Witam,
Proszę o sugestie.
artpc
12 Kwiecień 2022 22:46
2
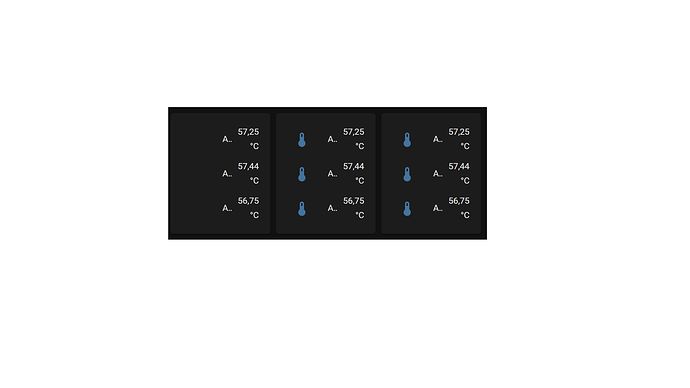
Wrzuć tutaj swój kod karty, zrzut ekranu.
type: horizontal-stack
cards:
- type: entities
entities:
- entity: sensor.a1_b0
- entity: sensor.a1_b1
- entity: sensor.a1_b2
card_mod:
style: |
:host {
font-size: 12px;
--card-mod-icon:
}
- type: entities
entities:
- entity: sensor.a1_b0
- entity: sensor.a1_b1
- entity: sensor.a1_b2
card_mod:
style: |
:host {
font-size: 12px;
}
- type: entities
entities:
- entity: sensor.a1_b0
- entity: sensor.a1_b1
- entity: sensor.a1_b2
card_mod:
style: |
:host {
font-size: 12px;
}
zależy mi na trzech kolumnach, ikony chcę wyrzucić w celu zwolnienia miejsca tak aby nazwa i wartość temperatury nie była taka “rozstrzelona” jak teraz. Nie wiem może złego rodzaju karty używam. Do tej pory jakoś nie przykładałem wagi do wyglądu, ale takie coś to już nie przejdzie.
artpc
14 Kwiecień 2022 17:18
4
Jeżeli karta nie posiada funkcji wyłączenie takiej opcji w swojej konfiguracji to niestety wolne miejsce po ikonie pozostanie.
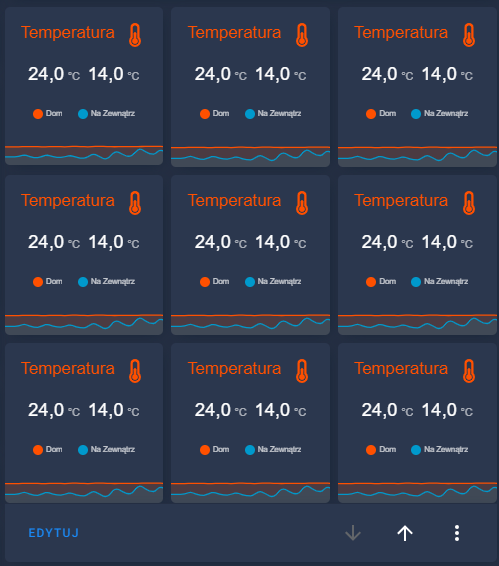
Spróbuj tego:
Każda pojedyncza karta zawiera dwie encje + wykres, duże możliwości formatowania .
Kod jednej karty:
type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ? 'fas:thermometer-half' :
vars[0] > 10 ? 'fas:thermometer-quarter' : 'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
Kod przedstawionego zrzutu karty :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 95
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: horizontal-stack
cards:
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: horizontal-stack
cards:
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
- type: custom:config-template-card
entities:
- sensor.czujnik_c_pokoj_temperature
variables:
- states['sensor.czujnik_c_pokoj_temperature'].state
card:
type: custom:mini-graph-card
name: Temperatura
icon: >-
${vars[0] > 30 ? 'fas:thermometer-full' : vars[0] > 25 ?
'fas:thermometer-three-quarters' : vars[0] > 20 ?
'fas:thermometer-half' : vars[0] > 10 ? 'fas:thermometer-quarter' :
'fas:thermometer-empty' }
more_info: false
height: 100
line_width: 4
hours_to_show: 168
points_per_hour: 0.25
group: false
hour24: true
animate: true
decimals: 1
font_size: 55
font_size_header: 14
align_header: default
align_icon: right
align_state: center
lower_bound: -5
upper_bound: 40
show:
name: true
icon: true
state: true
graph: line
fill: true
points: false
legend: true
extrema: false
labels: false
name_adaptive_color: true
icon_adaptive_color: true
color_thresholds:
- value: 5
color: '#0055FF'
- value: 15
color: '#FF6600'
- value: 20
color: '#FFAA00'
- value: 22.5
color: '#FF7700'
- value: 25
color: '#FF3700'
entities:
- entity: sensor.czujnik_c_pokoj_temperature
name: Dom
color: '#FF5000'
show_state: true
- entity: sensor.dark_sky_temperature
name: Na Zewnątrz
color: '#0099CC'
show_state: true
Wymagania:
custom:config-template-cardcustom:mini-graph-card
1 polubienie
śliczne dzięki - działa tak jak chciaem :)))