Autor rhysbRhys forum HA → Mushroom Cards
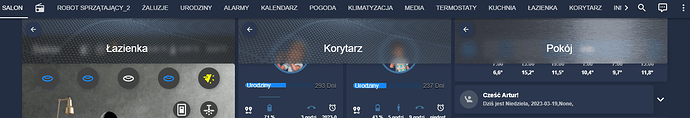
Statyczne Karty nie zmieniające swojego położenia przy przewijanie widoku góra/dół

Kod karty:
type: custom:stack-in-card
cards:
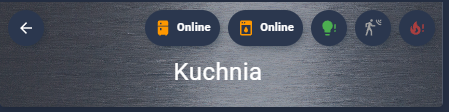
- type: custom:mushroom-chips-card
chips:
- type: back
card_mod:
style: |
ha-card {
/* Position Back Chip on the left */
position: absolute;
left: 0px;
}
- type: conditional
conditions:
- entity: binary_sensor.lodowka_online
state: 'on'
chip:
type: template
content: Online
icon: mdi:fridge
icon_color: orange
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: binary_sensor.zmywarka_online
state: 'on'
chip:
type: template
content: Online
icon: mdi:dishwasher
icon_color: orange
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: switch.sw_kuchnia
state: 'on'
chip:
type: template
icon: mdi:lightbulb-alert
icon_color: green
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: binary_sensor.cr_kuchnia_occupancy
state: 'on'
chip:
type: template
icon: mdi:motion-sensor
icon_color: grey
tap_action:
action: none
hold_action:
action: none
- type: conditional
conditions:
- entity: binary_sensor.czujnik_z_dymu_kuchnia_smoke
state: 'on'
chip:
type: template
icon_color: red
tap_action:
action: none
hold_action:
action: none
icon: mdi:fire-alert
card_mod:
style: |
.content {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: light.kuchnia_rgbw
state: 'on'
chip:
type: template
icon: mdi:lightbulb-alert
icon_color: green
tap_action:
action: none
hold_action:
action: none
alignment: end
card_mod:
style:
mushroom-template-chip:
$: |
mushroom-chip {
/* Set default cursor for all Chips except back */
cursor: default !important;
}
.: |
ha-card {
/* Correct chips height when none active */
height: var(--chip-height);
/* Fix inconsistent right margin spacing */
margin-right: calc(-1 * var(--chip-spacing));
/* Disable transition animation */
transition: all 0s;
}
/* Fix Chip positioning */
.chip-container * {
/* Apply consistent margin to Chips */
margin: 0px calc(var(--chip-spacing)) 0px 0px;
display: flex;
}
mushroom-conditional-chip {
/* Don't apply margins to conditional Chip */
margin: 0px !important;
}
- type: custom:mushroom-title-card
title: Kuchnia
alignment: center
card_mod:
style: |
:host {
/* Stick header to top of page */
position: sticky;
/* Offset header below HA header */
top: var(--header-height);
/* Bring header to the front */
z-index: 1;
/* Reduce padding on title */
--mush-title-padding: 12px 0px 12px;
}
ha-card {
/* Blend card background with header and adjust transparency. Set to 'none' for fully transparent */
background: rgba(var(--rgb-card-background-color), 0.2);
/* Blur cards behind header */
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
/* Add padding around chips */
padding: var(--mush-chip-spacing, 8px);
/* Square top corners and round bottom */
border-radius: 0 0 var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
/* Adjust for gap at top of header and spacing below */
margin: -8px 0px 34px;
/* Add shadow below header */
box-shadow: 0px 4px 8px -2px rgba(0, 0, 0, 0.16);
/* Disable transition animation */
transition: all 0s;
}
/* Pseudo element to overlay image on header. Remove if image is not
required */
ha-card:before {
content: "";
/* Position & size header background */
position: absolute;
width: 120%;
height: 210%;
left: -90px;
top: -99px;
/* Background image of header */
background: url('/local/img/l9.jpg') top center / 100%;
/* Set transparency of header */
opacity: 0.4;
/* Move background behind title */
z-index: -1;
/* Match top magin to underlying card */
margin-top: -8px;
}
Tło karty zawarte w
/* Background image of header */
background: url('/local/img/l9.jpg') top center / 100%;