Witam,
square: false
type: grid
columns: 9
cards:
- type: picture
image: https://cdn-profiles.tunein.com/s15990/images/logoq.png
tap_action:
action: call-service
service: media_player.play_media
target:
entity_id: media_player.sypialnia
data:
media_content_type: TUNEIN
media_content_id: Radio Zet
alt_text: Zet
- type: picture
image: https://cdn-profiles.tunein.com/s1217/images/logoq.png
tap_action:
action: call-service
service: media_player.play_media
target:
entity_id: media_player.sypialnia
data:
media_content_type: TUNEIN
media_content_id: RmfFM
alt_text: RMF
- type: picture
image: https://cdn-profiles.tunein.com/s48202/images/logoq.png
tap_action:
action: call-service
service: media_player.play_media
target:
entity_id: media_player.sypialnia
data:
media_content_type: TUNEIN
media_content_id: Rmf Clasic
Podpowiecie gdzie zrobiłem babola ?
RobinI30
24 Sierpień 2023 09:04
2
Ten wpis wydaje mi się niepoprawny.
Zmień na próbę jeden i sprawdź czy zagra.
media_content_id: http://icecast.vrtcdn.be/radio1-high.mp3
Sprawdzałem przed chwilą w VLC i odtwarza.
Rewelacja, działa
RobinI30
24 Sierpień 2023 09:22
4
Teraz tylko musisz znaleźć url do streamu, który cię interesuje.
Właśnie to już zrobiłem i działają radyjka.
rafkan
24 Sierpień 2023 12:07
6
Poniżej masz fragment moje karty, dostosuj ją pod Siebie
- cards:
- type: vertical-stack
cards:
- cards:
- hold_action:
shortcuts: more-info
icon: mdi:volume-minus
icon_height: 47px
show_icon: true
show_name: true
tap_action:
action: call-service
service: media_player.volume_down
service_data:
entity_id: media_player.samsung_q70r
type: button
- hold_action:
shortcuts: more-info
icon: mdi:volume-plus
icon_height: 47px
show_icon: true
show_name: true
tap_action:
action: call-service
service: media_player.volume_up
service_data:
entity_id: media_player.samsung_q70r
type: button
type: horizontal-stack
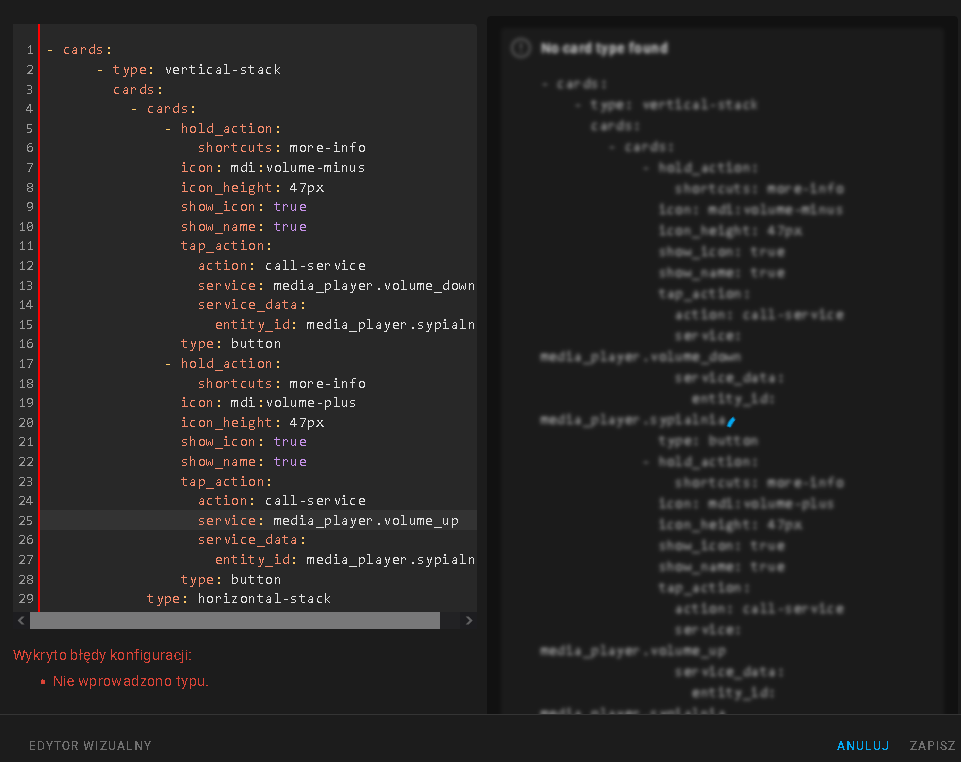
Niestety ten skrypt nie działa, zmieniłem entity_id: na mój głośnik ale pojawia się błąd
Nie wprowadzono typu.
"
rafkan
24 Sierpień 2023 12:43
8
Jeśli wkleisz to co Ci podałem to nie zadziała, bo jak pisałem jest część karty. Wrzuciłem ten kod aby Ci zobrazować w jaki sposób można to zrobić.
cards:
- cards:
- type: vertical-stack
cards:
- cards:
- hold_action:
shortcuts: more-info
icon: mdi:volume-minus
icon_height: 47px
show_icon: true
show_name: true
tap_action:
action: call-service
service: media_player.volume_down
service_data:
entity_id: media_player.samsung_q70r
type: button
- hold_action:
shortcuts: more-info
icon: mdi:volume-plus
icon_height: 47px
show_icon: true
show_name: true
tap_action:
action: call-service
service: media_player.volume_up
service_data:
entity_id: media_player.samsung_q70r
type: button
type: horizontal-stack
type: vertical-stack
type: vertical-stack
Rozumiem, przetestuje i dam znaćrafkan Działa pięknie Kolego,