Cześć,
Mam pytanie czy wiecie może jak ustawić szerokość kolumn dla poziomego stosu ?
Chciałbym uzyskać podział 30% 20% 50%.
Dzięki za podpowiedź z góry.
Pozdrawiam
Marcin
Mówisz o type: horizontal-stack ?
Obecnie mam tak jak poniżej i chciałbym tą środkową kolumnę zwęzić
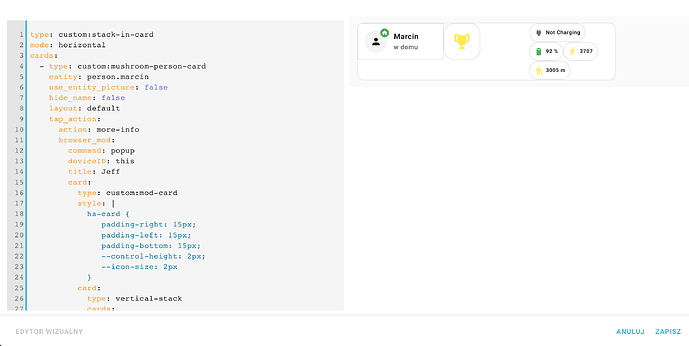
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.marcin
use_entity_picture: false
hide_name: false
layout: default
tap_action:
action: more-info
browser_mod:
command: popup
deviceID: this
title: Jeff
card:
type: custom:mod-card
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
--control-height: 2px;
--icon-size: 2px
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.phenix_distance
primary_info: none
icon: mdi:map-marker
icon_color: yellow
- type: horizontal-stack
cards:
- type: map
entities:
- entity: device_tracker.phenix
aspect_ratio: '2'
use_entity_picture: true
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-height: 66px;
}
chips:
- type: template
icon: |2-
{% if states('sensor.kroki_ola') < states('sensor.phenix_steps') %}
mdi:trophy
{% else %}
mdi:seal
{% endif %}
icon_color: yellow
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 33px
}
chips:
- type: template
icon_color: |2-
{% set state=states('sensor.phenix_battery_state') %}
{% if state=='Charging' %}
green
{% elif state=='Not Charging' %}
#6f6f6f
{% endif %}
entity: sensor.phenix_battery_state
content: '{{ states(entity) }}'
icon: mdi:power-plug
tap_action:
action: more-info
- type: template
entity: sensor.phenix_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: more-info
- type: template
icon_color: yellow
entity: sensor.phenix_steps
content: '{{states(entity)}}'
icon: mdi:walk
- type: entity
icon_color: yellow
entity: sensor.phenix_distance
alignment: left
Spróbuj custom:layout-card posiada wiele więcej opcji konfiguracji
https://github.com/thomasloven/lovelace-layout-card
type: custom:layout-card
mode: horizontal
cards:
- type: custom:mushroom-chips-card
style: |
ha-card {
ha-card-border -width: Opx
height: 1px;
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 33px
}
chips:
- type: template
icon_color: |2-
{% set state=states('sensor.phenix_battery_state') %}
{% if state=='Charging' %}
green
{% elif state=='Not Charging' %}
#6f6f6f
{% endif %}
entity: sensor.phenix_battery_state
content: '{{ states(entity) }}'
icon: mdi:power-plug
tap_action:
action: more-info
- type: template
entity: sensor.phenix_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: more-info
- type: template
icon_color: yellow
entity: sensor.phenix_steps
content: '{{states(entity)}}'
icon: mdi:walk
- type: entity
icon_color: yellow
entity: sensor.phenix_distance
alignment: left
- type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.artur
use_entity_picture: false
hide_name: false
layout: default
tap_action:
action: more-info
browser_mod:
command: popup
deviceID: this
title: Jeff
card:
type: custom:mod-card
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
--control-height: 2px;
--icon-size: 2px
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.phenix_distance
primary_info: none
icon: mdi:map-marker
icon_color: yellow
- type: horizontal-stack
cards:
- type: map
entities:
- entity: device_tracker.phenix
aspect_ratio: '2'
use_entity_picture: true
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-height: 66px;
}
chips:
- type: template
icon: |2-
{% if states('sensor.kroki_ola') < states('sensor.phenix_steps') %}
mdi:trophy
{% else %}
mdi:seal
{% endif %}
icon_color: yellow
- type: custom:mushroom-chips-card
style: |
ha-card {
ha-card-border -width: Opx
height: 1px;
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 33px
}
chips:
- type: template
icon_color: |2-
{% set state=states('sensor.phenix_battery_state') %}
{% if state=='Charging' %}
green
{% elif state=='Not Charging' %}
#6f6f6f
{% endif %}
entity: sensor.phenix_battery_state
content: '{{ states(entity) }}'
icon: mdi:power-plug
tap_action:
action: more-info
- type: template
entity: sensor.phenix_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.phenix_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: more-info
- type: template
icon_color: yellow
entity: sensor.phenix_steps
content: '{{states(entity)}}'
icon: mdi:walk
- type: entity
icon_color: yellow
entity: sensor.phenix_distance
alignment: left