
Kod:
type: picture-elements
image: /local/tv.jpg
elements:
- type: custom:mushroom-chips-card # wymaga custom:mushroom-chips-card (HACS)
chips:
- type: template
entity: sensor.sm_g975f_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bat = states('sensor.sm_g975f_battery_level') | int %}
{% if bat < 10 %} mdi:battery-outline
{% elif bat < 20 %} mdi:battery-10
{% elif bat < 30 %} mdi:battery-20
{% elif bat < 40 %} mdi:battery-30
{% elif bat < 50 %} mdi:battery-40
{% elif bat < 60 %} mdi:battery-50
{% elif bat < 70 %} mdi:battery-60
{% elif bat < 80 %} mdi:battery-70
{% elif bat < 90 %} mdi:battery-80
{% elif bat < 100 %} mdi:battery-90
{% elif bat == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set kolor = states('sensor.sm_g975f_battery_level') | int %} # Lub inny sensor
{% if kolor < 10 %} red
{% elif kolor < 20 %} red
{% elif kolor < 30 %} red
{% elif kolor < 40 %} orange
{% elif kolor < 50 %} orange
{% elif kolor < 60 %} blue
{% elif kolor < 70 %} blue
{% elif kolor < 80 %} green
{% elif kolor < 90 %} green
{% elif kolor < 100 %} green
{% elif kolor == 100 %} green
{% else %} grey
{% endif %}
style:
left: 50%
top: 40%
- type: custom:bar-card # animowany wskaźnik "poziomu"
stack: horizontal
entities:
- entity: sensor.ha_gniazdko_power
name: HA Watt
animation:
state: 'on'
speed: '2'
decimal: 1
max: 30
min: 10
severity:
- color: '#0080FF'
from: '0'
to: '10'
- color: '#40bf40'
from: '10'
to: '15'
- color: '#bf9540'
from: '15'
to: '20'
- color: '#c0392b'
from: '20'
to: '40'
direction: up
height: 120px
width: 54px
animation:
state: 'on'
speed: '2'
positions:
indicator: outside
icon: 'off'
style:
left: 0%
top: 30%
width: 0%
Np.
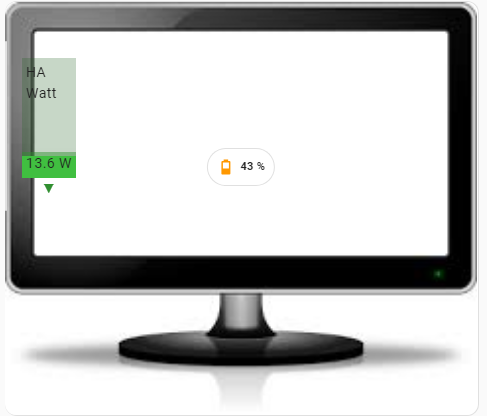
Generalnie to różne karty możesz umieścić w picture-elements, picture-elements wymaga by opisać miejsce w którym ma zostać usytuowana ( Style: left: 0% top: 30% width: 0%)
![]()
style:
left: x%
top: x%
width: x%
transform: rotate(12deg) rotateX(1deg) skewX(25deg) # Tym parametrem ( xxdeg) możesz nachlać, obracać..