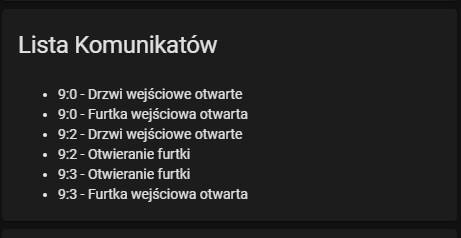
trochę przerobiłem ale proszę bardzo  głównie chodziło aby dorobić czas w jednym miejscu a nie we wszystkich wywołaniach powiadomienia…
głównie chodziło aby dorobić czas w jednym miejscu a nie we wszystkich wywołaniach powiadomienia…
flows.json (30,2 KB)
trochę przerobiłem ale proszę bardzo  głównie chodziło aby dorobić czas w jednym miejscu a nie we wszystkich wywołaniach powiadomienia…
głównie chodziło aby dorobić czas w jednym miejscu a nie we wszystkich wywołaniach powiadomienia…
flows.json (30,2 KB)
jednak przydał by się ktoś mądry kto przerobi pokazywanie czasu… aby nie było np 9:1 tylko 9:01 albo 09:01, ktoś by się podjął modyfikacji?

var czas = new Date();
var czas_formatowany = czas.getHours() + ":" + czas.getMinutes() + " - "
msg.wiadomosc =
{
"tresc": czas_formatowany + msg.wiadomosc.tresc,
}
return msg;
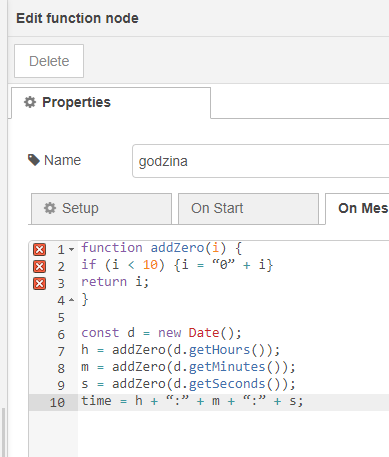
function addZero(i) {
if (i < 10) {i = “0” + i}
return i;
}const d = new Date();
h = addZero(d.getHours());
m = addZero(d.getMinutes());
s = addZero(d.getSeconds());
time = h + “:” + m + “:” + s;
przydała by się drobna podpowiedź - niestety programista ze mnie żaden  chyba że PLC
chyba że PLC 

To raczej nie jest wina formatu HH:MM tylko coś ci obcina twój czas, przejrzałbym kod karty .
nie ma co obcinać - za prosta funkcja … ale udało mi się znaleźć … 
" " kolega użył innego formatowania i w NR nie działał prawidłowo. wrzucam dla chętnych
kod z bloczku godzina ma dwie opcję, jedna na głos w głośniku a druga powiadomienie na telefon
var czas = new Date();
function addZero(i) {
if (i < 10) {i = "0" + i}
return i;
}
var h = addZero(czas.getHours());
var m = addZero(czas.getMinutes());
var czas_formatowany = h + ":" + m + " - "
msg.wiadomosc =
{
"tresc" : czas_formatowany + msg.wiadomosc.tresc,
}
msg.payload =
{
"data":
{
"message": msg.wiadomosc.tresc,
}
}
return msg;
Dodałem twój subflow, wywołanie
timestamp
funkcja
msg.wiadomosc =
{
"temat":"Drzwi i okna",
"tresc":"Wiadomość testowa",
"typ":"alarm"
}
return msg;

@murcin
https://flows.nodered.org/node/node-red-contrib-moment
przesyłam dla chętnych całe wywołanie. z drobnymi aktualizacjiami flows (3).json (32,9 KB)
tutaj akurat z funkcją dodającą 0 gdy minut jest mniej niż 10 - działa 
działa również z data/time formater - sprawdzałem jednak wolę funkcję ponieważ jest jeden bloczek a nie dwa 
Czy można zrobić tak, aby reset HA nie kasował zapisanych komunikatów?
muszę odgrzać kotleta… ![]()
szukam sposobu na zmienną która mi powie ile opcji aktualnie uzbierało się w input_select…
obawiam się że przy dłuższym nie czyszczeniu listy informacji czy coś lista będzie tak długa że coś się wysypie i chciałbym zrobić w NR restart (kasowanie listy) gdy przekroczy np 500 wpisów…??
Ja używam takiej prostej funkcji do określenia liczby wierszy zwróconych zapytaniem z bazy danych, a o ile dobrze kojarzę wynik z input_select też jest w tablicy
let tab = msg.payload;
let dlugosc = tab.length;
msg.dlugosc = dlugosc;
return msg;dzięki ![]() sprawdziłem ale coś nie podaje prawdziwych informacji ta funkcja
sprawdziłem ale coś nie podaje prawdziwych informacji ta funkcja ![]()
udało mi się ogarnąć tworząc template sensor przez count - może się komuś przyda ![]()
- name: input_select informacje
state: "{{ state_attr('input_select.informacje', 'options') | count }}"
icon: mdi:format-list-numbered
- name: input_select ostrzezenia
state: "{{ state_attr('input_select.warnings', 'options') | count }}"
icon: mdi:format-list-numbered
- name: input_select alarmy
state: "{{ state_attr('input_select.alarmy', 'options') | count }}"
icon: mdi:format-list-numbered
…bo dotyczy zupełnie innej struktury danych. Odpowiedź masz pod nosem w funkcji “Czyszczenie listy”
msg.data.attributes.options.splice(0, msg.data.attributes.options.length);
msg.data.attributes.options[0] = "Brak alarmów";
msg.payload =
{
"data":
{
"options":msg.data.attributes.options
}
}
return msg;
Funkcja msg.data.attributes.options.length zwraca długość tablicy, a splice wykonuje różne operacje.
Poczytaj o niej JavaScript Array splice() Method to zmodyfikujesz Wzbogacenie listy tak aby działała w/g oczekiwań. Czyli po przekroczeniu 500 wpisów przed wpisaniem nowego kasujesz ostatni.
Mniej/więcej coś takiego (nie sprawdzone)
// kasuj ostatni gdy > 500
var dl = msg.data.attributes.options.length;
if (dl > 500) {
msg.data.attributes.options.splice((dl-1),1);
}
// to co było
if (msg.data.attributes.options.includes("Brak informacji")) {
msg.data.attributes.options.splice(0,1);
}
if (!msg.data.attributes.options.includes(msg.wiadomosc.tresc)) {
msg.data.attributes.options.push(msg.wiadomosc.tresc);
}
msg.payload =
{
"data":
{
"options":msg.data.attributes.options
}
}
return msg;
java to u mnie na zgadywankę działa ![]() “spróbuję co się stanie”
“spróbuję co się stanie” ![]() - ale link co podesłałeś jest super.
- ale link co podesłałeś jest super.
Kod który podrzuciłeś już mi bardzo pomógł ale usuwał ostatni (najświeższy wpis) więc drobna modyfikacja i usuwa najstarszy:)
// kasuj ostatni gdy > 100
var dl = msg.data.attributes.options.length;
if (dl > 100) {
msg.data.attributes.options.splice(0, 1);
}
// podmiana "Brak komunikatów"
if (msg.data.attributes.options.includes("Brak komunikatów")) {
msg.data.attributes.options.splice(0,1);
}
// dodanie kolejnej pozycji
if (!msg.data.attributes.options.includes(msg.wiadomosc.tresc)) {
msg.data.attributes.options.push(msg.wiadomosc.tresc);
}
msg.payload =
{
"data":
{
"options":msg.data.attributes.options
}
}
return msg;
![]() … no tak
… no tak ![]() odpowiedź była pod nosem
odpowiedź była pod nosem
// podmiana "Brak komunikatów"
if (msg.data.attributes.options.includes("Brak komunikatów")) {
msg.data.attributes.options.splice(0,1);
}
tak może odświeżę kotleta… ale czy da się wyświetlić listę input_select w odwróconej kolejności ?
aktualnie działa to od bardzo dawna dobrze… jednak najnowsze wpisy dodają się na sam dół… fajnie by było jednak mieć najnowsze od góry?
ktoś ma pomysł jak?
########################## INFORMACJE ##########################
- type: custom:button-card
template: komunikaty
variables:
nazwa: Lista informacji
kolor: var(--state-icon-color)
ilosc: sensor.input_select_informacjie
entity: input_select.informacje
a sam custom:button-card wygląda tak:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
name: '[[[ return variables.nazwa ]]]'
triggers_update: all
tap_action:
action: none
custom_fields:
sensor_1: |
[[[ return `${states[entity.entity_id].attributes.options}` ]]]
sensor_2: |
[[[ return `${states[variables.ilosc].state}` ]]]
styles:
card:
- padding: 5px 5px
icon:
- width: 20%
- color: '[[[ return variables.kolor ]]]'
name:
- color: '[[[ return variables.kolor ]]]'
- font-weight: bold
- font-size: 130%
- padding-left: 30px
grid:
- grid-template-areas: '"n i sensor_2" "sensor_1 sensor_1 sensor_1"'
- grid-template-columns: 60% 30% 10%
custom_fields:
sensor_1:
- white-space: pre-line
- text-align: start
- padding-left: 10px
sensor_2:
- padding-left: 10px
sensor_1: |
[[[ return `${states[entity.entity_id].attributes.options[::-1]}` ]]] # Odwrócenie kolejności wyświetlania listy input_select
Pomógł GPT bo ja się na tym znam jak słoń na gwiazdach ![]()
no niestety nie ![]() nie pokazuje nic… więc błędna składnia… albo coś
nie pokazuje nic… więc błędna składnia… albo coś
no ale powiem Ci że nie wpadłem na to aby GPT pytać ![]() jednak za stary jestem
jednak za stary jestem ![]()
A ja dzisiaj wpadłem na to żeby go pytać o tematy z HA związane ![]()
Na oficjalnym forum HA jest zakaz używania GPT do pomocy w tematach, gdzie nie znamy rozwiązania, tu się też tego trzymajmy - zbiór danych na których trenowano GPT jest mocno nieaktualny, więc wygenerowane odpowiedzi są zwykle w przestrzeni sci-fi, z tym, że bardziej fiction, niż science…