ralff_212
27 Wrzesień 2022 20:08
1
Witajcie.climate.korytarz_degc w niej atrybut current_temperature chciałbym żeby kolor tła encji był zależny od temperatury
Mam też zewnętrzny termometr czy da radę aby jeśli na dworze jest poniżej 8 stopni na dworze i w pokoju poniżej 22 żeby pokazało przycisk automatyzacji o włączeniu ogrzewania? Ważne to bo np latem 21 w domu jest spoko i nie musi się pojawiać.
ralff_212
27 Wrzesień 2022 21:09
3
Też tak próbowałem ale mój sensor podaje tylko grzanie\chlodzenie a dane temperatury mam w atrybucie i tego nie umiem przeskoczyć , nigdy nie wiem jak oprzeć coś na danych z atrybutu
A próbowałeś
...
background: {% if state_attr('sensor.sensor', 'temperatura') | int < 2 %}
# encja ^ atrybut encji ^
....
Więcej informacji na temat template, atrybutów…Template sensors - #2 przez artpc
artpc
27 Wrzesień 2022 22:39
5
Kod Karty
type: custom:vertical-stack-in-card
cards:
- type: thermostat
entity: climate.termostat_p
style: |
ha-card {
color: white;
box-shadow: none;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'heating') %}
#EB6D00
{% endif %} ;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'cooling') %}
blue
{% endif %} ;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'off') %}
#373F48
{% endif %} ;
}
theme: iOS Dark Mode
- type: entities
entities:
- entity: sensor.pokoj_tw_temperature
name: W Domu
icon: hass:none
- entity: sensor.openweathermap_temperature
name: Na zewnątrz
icon: hass:none
style: |
ha-card {
color: white;
box-shadow: none;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'heating') %}
#EB6D00
{% endif %} ;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'cooling') %}
blue
{% endif %} ;
background:
{% if is_state_attr('climate.termostat_p', 'hvac_action', 'off') %}
#373F48
{% endif %} ;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: input_select.hvac_mode
name: TRYB
show_name: true
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.hvac_mode
color_type: icon
state:
- operator: template
value: |
[[[ return states['climate.termostat_p'].state === 'off' ]]]
icon: mdi:power
color: white
- operator: template
value: |
[[[ return states['climate.termostat_p'].state === 'heat' ]]]
icon: mdi:fire
color: rgb(239, 140, 0)
- operator: template
value: |
[[[ return states['climate.termostat_p'].state === 'cool' ]]]
color: blue
icon: mdi:snowflake
styles:
card:
- background-color: |
[[[
if (states['climate.termostat_p'].attributes.hvac_action == 'heating')
return '#EB6D00';
if (states['climate.termostat_p'].attributes.hvac_action == 'cooling')
return 'blue';
else return '#373F48';
]]]
- color: white
show_state: false
- type: custom:button-card
entity: input_select.preset_mode
name: ECO
label: ECO
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.preset_mode
color_type: icon
color: white
icon: mdi:leaf-off
state:
- operator: template
value: >
[[[ return states['climate.termostat_p'].attributes.preset_mode ==
'eco' ]]]
icon: mdi:leaf
color: green
show_state: false
show_name: true
styles:
card:
- background-color: |
[[[
if (states['climate.termostat_p'].attributes.hvac_action == 'heating')
return '#EB6D00';
if (states['climate.termostat_p'].attributes.hvac_action == 'cooling')
return 'blue';
else return '#373F48';
]]]
- color: white
- type: custom:button-card
entity: climate.termostat_p
name: SCHEDULE
action: url
navigation_path: https://home.nest.com
color_type: card
icon: mdi:calendar-clock
show_state: false
show_name: true
styles:
card:
- background-color: |
[[[
if (states['climate.termostat_p'].attributes.hvac_action == 'heating')
return '#EB6D00';
if (states['climate.termostat_p'].attributes.hvac_action == 'cooling')
return 'blue';
else return '#373F48';
]]]
- color: white
- type: custom:button-card
entity: sensor.0x00124b002214f7f7_temperature
name: HISTORIA
action: url
navigation_path: https://home.nest.com
color_type: card
icon: mdi:progress-clock
show_state: false
show_name: true
styles:
card:
- background-color: |
[[[
if (states['climate.termostat_p'].attributes.hvac_action == 'heating')
return '#EB6D00';
if (states['climate.termostat_p'].attributes.hvac_action == 'cooling')
return 'blue';
else return '#373F48';
]]]
- color: white
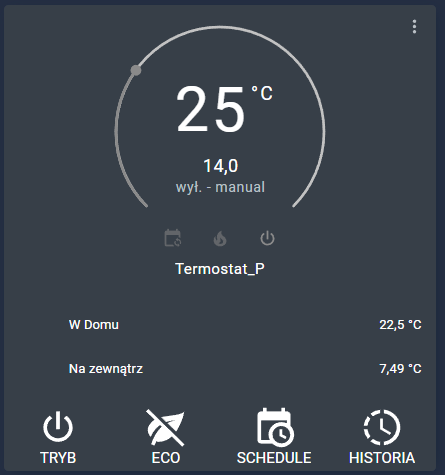
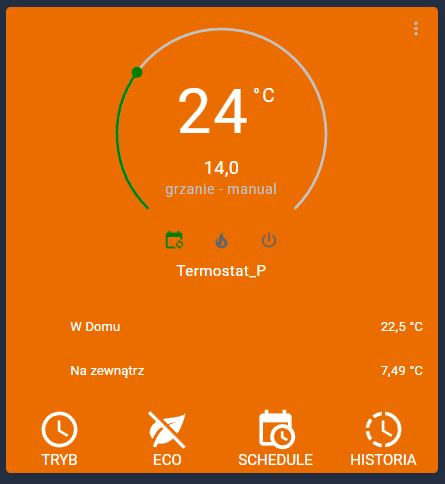
Kolor karty zależny od trybu
ralff_212
29 Wrzesień 2022 16:58
6
działa co peawna dałem sobie kolor tylko ramkę bo fajniej ale nie wiem jak uzależnić dwie zmienne
ha-card {
na bank mam skopane połaczączenie AND daje & && i and i nic
Edit:
@artpc Obcykałem to tak i działa
style: |#white ;#22ABD5 ;#26ABCA ;#2AACAB ;#2AAC97 ;#2CAC82 ;#62B061 ;#A7B654 ;#C0B74C ;#D6B743 ;#EDB53A ;#F0B438 ;#F7AB30 ;#F4982B ;#F18522 ;#EB5E1A ;#EB5E1A ;
mam pytanie jak zrobić zeby karta termostatu miał inne tło przy grzaniu a inne przy cool?
jak połączyć dwa stany atrybutów?