Dziękuję za pomoc, działa.
type: picture-elements
image: /local/dom.jpg
elements:
- type: custom:button-card
color_type: card
entity: sensor.isma_t1_bufor
show_icon: false
name: '[[[ return entity.state ]]]'
state:
- value: 90
operator: '>'
color: rgb(255,0,0)
- value: 80
operator: '>'
color: rgb(223,0,31)
- value: 70
operator: '>'
color: rgb(191,0,63)
- value: 60
operator: '>'
color: rgb(159,0,95)
- value: 50
operator: '>'
color: rgb(127,0,127)
- value: 40
operator: '>'
color: rgb(95,0,159)
- value: 30
operator: '>'
color: rgb(63,0,191)
- value: 20
operator: '>'
color: rgb(31,0,223)
- value: 10
operator: '>'
color: rgb(0,0,255)
- operator: default
color: black
style:
left: 48%
top: 36%
width: 20%
Edit:
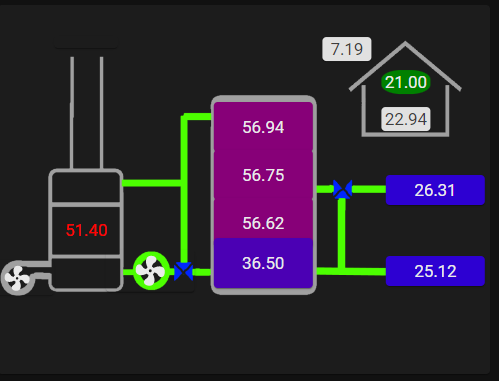
Całkowity efekt poniżej