Dzięki wielkie - bardzo przydatna rzecz.
Edit:
Doszedłem już z kwestią nazw typów.
Szczerze nie wiem co może powodować podwójne nazwy. Może reinstall pluginu pomoże.
Kod:
service: notify.mobile_app_pixel_6_pro
data:
title: Wywóz Śmieci
message: >-
Jutro ({{(now() + timedelta(days=1)).strftime("%d.%m")}}) wywóz: {{
states.sensor.wastenotification.state }}
1 polubienie
Teraz to ładnie działa z aplikacją ecoharmonogram, chyba większa część Polski no i części świata.Wystarczy wpisac miasto ,ulice i nr domu w configu.
1 polubienie
szopen
2 Październik 2022 23:11
6
Trochę Cię poniosło, lista długa, ale niestety to tylko niewielki fragment PL jako całości.
Fakt, dlatego użyłem słowa “chyba” , jednak pragnę zaznaczyć że jestem szczęśliwcem któremu działa mimo iż mojej miejsowości w spisie brak
1 polubienie
szopen
3 Październik 2022 20:32
8
No niestety, żadna z interesujących mnie lokalizacji nie jest wspierana.
ArturP
9 Październik 2022 13:11
9
Cześć,
# waste_collection start
waste_collection_schedule:
sources:
- name: warszawa19115_pl
args:
street_address: MARSZAŁKOWSKA xx/yy, 00-514 Śródmieście
customize:
- type: Papier
alias: papier
icon: mdi:trash-can
show: yes
- type: Odpady zmieszane
alias: zmieszane
icon: mdi:trash-can
show: yes
- type: Metale i tworzywa sztuczne
alias: plastik
icon: mdi:trash-can
show: yes
- type: Szkło
alias: szkło
icon: mdi:trash-can
show: yes
- type: Szkło
alias: szkło
icon: mdi:trash-can
show: yes
- type: Bio
alias: bio
icon: mdi:trash-can
show: yes
- type: Zielone
alias: zielone
icon: mdi:trash-can
show: yes
sensor:
# next collection
- platform: waste_collection_schedule
name: next_collection
# next Papier collection
- platform: waste_collection_schedule
name: next_Papier_collection
types:
- Papier
# next Odpady zmieszane collection
- platform: waste_collection_schedule
name: next_Odpady_zmieszane_collection
types:
- Odpady zmieszane
# next Metale i tworzywa sztuczne collection
- platform: Metale i tworzywa sztuczne
name: next_Metale_i_tworzywa_sztuczne_collection
types:
- Metale i tworzywa sztuczne
# next Szkło collection
- platform: Szkło
name: next_Szkło_collection
types:
- Szkło
# next Zielone collection
- platform: Zielone
name: next_Zielone_collection
types:
- Zielone
# waste_collection end
krskrab
9 Październik 2022 13:49
10
Raczej tak
...
sensor:
# next collection
- platform: waste_collection_schedule
...
/
ArturP
9 Październik 2022 20:00
11
Adres to akurat z dokumentacji nie zamieszkania, ale dzięki za czujność.
rafkan
9 Październik 2022 20:40
12
Jakie kroki wykonałeś instalując tą integrację. Czy po zainstalowaniu z HACS integracji zrestartowałeś HA?
szopen
9 Październik 2022 21:16
13
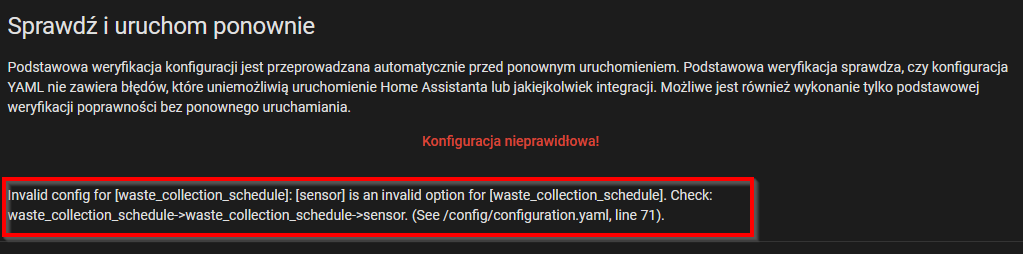
Wklejaj logi jako tekst (sformatowany z użyciem linii z ```
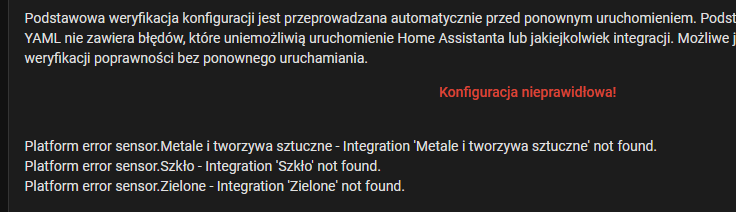
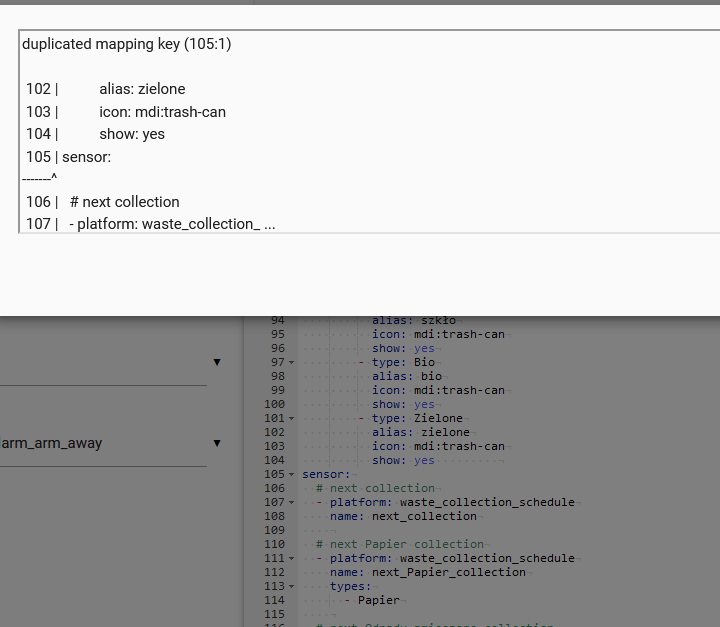
“duplicated mapping key” ze wskazaniem na sensor: w 105 linii kodu wskazuje, na to że już gdzieś masz sekcję sensor: i ją powtórzyłeś drugi raz (wszystkie sensory mają być “razem w kupie”, a wystąpienie linijki z sensor: tylko JEDEN RAZ).
marcinw
9 Październik 2022 22:37
14
Witam, w aplikacji Ecoharmonoram, w mojej lokalizacji wybieram czy chcę dane z zabudowy jedno czy wielorodzinnej.
ArturP
12 Październik 2022 20:57
15
Jasne, mój błąd z tymi screenami. Poprawiam się.
Platform error sensor.Szkło - Integration 'Szkło' not found.
Platform error sensor.Zielone - Integration 'Zielone' not found.
‘’’
default_config:
# Text to speech
tts:
- platform: google_translate
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
# Zmiana domyslnego poziomu generowanych logow
logger:
default: critical
logs:
# log level for HA core
homeassistant.core: warning
# log level for MQTT integration
homeassistant.components.mqtt: warning
# Zdalny dostep przez DUCKDNS
http:
base_url: https://XYZ.
ssl_certificate: //ssl/fullchain.pem
ssl_key: //ssl/privkey.pem
# waste_collection start
waste_collection_schedule:
sources:
- name: warszawa19115_pl
args:
street_address: MARSZAŁKOWSKA xx/yy, 00-514 Śródmieście
customize:
- type: Papier
alias: papier
icon: mdi:trash-can
show: yes
- type: Odpady zmieszane
alias: zmieszane
icon: mdi:trash-can
show: yes
- type: Metale i tworzywa sztuczne
alias: plastik
icon: mdi:trash-can
show: yes
- type: Szkło
alias: szkło
icon: mdi:trash-can
show: yes
- type: Szkło
alias: szkło
icon: mdi:trash-can
show: yes
- type: Bio
alias: bio
icon: mdi:trash-can
show: yes
- type: Zielone
alias: zielone
icon: mdi:trash-can
show: yes
sensor:
# next collection
- platform: waste_collection_schedule
name: next_collection
# next Papier collection
- platform: waste_collection_schedule
name: next_Papier_collection
types:
- Papier
# next Odpady zmieszane collection
- platform: waste_collection_schedule
name: next_Odpady_zmieszane_collection
types:
- Odpady zmieszane
# next Metale i tworzywa sztuczne collection
- platform: Metale i tworzywa sztuczne
name: next_Metale_i_tworzywa_sztuczne_collection
types:
- Metale i tworzywa sztuczne
# next Szkło collection
- platform: Szkło
name: next_Szkło_collection
types:
- Szkło
# next Zielone collection
- platform: Zielone
name: next_Zielone_collection
types:
- Zielone
# waste_collection end
Informacyjnie, w wyniku aktualizacji po stronie Warszawa 19115 intergracja przestała działać.
Aktualizacja z poprawką prawdopopodobnie pojawi się z nową wersją.
@ArturP Ja niestety nie bawiłem się w customizację z poziomu cfg więc nie pomogę.
ArturP
19 Listopad 2022 12:43
19
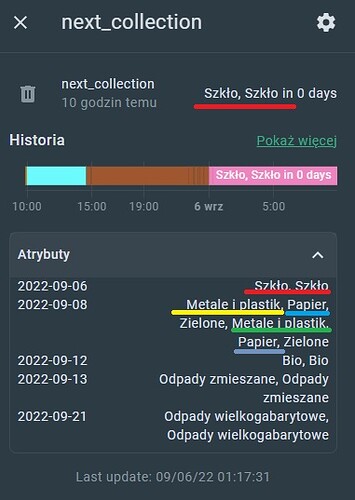
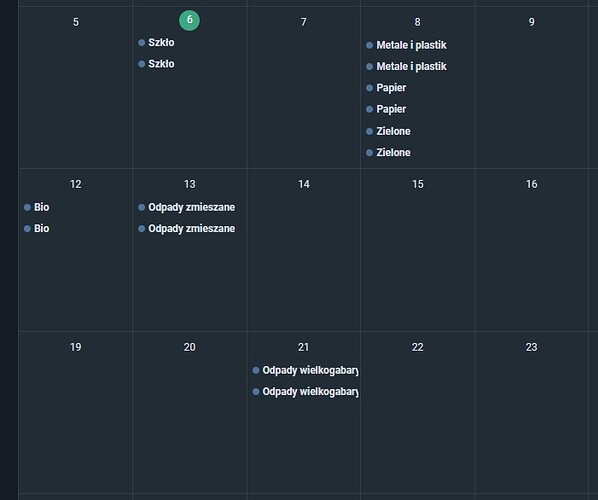
Cześć,@wbudzewski Mógł byś proszę podzielić się swoją konfiguracją? Myślę, że oprócz mnie kilka osób też chętnie doda sobie konfigurację jak Twoja wyświetlająca listę.
Nie ma problemu. Ja dla każdego odpadu stworzyłem oddzielny sensor.
W configuration.yaml wygląda to tak:
waste_collection_schedule:
sources:
- name: warszawa19115_pl
args:
street_address: XXXX, XX-XXX XXX
customize:
- type: Szkło
alias: Szkło
- type: Zielone
alias: Zielone
- type: Bio
alias: Bio
- type: Metale i tworzywa sztuczne
alias: Metale i plastik
- type: Papier
alias: Papier
- type: Odpady zmieszane
alias: Odpady zmieszane
- type: Odpady wielkogabarytowe
alias: Odpady wielkogabarytowe
sensor:
# WASTE COLLECTION
# NEXT collection
- platform: waste_collection_schedule
name: next_collection
details_format:
appointment_types
# All
- platform: waste_collection_schedule
name: waste_collection
details_format: appointment_types
leadtime: "3"
value_template: " {{ value.daysTo }} dni"
types:
- Szkło
- Zielone
- Bio
- Metale i plastik
- Papier
- Odpady zmieszane
- Odpady wielkogabarytowe
# SZKŁO
- platform: waste_collection_schedule
name: next_glass_collection
details_format: appointment_types
leadtime: "3"
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Szkło
# ZIELONE
- platform: waste_collection_schedule
name: next_green_collection
details_format: appointment_types
leadtime: "3"
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Zielone
# BIO
- platform: waste_collection_schedule
name: next_bio_collection
details_format: appointment_types
leadtime: "3"
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Bio
# METALE I TWORZYWA SZTUCZNE
- platform: waste_collection_schedule
name: next_metal_collection
details_format: appointment_types
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Metale i plastik
# PAPIER
- platform: waste_collection_schedule
name: next_paper_collection
details_format: appointment_types
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Papier
# ODPADY ZMIESZANE
- platform: waste_collection_schedule
name: next_mixed_collection
details_format: appointment_types
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Odpady zmieszane
# ODPADY WIELKOGABARYTOWE
- platform: waste_collection_schedule
name: next_bulky_collection
details_format: appointment_types
value_template: "{% if value.daysTo == 0 %}Dzisiaj{% elif value.daysTo == 1 %}Jutro{% else %} {{value.daysTo}} dni{% endif %}"
types:
- Odpady wielkogabarytowe
W kartach mam jak poniżej.
type: horizontal-stack
cards:
- type: entities
entities:
- entity: sensor.next_glass_collection
name: Szkło
icon: mdi:liquor
style: |
:host {
{% if states('sensor.next_glass_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_glass_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
- entity: sensor.next_green_collection
name: Zieloe
icon: mdi:forest
style: |
:host {
{% if states('sensor.next_green_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_green_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
- entity: sensor.next_bio_collection
name: Bio
style: |
:host {
{% if states('sensor.next_bio_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_bio_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
- type: entities
entities:
- entity: sensor.next_mixed_collection
name: Mixed
icon: mdi:food
style: |
:host {
{% if states('sensor.next_mixed_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_mixed_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
- entity: sensor.next_metal_collection
name: Met. i plas.
icon: mdi:glass-mug
style: |
:host {
{% if states('sensor.next_metal_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_metal_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
- entity: sensor.next_paper_collection
name: Papier
icon: mdi:newspaper-variant
style: |
:host {
{% if states('sensor.next_paper_collection') == 'Jutro' %}
--paper-item-icon-color: yellow;
color: yellow;
{% elif states('sensor.next_paper_collection') == 'Dzisiaj' %}
--paper-item-icon-color: red;
color: red;
{% endif %}
}
2 polubienia
ArturP
23 Listopad 2022 17:17
21
Serdecznie dziękuję,
Cześć, chciałbym przy użyciu tego dodatku wyświetlać dzień tygodnia odbioru śmieci. Udało mi się uzyskać trzyliterowy skrót po angielsku (np Sat, Sun) ale chciałbym przerobić to na polski. Czyli działa mi to: value_template: ‘{{value.date.strftime("%a")}}’, ale jak nie działą mi instrukcja warunkowa if którą chcę tłumaczyć to na PL: “{% if value.date.strftime(”%a") == Sat %}sobota{% endif %}".
![]()