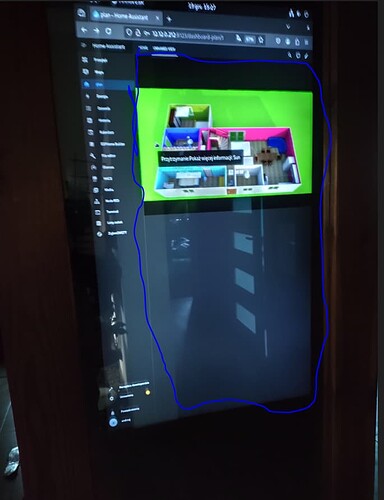
Witam zrobiłem sobie plan dom i mam taki małe problemy nie wiem jak powiększyć zdjęcie mojego domu, gdyż na kompie jest wszystko ok, ale gdy wyświetlam obraz np TV to już jest mały. Chciałbym żeby plan domu był w całym tym okienku a nie tak jak jest teraz na kawałku tego okienka
to mój kod
type: picture-elements
elements:
- type: image
action: none
entity: sun.sun
state_image:
above_horizon: local/www/images/floorplan/dzie1.png
below_horizon: local/www/images/floorplan/13.png
style:
height: 160%
left: 50%
width: 100%
- type: image
entity: switch.sonoff_1000b51d08
name: Niebie
style:
top: 50%
left: 50%
mix-blend-mode: lighten
state_image:
"on": local/www/images/floorplan/n1.png
"off": local/images/floorplan/transparent.png
size: 80%
- type: image
entity: switch.sonoff_1000b60086
style:
top: 50%
left: 50%
mix-blend-mode: lighten
state_image:
"on": local/www/images/floorplan/z1.png
"off": local/images/floorplan/transparent.png
- type: image
entity: switch.sonoff_1000b70df2
style:
top: 50%
left: 50%
mix-blend-mode: lighten
state_image:
"on": local/www/images/floorplan/laz1.png
"off": local/images/floorplan/transparent.png
tap_action:
action: none
hold_action:
action: none
- type: image
image: local/images/lightbulb.png
tap_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: group.oswietlenie
style:
top: 5%
left: 10%
- type: state-icon
entity: switch.sonoff_1000b51d08
icon: mdi:lightbulb
name: Niebieski
style:
left: 29%
top: 45%
tap_action:
action: toggle
- type: state-icon
size: 50%
icon: mdi:lightbulb
name: mamu
style:
left: 35%
top: 77%
tap_action:
action: toggle
entity: switch.sonoff_1000b70df2
- type: state-icon
size: 50%
icon: mdi:lightbulb
name: lazienka
style:
left: 27%
top: 56%
tap_action:
action: toggle
entity: switch.sonoff_1000b60086
- type: state-icon
size: 50%
icon: mdi:door-closed
name: drzwi
style:
left: 50%
top: 80%
tap_action:
action: toggle
entity: binary_sensor.0x00124b00246c9565_contact
image: local/www/images/floorplan/13.png