się nie aktywny
szopen
17 Styczeń 2022 22:54
13
Jeśli dobrze zrozumiałem to ta grafika, którą nakładasz na podkład jest tych samych wymiarów co cały podkład - dlatego się przeskalowała do postaci jakiegoś prostokącika, a jeśli mnie pamięć nie myli (z moich bardzo dawnych eksperymentów, bo jednak plan który używam “produkcyjnie” ma wciąż tylko grafikę podkładową i standardowe elementy lovelace), to powinieneś mieć tylko nakładane fragmenty grafiki (wielkości klikalnego obszaru).
Przykłądowo -taki kawałek definiuje gdzie ma się znajdować i jak być przeskalowany taki kawałek grafiki “z wierzchu”
@szopen ma rację nie możesz nakładać obrazu o tych samych wymiarach co podkład. Ja mam tak
- type: image
entity: light.sypialniamariusz
title: Lampa Iza
tap_action:
action: toggle
image: /local/floorplan/zarowka_zielona.png
image_state:
'off': /local/floorplan/zarowka_czerwona.png
'on': /local/floorplan/zarowka_zielona.png
state_filter:
'on': brightness(120%) saturate(1.2)
style:
left: 56.8%
top: 30%
width: 2%
Cześć
W konfiguracji dashboard planu zaznaczyć panel jedna karta
Edit.@Mariusz_Kuciński A czy nie można tego planu on off dać jako podkład a sterować ikonami?
@norbert740 edytuj posty.
Dziękuję za podpowiedź - ogarnięte.
@norbert740 faktycznie trochę nie rozumiem o co ci chodzi. To co ja dodałem to jest malutki obraz czyli ta “żarówka na planie” można to potraktować jako ikonę. W “style” podajesz położenie (left i top) oraz rozmiar (width)
Czy można skalować ikony type: state-badge (te okrągłe np. od temperatury na powyższym screenie) aby były większe lub mniejsze?