Cześć
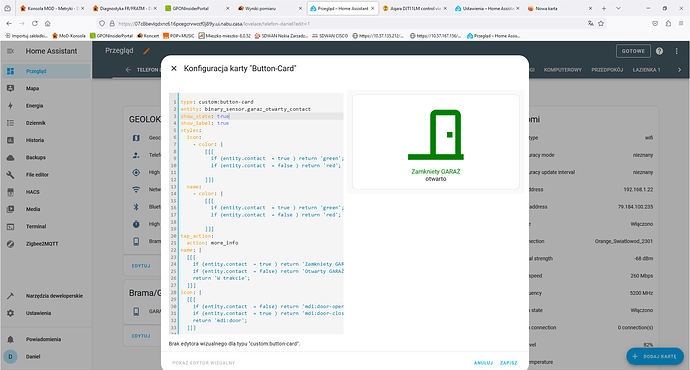
Prośba o podpowiedź, gdzie robię błąd. Miałem czujnik aquary który wskazywał mi po wartościach axis_y czy brama garażowa jest otwarta czy zamknięta. Ponieważ czujnik sie wysypał postanowiłem zmienić i zastosować czujnik otwarcia, okna. Ale nie potrafie sobie poradzić z konfiguracja i czy czujnik otwarty czy zamkniety to Button-Card pokazuje mi cały czas jako zamkniete
Wklej kod jako kod, a nie wyłącznie jako obrazek, to ktokolwiek będzie mógł na nim poeksperymentować…
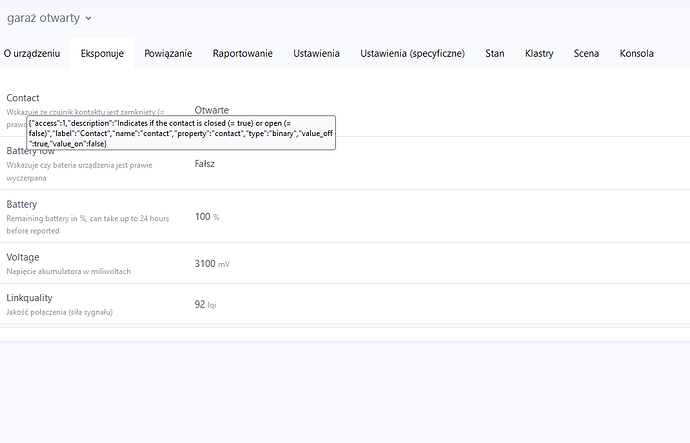
Do kompletu jest też potrzebna encja źródłowa i jej własności.
Najwyraźniej warunki nie są spełnione, skoro masz równocześnie sprzeczne informacje.
type: custom:button-card
entity: binary_sensor.garaz_otwarty_contact
show_state: true
show_label: true
styles:
icon:
- color: |
[[[
if (entity.contact = true ) return 'green';
if (entity.contact = false ) return 'red';
]]]
name:
- color: |
[[[
if (entity.contact = true ) return 'green';
if (entity.contact = false ) return 'red';
]]]
tap_action:
action: more_info
name: |
[[[
if (entity.contact = true ) return 'Zamkniety GARAŻ';
if (entity.contact = false) return 'Otwarty GARAŻ';
return 'W trakcie';
]]]
icon: |
[[[
if (entity.contact = false) return 'mdi:door-open';
if (entity.contact = true ) return 'mdi:door-closed';
return 'mdi:door';
]]]
Blisko, blisko, teraz poprawię, a na przyszłość
https://forum.arturhome.pl/t/jak-prawidlowo-zamieszczac-yaml-inny-kod-lub-logi-w-postach-na-forum/11455
color: auto
color_type: card
entity: binary_sensor.drzwi_balkon_contact
name: Drzwi Balkon
hold_action:
action: more-info
icon: mdi:door
size: 50%
show_label: true
state:
- color: white
styles:
card:
- animation: blink 2s ease infinite
- color: rgb(255, 0, 0)
value: 'on'
- color: rgb(255, 255, 255)
value: 'off'
styles:
grid:
- grid-template-areas: '"t" "i" "n"'
- grid-template-rows: min-content 1fr min-content
- grid-template-columns: 1fr
card:
- height: 100px
- width: 110px
label:
- font-size: 14px
name:
- font-size: 14px
custom_fields:
t:
card:
type: custom:button-card
name: Timer
entity: binary_sensor.drzwi_balkon_contact
margin: none
show_name: false
show_icon: false
show_state: true
styles:
card:
- box-shadow: none
- font-size: 12px
state:
- color: |
[[[
if (states['sensor.sm_g781b_battery_level'].state >= 98)
return "green";
else
return "red";
]]]
type: custom:button-card
Wielkie dzięki Arturze, ale nie umiem tego odnieść do mojego przykładu, nie jestem programista i nie rozumiem kodu. Miałem bardzo podobnie tylko zamiast entity.contakt = false bądź true , były wartości położenia “z” z czujnika ale czujnik się rozsypał i myślałem ze jak te wartości zastąpię falsem i true wykorzystując kontaktron drzwiowy to będzie działało, a nie działa.
Kod wklej do karty w trybie edycji kodu

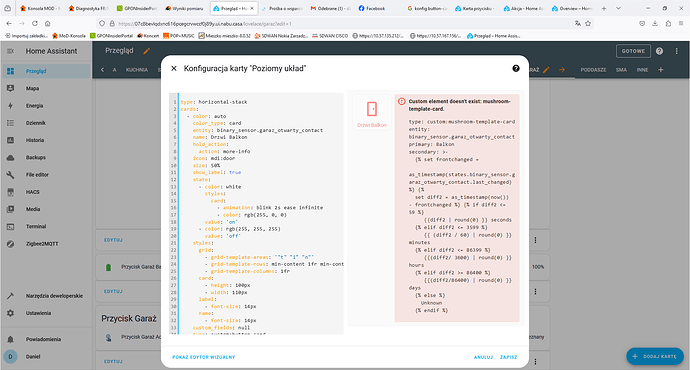
type: horizontal-stack
cards:
- color: auto
color_type: card
entity: binary_sensor.garaz_otwarty_contact
name: Drzwi Balkon
hold_action:
action: more-info
icon: mdi:door
size: 50%
show_label: true
state:
- color: white
styles:
card:
- animation: blink 2s ease infinite
- color: rgb(255, 0, 0)
value: 'on'
- color: rgb(255, 255, 255)
value: 'off'
styles:
grid:
- grid-template-areas: '"t" "i" "n"'
- grid-template-rows: min-content 1fr min-content
- grid-template-columns: 1fr
card:
- height: 100px
- width: 110px
label:
- font-size: 14px
name:
- font-size: 14px
custom_fields: null
type: custom:button-card
Kod powyżej poprawiony, skopiuj jeszcze raz.
Oki już coś jest lepiej:
- potrzebuję większa ta ikonę
- jak jest zamknięty garaż to niech się świeci na zielono
- a jak jest otwarty garaż niech miga na czerwono
teraz jest na odwrót jak jest zamknięty to miga mi na czerwono, a jak otwarty to świeci się na czarno
icon: mdi:door
size: 50% ← rozmiar ikony
show_label: true
styles:
grid:
- grid-template-areas: “"t" "i" "n"”
- grid-template-rows: min-content 1fr min-content
- grid-template-columns: 1fr
card:
- height: 100px <— rozmiar karty
- width: 110px
zamień value on z off
state:
- color: white
styles:
card:
- animation: blink 2s ease infinite
- color: rgb(255, 0, 0)
value: “on” - color: rgb(255, 255, 255)
value: “off”
poradzielm sobie :
styles:
card:
- animation: blink 2s ease infinite
- color: rgb(255, 0, 0)
value: 'off'
icon: mdi:door-open
name: Drzwi Garażowe :OTWARTE
- color: rgb(50, 205, 50)
value: 'on'
icon: mdi:door-closed
name: Drzwi Garażowe :ZAMKNIĘTE
a czy mozna jakos zrobic aby klikajac na ikonke wyzwalao zamkniecie badz otwarcie bramy garazowej ?
entity: binary_sensor.drzwi_balkon_contact
name: Drzwi Balkon
tap_action:
action: toggle
entity: light.downlight_z_komputer <- encja twojego garazu
icon: mdi:door
size: 50%
show_label: true