Witam
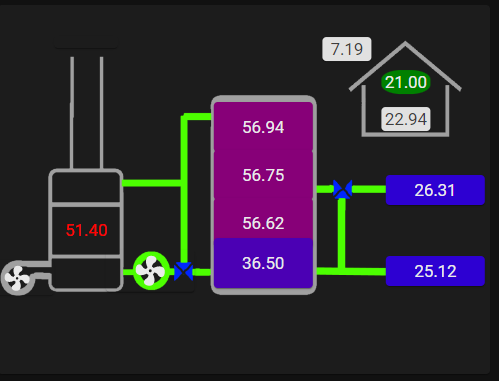
Chcę zrobić wizualizację instalacji co2. Mam w niej bufor. Jak zrobić aby 4 pola w buforze zmieniały kolor w zależności od odczytów czujników temperatury (od niebieskiego do czerwonego)
Dziękuję za pomoc, działa.
type: picture-elements
image: /local/dom.jpg
elements:
- type: custom:button-card
color_type: card
entity: sensor.isma_t1_bufor
show_icon: false
name: '[[[ return entity.state ]]]'
state:
- value: 90
operator: '>'
color: rgb(255,0,0)
- value: 80
operator: '>'
color: rgb(223,0,31)
- value: 70
operator: '>'
color: rgb(191,0,63)
- value: 60
operator: '>'
color: rgb(159,0,95)
- value: 50
operator: '>'
color: rgb(127,0,127)
- value: 40
operator: '>'
color: rgb(95,0,159)
- value: 30
operator: '>'
color: rgb(63,0,191)
- value: 20
operator: '>'
color: rgb(31,0,223)
- value: 10
operator: '>'
color: rgb(0,0,255)
- operator: default
color: black
style:
left: 48%
top: 36%
width: 20%
Edit:
Całkowity efekt poniżej

1 polubienie
Można troszkę życia dodać ![]()
entities:
- entity: sensor.ac_licznik_dom_power
name: HA Watt
animation:
state: 'on'
speed: '2'
decimal: 1
max: 30
min: 10
severity:
- color: '#0080FF'
from: '0'
to: '10'
- color: '#40bf40'
from: '10'
to: '15'
- color: '#bf9540'
from: '15'
to: '20'
- color: '#c0392b'
from: '20'
to: '40'
direction: up
height: 150px
width: 44px
animation:
state: 'on'
speed: '2'
positions:
indicator: outside
icon: 'off'
style: |-
.card-header {
font-size: 18px;
}
bar-card-value, bar-card-name {
font-size: 12px;
transform-origin: 0 0;
transform: rotate(270deg);
text-shadow: 1px 1px #0008;
white-space: nowrap;
}
bar-card-value {
margin-right: auto;
margin-left: 6px;
margin-bottom: auto;
margin-top: auto;
}
bar-card-name {
margin-right: auto;
margin-left: 0px;
margin-bottom: -130px;
margin-top: 130px;
right: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 12px;
border: 1px solid #DDD9;
}
stack: horizontal
title: HA
type: custom:bar-card

Animacja jest uruchomiona gdy pracuje wentylator pieca i gdy pracuje pompka pieca, więc trochę życia jest ![]()
Próbowałem uruchomić animację w gifie w zależności od stanu ale mi się nie udało, może Ty mi odpowiesz jak to zrobić.
Stanu. On Off, > <, =, heat