witam , proszę o pomoc
mam urządzenie supli z kontaktronem przy furtce .
encja pokazuje mi stan otwarty zamknięty .
nie radzę sobie z coverami , czy może mi ktoś podpowiedzieć jak krok po kroku
napisać yaml aby ikona zmieniała się otwarte/zamknięte
Jeżeli dobrze rozumiem, to chcesz po prostu sygnalizować na dashbordzie ikoną stan furtki, jeżeli tak, to na moim przykładzie z wykorzystaniem button-card (brama garażowa)
Kod karty z dashboardu (do podstawienia Twoje dane):
type: custom:button-card
name: null
entity: sensor.stan_bramy_garazowej
color: rgb(68, 115, 158)
size: 80%
tap_action:
action: call-service
service: input_button.press
service_data:
entity_id: input_button.brama_garazowa
show_state: false
show_name: false
icon: |
[[[
if (entity.state == "Otwarta") return 'mdi:garage-open-variant'
else if(entity.state == "W ruchu") return 'mdi:garage-alert-variant'
else return 'mdi:garage-variant'
]]]
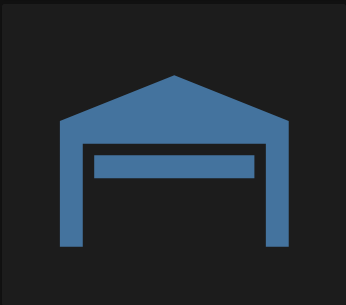
W tej chwili brama garażowa jest otwarta:

Ja u siebie mam cos takiego.
type: custom:button-card
name: Brama
layout: name_state
styles:
card:
- font-weight: bold
- color: null
state:
- value: 'on'
color: red
icon: mdi:gate-open
name: Wjazdowa otwarta
styles:
card:
- animation: blink 3s ease infinite
- operator: default
color: green
icon: mdi:gate
name: Wjazdowa
entity: binary_sensor.1000f68d1a_lock
show_state: true
icon: mdi:gate
size: 8%
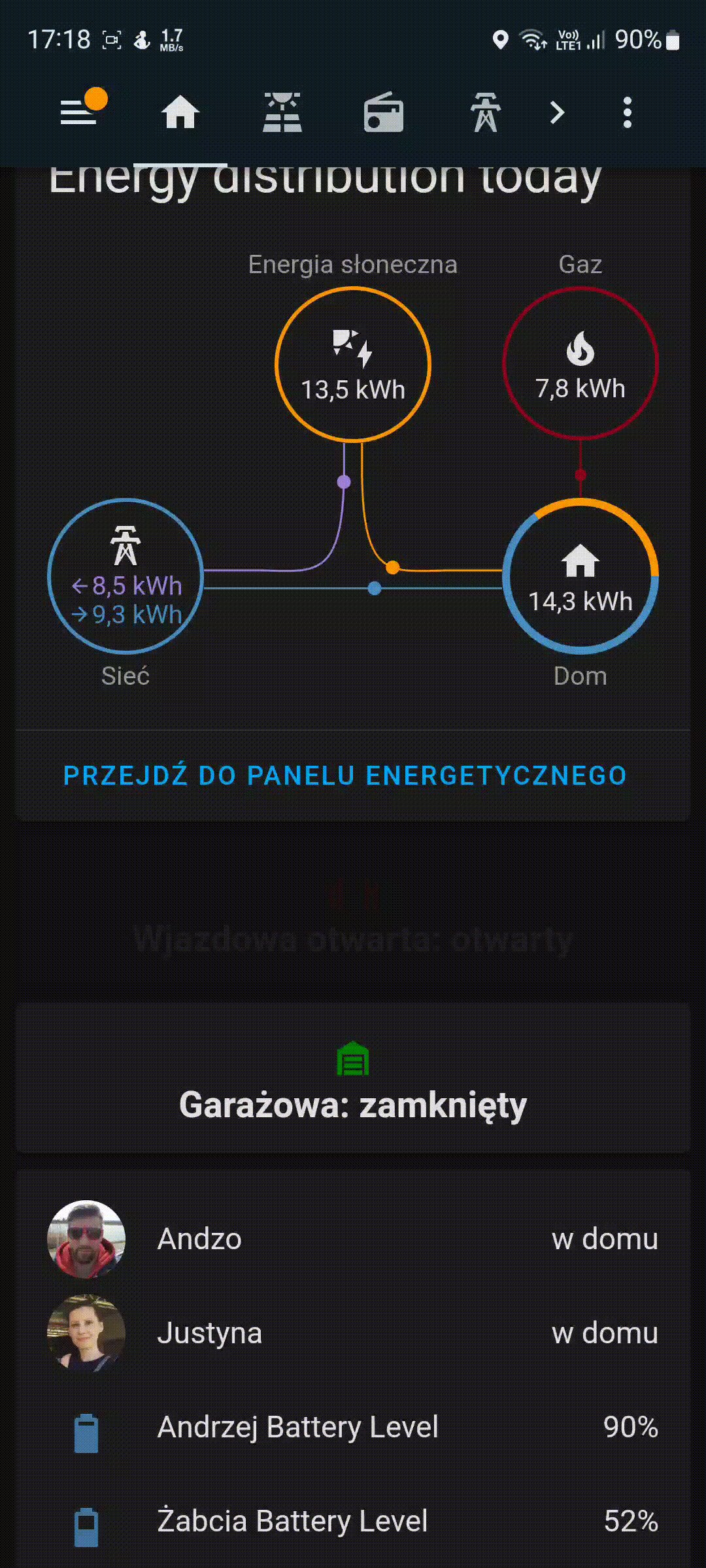
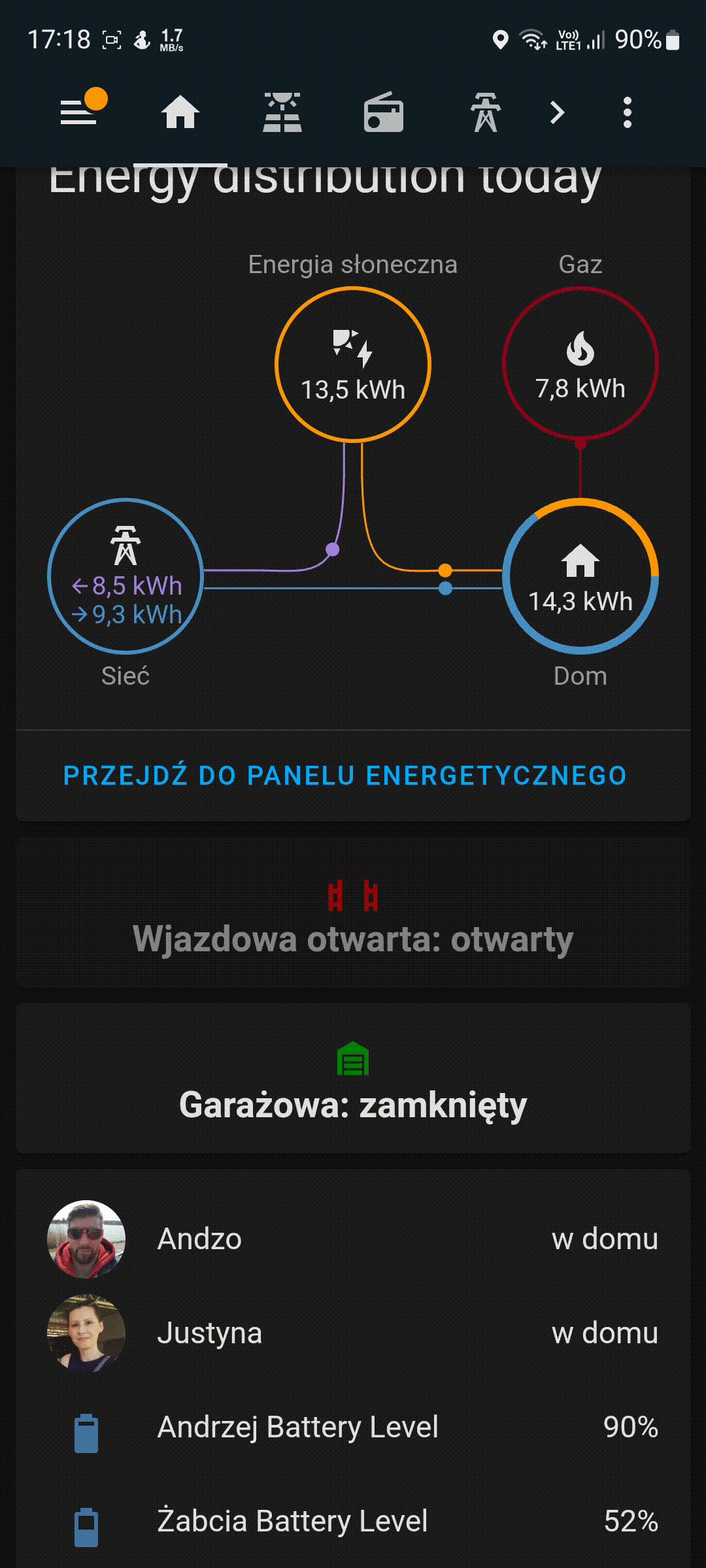
to pokazuje tylko stan otwarta-zamknieta jesli chcesz akcje to dodajesz jeszcze np.tak
i po kliknieciu w ikone otwiera-zamyka
type: custom:button-card
name: Brama
layout: name_state
styles:
card:
- font-weight: bold
- color: null
state:
- value: 'on'
color: red
icon: mdi:gate-open
name: Wjazdowa otwarta
styles:
card:
- animation: blink 3s ease infinite
- operator: default
color: green
icon: mdi:gate
name: Wjazdowa
entity: binary_sensor.1000f68d1a_lock
show_state: true
icon: mdi:gate
size: 8%
tap_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: switch.10009c4661

czy mam ten kod umieścić w configuration.yaml ?
Nie. Musisz edytować dashboard i dodac nową kartę. To jest ‘kod’ tej karty.
uruchomiłem edytuj dashboard
wybrałem kartę do edycji , wkleiłem kod
podmieniłem sensor
i dupa
Nie wystarczy podmienić tylko nazwę sensora, ale też odpowiednio nazwać stany. Ja wykorzystuje 3 Stany otwarty, zamknięty i w ruchu. Ty masz chyba tylko 2 więc jeden z wykorzystanych w moim przypadku warunków nie będzie miał u Ciebie zastosowania.
Jednym zdaniem trzeba to dostosować.
ok , dziękuję za pomoc .
Panie administratorze ( to do administratora strony)
Teraz chyba nie popełniam błędu
uprzedzam nie ma tu ironii
Teraz dobrze - lepiej późno niż w cale - również bez ironi.
masz zainstalowany custom-cards/button-card
wielkie dzięki , teraz mogę się bawić tą kartą
Cześć,
Mam prośbę o pomoc w stworzeniu karty sygnalizującej stan bramy garażowej, która bazuje na dwóch kontaktronach (powyższe rozwiązania bazują na jednym kontaktronie)
Mam przy bramie dwa kontaktrony full open i full close
Chciałbym stworzyć kartę, która będzie sygnalizować:
“brama zamknięta” kontaktron “full close” stan ON ,kontaktron “full open” stan OFF
“brama się otwiera” (kontaktron “full close” przechodzi ze stanu ON na OFF ale kontaktron “full open” nie osiągnął jeszcze stanu ON
“brama otwarta” kontaktron “full open” stan ON, kontaktron “full close” stan OFF
“brama się zamyka” (kontaktron “full open” przechodzi ze stanu ON na OFF ale kontaktron “full close” nie osiągnął stanu ON
Ikona
brama otwarta “garage-open”
stany pośrednie “garage-alert”
brama zamknieta “garage-close”
Z góry dziekuje za pomoc
Cześć,
W powyższym przykładzie sygnalizacja stanu również bazuje na dwóch kontaktronach, z których za pomocą template powstaje osobna encja dająca 3 stany, ale można to tez zrobić bezpośrednio w button-card:
icon: |
[[[
if (states["binary_sensor.full_close"].state == "on" && states["binary_sensor.full_open"].state == "off") return "mdi:garage-close"
else if(states["binary_sensor.full_open"].state == "on" && states["binary_sensor.full_close"].state == "off") return "mdi:garage-open"
else return "mdi:garage-alert"
]]]
*zakładam że np “full close” to nazwa encji binary_sensor.full_close. W przeciwnym razie do podstawienia odpowiednie nazwy
Działa, co prawda nie pokazuje informacji o kierunku pracy bramy, ale to już na chwilę obecną wystarczy. Dzięki ![]()