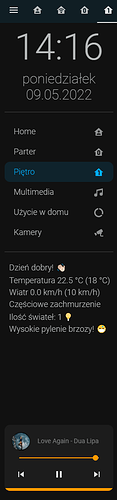
tutaj dokładnie moja konfiguracja - możecie śmiało przerabiać pod swoje encje i potrzeby:)
wklejamy do yaml bezpośrednio pod linijkę title:
title: Nasz dom
sidebar:
digitalClock: true
clock: false
date: true
dateFormat: dddd DD.MM.YYYY
hideTopMenu: false
width:
mobile: 0
tablet: 5
desktop: 15
style: |
:host {
--sidebar-background: transparent!important;
--sidebar-text-color: #B4B7B7;
--face-color: #FFF;
--face-border-color: #FFF;
--clock-hands-color: #000;
--clock-seconds-hand-color: #FF4B3E;
--clock-middle-background: #FFF;
--clock-middle-border: #000;
}
h1.digitalClock {
color: #B4B7B7;
font-weight: 350;
font-size: 80px!important;
text-align: center;
padding-top: 2px;
}
.date {
color: #B4B7B7;
font-size: 30px;
text-align: center;
font-weight: 100;
line-height: 35px;
padding-top: 2px;
}
.template li {
font-size: 5px;
padding-left: 10px;
padding-top: 2px;
}
template: >
<li>
{% if now().hour < 5 %} Dzień dobry! {{'\U0001F634'}}
{% elif now().hour < 12 %} Dzień dobry! {{'\u2615\uFE0F'}}
{% elif now().hour < 18 %} Dzień dobry! {{'\U0001F44B\U0001F3FB'}}
{% else %} Dobry wieczór! {{'\U0001F44B\U0001F3FB'}}{% endif %}
</li>
<li> </li> <li>Temperatura {{ states('sensor.temp_zewnetrzna') }} °C ({{
states('sensor.pogoda_prognoza_4') | round() }} °C)</li>
<li>Wiatr {{ states('sensor.czujnik_wiatru') }} km/h ({{
states('sensor.pogoda_prognoza_wiatru') | round() }} km/h)</li>
<li> {{ states('sensor.aktualna_pogoda_weather') }} </li>
<li>
{% if is_state("binary_sensor.ogrzewanie_parter", "on") %} Parter {{'\U0001f525'}}
{% else %} {% endif %}
{% if is_state("binary_sensor.ogrzewanie_pietro", "on") %} Piętro {{'\U0001f525'}}
{% else %} {% endif %}
</li>
<li> {% if is_state("sensor.licznik_swiatel", "0") -%} {%- else -%}
Ilość świateł: {{ states('sensor.licznik_swiatel')}} {{'\U0001F4A1'}}
{%- endif %} </li>
<li>
{% if is_state("sensor.birch_tree_pollen_concentration", "lack") %}
{% elif is_state("sensor.birch_tree_pollen_concentration", "very low") %} Brzoza lekko pyli! {{'\U0001F625'}}
{% elif is_state("sensor.birch_tree_pollen_concentration", "medium") %} Średnie pylenie brzozy {{'\U0001F624'}}
{% elif is_state("sensor.birch_tree_pollen_concentration", "high") %} Wysokie pylenie brzozy! {{'\U0001F637'}}
{% elif is_state("sensor.birch_tree_pollen_concentration", "very high") %} Bardzo wysokie pylenie brzozy! {{'\U0001F637'}}
{% else %} {% endif %}
</li>
sidebarMenu:
- action: navigate
navigation_path: /nasz-dom/default_view
name: Home
active: true
icon: mdi:home-account
- action: navigate
navigation_path: /nasz-dom/parter
name: Parter
icon: mdi:home-floor-0
- action: navigate
navigation_path: /nasz-dom/pietro
name: Piętro
icon: mdi:home-floor-1
- action: navigate
navigation_path: /nasz-dom/media
name: Multimedia
icon: mdi:music
- action: navigate
navigation_path: /nasz-dom/uzycie-w-domu
name: Użycie w domu
icon: mdi:chart-donut
- action: navigate
navigation_path: /nasz-dom/kamery
name: Kamery
icon: mdi:cctv
bottomCard:
type: custom:mini-media-player
cardOptions:
entity: media_player.spotify_spotify
style: |
ha-card {
border-radius: 12px;
overflow: hidden !important;
box-shadow: none !important;
width: auto;
height: auto;
align: center;
}
hide:
name: true
power: true
source: true
volume: false
kiosk_mode:
hide_header: true