Udało się coś wykombinować? Też mi na tym zależy, a nie mogę ogarnąć.
Czy korzystasz z czyszczenia listy tak jak Artur? U mnie nie wiedzieć dlaczego czyści tylko pierwszy wiersz, a pozostałe zostają.
Myślę jak ogarnąc to co wcześniej pisaliście, chodzi mi o to aby w kolejnych pkt w liscie ostrzeżeń i alarmów była dopisana data i godzina, zarazem chciałbym aby te same wartości szły w powiadomieniu na tel do aplikacji tak jak teraz tylko wzbogacone o wyżej wymienioną datę i godiznę.
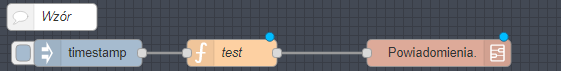
Tak jak na filmie @artur -a wpisałem:
# <font color = 'yellow' > Lista ostrzeżeń
{% for i in states.input_select.ostrzezenia.attributes.options %}
- {{i }}
{%- endfor %}
</font>
Lecz nie wiem jak dalej to zrobić. Czy to co @artur napisał zrobi robote i gdzie to wpisać:
fvar czas = new Date();
var czas_formatowany = czas.getDate() + "-" + (czas.getMonth() + 1) + "-" + czas.getFullYear() + " "
+ czas.getHours() + ":" + czas.getMinutes() + ":" + czas.getSeconds()
msg.payload =
{
"data":
{
"message": czas_formatowany+" To jest treść wiadomości",
}
}
return msg;To wpisz w nodzie function
coś mi nie idzie - mam teraz tak:
msg.wiadomosc =
{
“temat”:“alarm”,
“tresc”:“treść wiadomości”,
“typ”:“ostrzezenie”
}
return msg;
jak wklejam to chyba nie idzie mi na ostrzeżenia tylko gdzieś ginie.
To co wkleiłeś, to tak wygląda node function przed wejściem do podprocesu.
Podany kod doklejasz w samym podprocesie w function Wiadomość
kod dla telefonu
var czas = new Date();
var czas_formatowany = czas.getHours() + ":" + czas.getMinutes() + ":" + czas.getSeconds() +" - "
msg.payload =
{
"data":
{
"message": czas_formatowany+msg.wiadomosc.tresc,
"data":
{
"ttl": 0,
"priority": "high",
}
}
}
return msg;
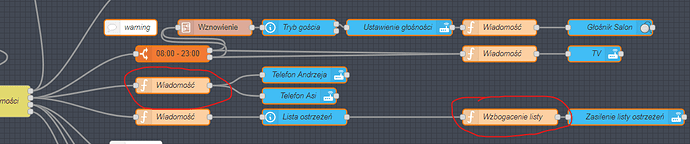
Niestety dla zasilania listy to mi nie działa, więc godzinę wklejam w nodzie function Wzbogacanie listy. Z minusów, przy kilku powiadomieniach najpierw są godziny a później treść powiadomienia. Może można to jakoś poprawić, ale lepsze to niż nic.
if (msg.data.attributes.options.includes("Brak ostrzeżeń")) {
msg.data.attributes.options.splice(0,1);
}
if (!msg.data.attributes.options.includes(msg.wiadomosc.tresc)) {
msg.data.attributes.options.push(msg.wiadomosc.tresc);
}
var czas = new Date();
var czas_formatowany = czas.getHours() + ":" + czas.getMinutes() + ":" + czas.getSeconds() +" - "
msg.payload =
{
"data":
{
"options":czas_formatowany+ msg.data.attributes.options
}
}
return msg;
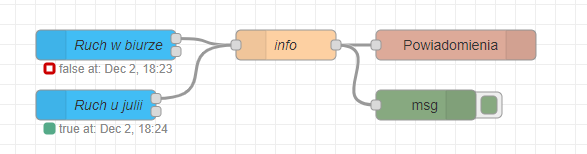
@ajakubek a pokazał byś swojego flow? Chociaż kawałek, powklejałem i całkiem przestało działać, a inaczej i albo nie wysyła na telefon albo nie idzie na panel powiadomien.
To co wkleiłeś kończysz podprocesem Powiadomienia

to jest w podprocesie Powiadomienia na telefony i wzbogacanie listy
No tak  proste to było, Dzięki.
proste to było, Dzięki.
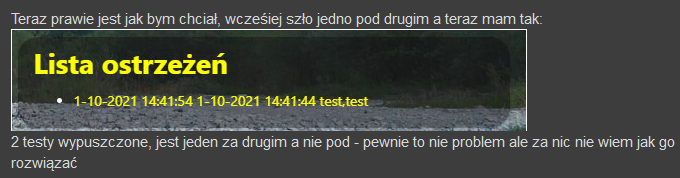
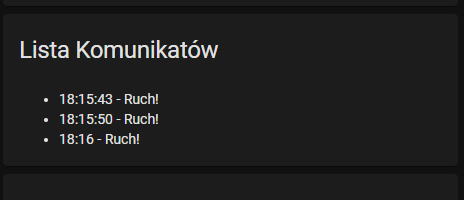
Teraz prawie jest jak bym chciał, wcześiej szło jedno pod drugim a teraz mam tak:

2 testy wypuszczone, jest jeden za drugim a nie pod - pewnie to nie problem ale za nic nie wiem jak go rozwiązać
Na telefonie jest prawidłowo a tak jak pisałem na zasilaniu listy wyświetlają się najpierw daty później teksty i nie wiem jak to naprawić
U mnie tak jak widać, jeśli chodzi o cel został osiągnięty tylko teraż aby szło jedno pod drugim. Może @artur coś by podopowiedział. W tej formie jest nie akceptowalne.
HELP
Od momentu pojawienia się wersji core 2021.10 każdorazowo po restarcie HA pojawia mi się w logach coś takiego:
Logger: homeassistant.helpers.template
Source: helpers/template.py:1624
First occurred: 19:08:17 (3 occurrences)
Last logged: 19:08:17
Template variable error: 'None' has no attribute 'attributes' when rendering '# <font color='#c00000'>Alarmy:</font> {% for i in states.input_select.alarmy.attributes.options %} - {{i }} {%- endfor %}'
Template variable error: 'None' has no attribute 'attributes' when rendering '# <font color='#c1c100'>Ostrzeżenia:</font> {% for i in states.input_select.ostrzezenia.attributes.options %} - {{i }} {%- endfor %}'
Template variable error: 'None' has no attribute 'attributes' when rendering '# <font color='#007a00'>Informacje:</font> {% for i in states.input_select.informacje.attributes.options %} - {{i }} {%- endfor %}'
Czy ktoś może podpowiedzieć na czym polega problem ?
Ja mam taki sam problem i niestety nie wiem coc jest przyczyną… 
Cześć, działa u kogoś?
msg.payload=
{
"data":
{
"message":"Wykryto ruch w domu o godz. {{now().strftime('%H:%M w dniu %d-%m-%Y')}}",
"title": "UWAGA"
}
}
return msg;
Działa zgodnie z założeniem.
faktycznie, ale tylko na telefonie, a patrzyłem na debug
Edit:
@marcinwojciesz możesz podesłać prawidłowy kod?
@luki25 po raz kolejny - edytuj Swoje posty!!!
Dokładnie, bo tam ma działać.
hejka, kto to naprawił?

Ja mam cały czas tak jak wyżej.
Też idzie jedno za drugim i nie wygląda to fajnie.
nie wiem dlaczego tak macie… u mnie jest normalnie 
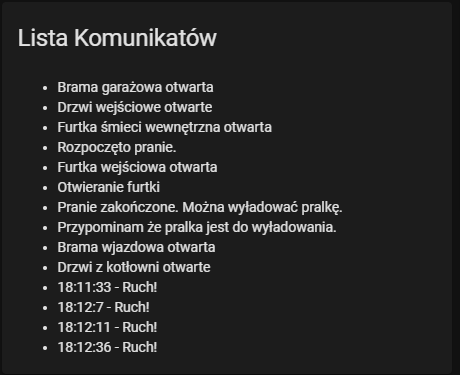
specjalnie jeszczezostawiłem wcześniejsze komunikaty, podłączyłem na test czujnik ruchu i będę dorabiał do funkcji wszędzie czas 

usunąłem sekundy aby nie powielać tych samych komunikatów ze zwględu na sekundę i już jest ładniej… jeżeli zostają sekundy to w sumie każdy komunikat będzie zapełniał bardzo szybko miejsce bez sekund w zasadzie tylko jeden w danej minucie 

może komuś pomoże :

var czas = new Date();
var czas_formatowany = czas.getHours() + ":" + czas.getMinutes() + " - "
msg.wiadomosc =
{
"temat":"Alarm",
"tresc":czas_formatowany+"Ruch "+ msg.room,
"typ":"info"
}
return msg;
podziel się proszę swoim kodem zasilania listy, może masz coś innego niż my…