Witam potrzebuje zmienić kolor ikonę gdy drzwi zamknięte zielony grafika mdi:gate. Natomiast przy otwartych kolor czerwony grafika mdi:gate-open.
Posiadam tylko jedną encja.cover.drzwi_gatebox_position

Witam potrzebuje zmienić kolor ikonę gdy drzwi zamknięte zielony grafika mdi:gate. Natomiast przy otwartych kolor czerwony grafika mdi:gate-open.
Posiadam tylko jedną encja.cover.drzwi_gatebox_position

Witaj! Nie podajesz jakiej karcie chcesz użyć. Temat poruszany na forum → lupka w prawym górnym rogu i szukaj. Zajrzyj np. tu…
https://forum.arturhome.pl/t/picture-glance-zmiana-koloru-ikony-w-zaleznosci-od-stanu/6623
albo karta "button-card (instalowana z HACS).
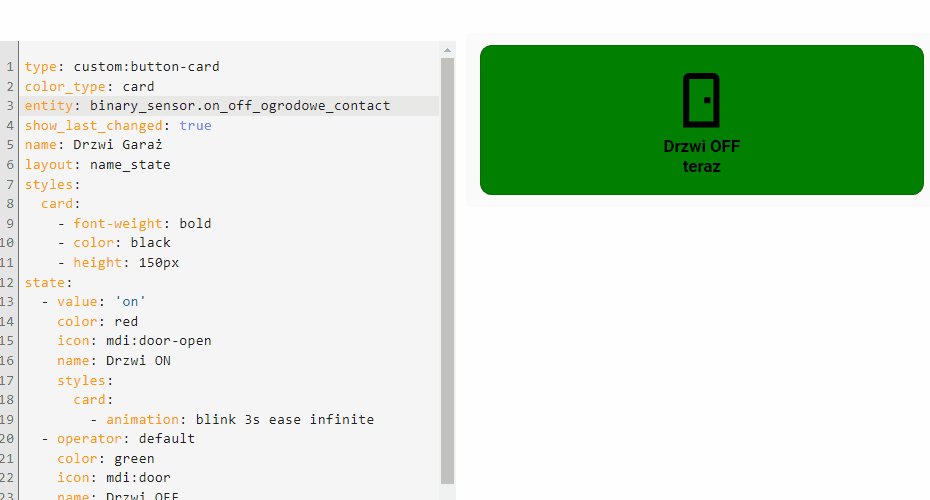
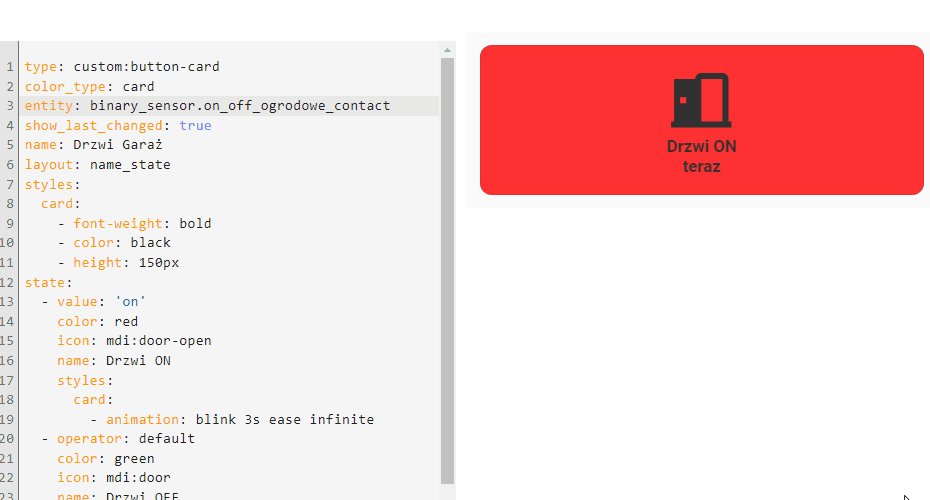
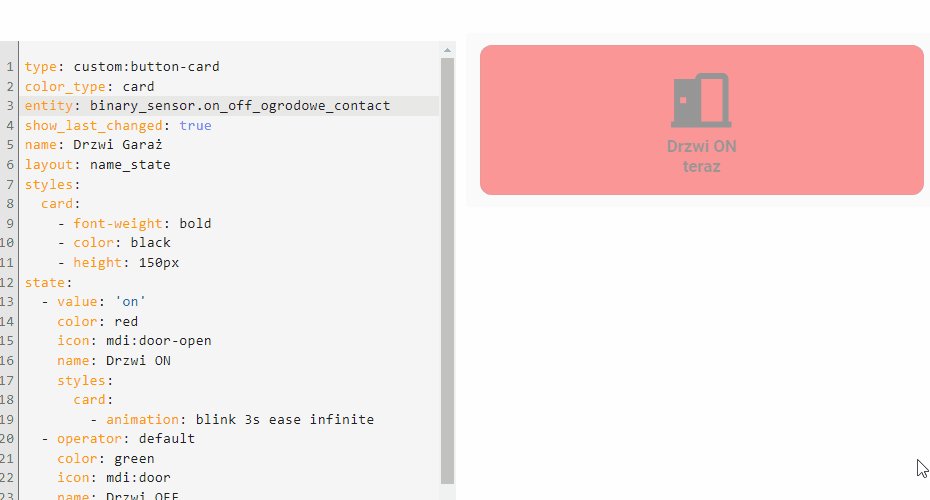
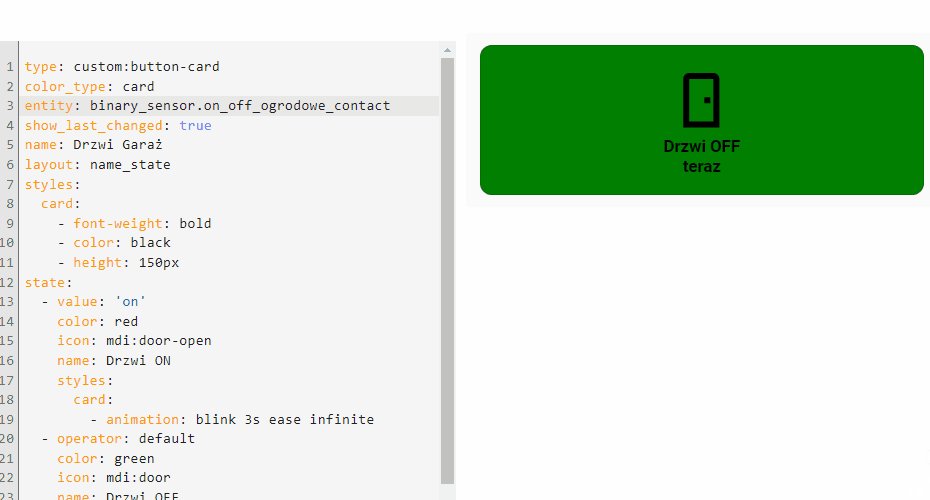
type: custom:button-card
color_type: card
entity: binary_sensor.door_and_window_sensor_fa1c_contact_sensor_fa1c
show_last_changed: true
name: Drzwi Garaż
layout: name_state
styles:
card:
- font-weight: bold
- color: black
- height: 150px
state:
- value: 'on'
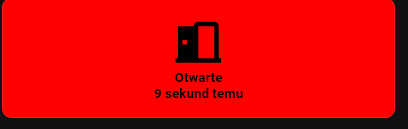
color: red
icon: mdi:door-open
name: Drzwi ON
styles:
card:
- animation: blink 3s ease infinite
- operator: default
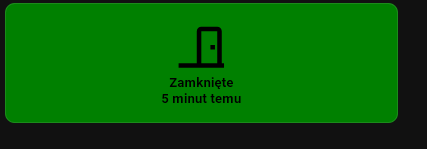
color: green
icon: mdi:door
name: Drzwi OFF
Działa
Podmieniłem jedynie sensor

- value: 'on'
a ty masz ustawione
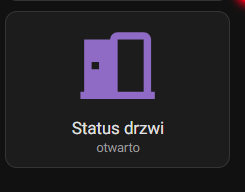
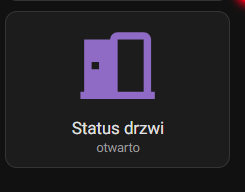
- value: otwarto
Wpisz dokładnie jaki stan przyjmuje sensor jeśli “otwarto” to:
- value: 'otwarto'
Przez to masz teraz kolor zielony ponieważ masz (domyślny - gdzie “nie” stan otwarto czy zamknięto )
- operator: default
color: green
W Narzędziach deweloperskich sprawdź jaki sensor przyjmuje stan i taki wpisz
- value: 'xxxxx'
/
Jeśli zmienisz w kodzie
- operator: default
color: black
Wtedy jeśli stan będzie np. niedostępny kolor będzie czarny
dzięki