Na prośba jednego z kolegów poniżej przedstawiam możliwość blokady poszczególnych włączników (np. gość, alarm, itp.) lub całych kart w Lovelace.
- Musimy zainstalować dodatek z HACS->Frontend " Restriction Card". Po zainstalowaniu warto zrobić restart HA.

- Następnie konfigurujemy naszą konkretną katę lub przycisk, który chcemy zabezpieczyć pinem. Dla przykładu pokaże jak zabezpieczyć kartę oraz przełącznik. Więcej przykładów jest w dokumentacji dodatku. Opcji zabezpieczenia jest kilka, np. przez podanie PIN lub po prostu zabezpieczenie bez PINu przed przypadkowym uruchomieniem.
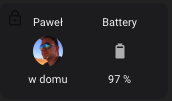
Zabezpieczenie karty - ja zrobiłem zabezpieczenie, żeby nikt nie miał możliwości sprawdzania gdzie jestem (na mapie), więc jak ktoś kliknie na mapę to pojawi się okno do wpisania kodu PIN:


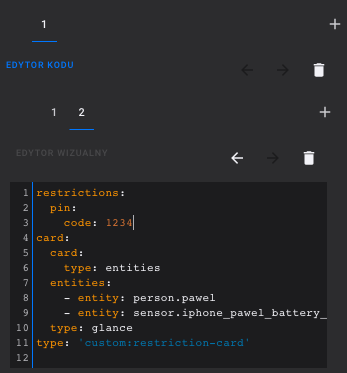
Oczywiście kartę dodajemy nie standardową, przykładowy kod poniżej (do zmiany na własne potrzeby) - kod pin może mieć wiele znaków, natomiast nie może zaczynać się od “0” (zero) - mi to nie zadziałało:
restrictions:
pin:
code: 1234
card:
card:
type: entities
entities:
- entity: person.pawel
- entity: sensor.iphone_pawel_battery_level
type: glance
type: 'custom:restriction-card'
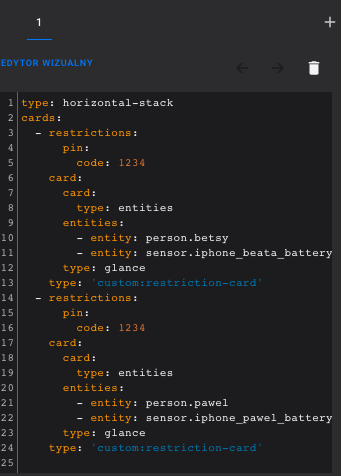
Tak ma to wyglądać:

Ewentualnie dla zastosowania karty “horizontal stacs”

Jeśli chcemy zastosować blokadę PIN tylko dla określonych użytkowników to pod “code” dopisujemy:
exemptions:
- user: np. ID administratora
- user: np. ID użytkownika X (żona)
Gdzie znaleźć ID użytkownika: wchodzimy w Konfiguracja->Użytkownicy, klikamy na tego który nas interesuje i otwiera nam się karta w której jest Identyfikator.
Jeśli chcemy użyć tylko blokady bez PIN (zabezpieczenie przed przypadkowym kliknięciem), po kliknięciu w taką kartę pojawi nam się okienko czy odblokować i klikamy OK. Konfiguracja jest prosta i analogiczna do poprzedniej, zamiast wpisu “pin” w kodzie wpisujemy:
block:
exemptions:
- user: ID użytkownika (tego nie musimy wpisywać jeśli wszystkim ma się pojawiać blokada)
- user: ID użytkownika (jak wyżej)
Teraz drugi przykład, ten u mnie jest trochę bardziej skomplikowany, ponieważ standardowo kłódka pojawia się obok nazwy przycisku, natomiast ja ją zmodyfikowałem i może się pojawiać tak jak u mnie przy włączniku lub na włączniku, kolor standardowy kłódki jest inny niż mój i też możemy to zmieniać, oczywiście pokażę poniżej jak, zaczynamy od podstawowej karty z kłódką obok nazwy:
show_header_toggle: false
title: Tryby pracy
entities:
- card:
entity: input_boolean.tryb_goscia
restrictions:
pin:
code: 1234
type: 'custom:restriction-card'
row: true
- entity: input_boolean.cisza
type: entities
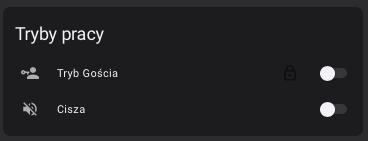
Prawie tak to wygląda (różnica jest w tym że kłódka u mnie jest w innym miejscu, niż wam się pokaże ponieważ nie chciało mi się zmieniać w kodzie motywu na potrzeby tego poradnika), u was będzie kłódka obok nazwy:

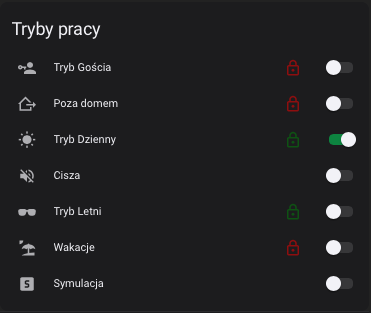
Teraz zmiana kolorów i lokalizacji kłódki, finalnie tak to będzie wyglądać:

Pierwsze musimy wejść w plik w którym jest zapisany “motyw” (czyli wygląd naszego interface HA).
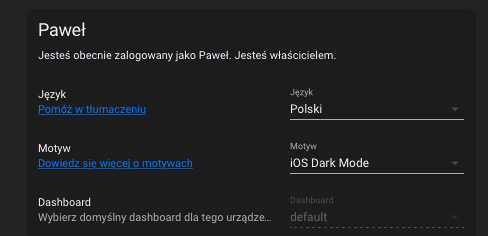
Tutaj mam nadzieję, że wszyscy korzystają już z własnego (wgranego wcześniej) motywu, jeśli tak to edytujemy ten, który obecnie używamy. Jeśli chcemy sprawdzić jaki jest obecnie używany wchodzimy w nasz profil pod dzwoneczkiem:

I sprawdzamy w okienku motyw jaki używamy:

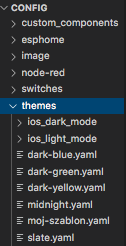
Następnie przechodzimy do pliku tego motywu, do edycji plików HA używam dodatku Visual Studio Code, po wejściu w folderze themes znajduje się mój plik z moim motywem:

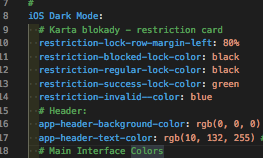
Po kliknięciu w plik motywu, pojawia nam się kod, dodajemy następujący wpis (nie ma większego znaczenia w którym miejscu on będzie, u mnie jest na początku:
# Karta blokady - restriction card
restriction-lock-row-margin-left: 80%
restriction-blocked-lock-color: black
restriction-regular-lock-color: black
restriction-success-lock-color: green
restriction-invalid--color: blue

Teraz co za co odpowiada:
- restriction-lock-row-margin-left: 80% - odpowiada za miejsce kłódki (jeśli zrobiłbym 85% to pewnie byłaby na przycisku) - pamiętajcie, że kłódka będzie się znajdować w różnych miejscach, bo zależy ile mamy kolumn w interface, itp. musicie % dostosować do siebie.
- restriction-blocked-lock-color: black - tutaj kolor przy blokadzie pin (oczywiście to będziemy mogli zmieniać kodem w lovelace - do czego też dojdziemy,
- restriction-regular-lock-color: black - tutaj kolor przy blokadzie zwykłej - kolor też możemy modyfikować z poziomu interface
- restriction-success-lock-color: green - kolor przy poprawnym odblokowaniu
- restriction-invalid–color: blue - kolor przy błędnym wpisanym kodzie PIN
Jak już wprowadziliśmy odpowiedni kod w waszym motywie, zapisujemy i robimy restart HA, sprawdzamy wcześniej !!! konfigurację !!!
Po uruchomieniu przyszedł czas na nową kartę, wybieramy niestandardową i wklejamy poniższy kod (oczywiście modyfikujemy go pod siebie):
show_header_toggle: false
title: Tryby pracy
entities:
- card:
entity: input_boolean.tryb_goscia
restrictions:
pin:
code: 1234
style: |
:host {
--restriction-regular-lock-color: red;
}
type: 'custom:restriction-card'
row: true
- card:
entity: input_boolean.poza_domem
restrictions:
pin:
code: 1234
style: |
:host {
--restriction-regular-lock-color: red;
}
type: 'custom:restriction-card'
row: true
- card:
entity: input_boolean.tryb_dzienny
restrictions:
pin:
code: 1234
style: |
:host {
--restriction-regular-lock-color: green;
}
type: 'custom:restriction-card'
row: true
- entity: input_boolean.cisza
- card:
entity: input_boolean.tryb_letni
restrictions:
pin:
code: 1234
style: |
:host {
--restriction-regular-lock-color: green;
}
type: 'custom:restriction-card'
row: true
- card:
entity: input_boolean.wakacje
restrictions:
pin:
code: 1234
style: |
:host {
--restriction-regular-lock-color: red;
}
type: 'custom:restriction-card'
row: true
- entity: input_boolean.symulacja
type: entities
Oczywiście każdy przycisk może mieć inny Kod PIN, jeśli chcecie wymagać wpisania kodu poszczególnym użytkownikom, no to robimy tak samo jak przy poprzedniej karcie. Tutaj jeszcze pojawiła się sekcja “style” w niej, ja sobie wstawiłem inne kolory, niezależne od tego co wcześniej robiliśmy w pliku motyw.yaml.
Mam nadzieję, że jasno to opisałem, natomiast jeśli coś jest nie tak to dawajcie znać w komentarzach, będę wyjaśniał lub poprawiał.
