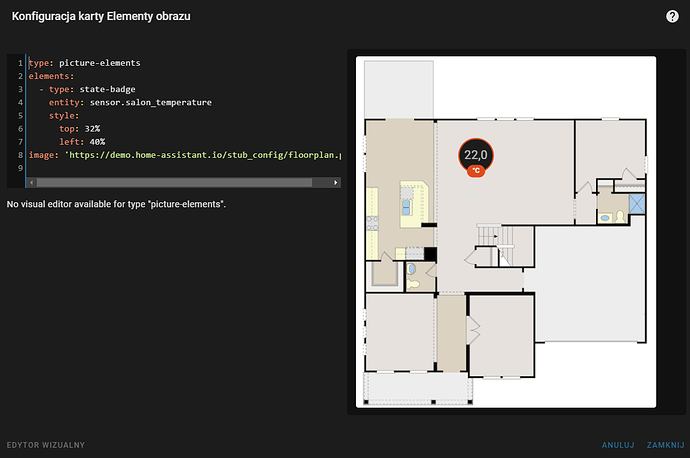
Witam, podpowie ktoś co za “visual editor” powinienem zainstalować? Druga sprawa gdzie najlepiej wrzucić przygotowany rzut pomieszczenia żeby HA miało do niego dostęp z wewnątrz?
Widzisz, nie tak wyszukiwałem ![]() Dzięki za podpowiedź.
Dzięki za podpowiedź.
pozostaje tylko pytanie o jaki edytor chodzi HA?
@emanuel
“Visual Editor” jest funkcją wbudowaną w HA, tylko nie działa on dla każdego typu karty (stwórz sobie jakąś prostą kartę np. typu encje to go zobaczysz)
Dzięki za pomoc. powinienem sobie poradzić
Ja wrzucam do config\www\assets (generalnie dowolny podkatalog w www jest OK)
Jeśli korzystasz z samby to będzie to w:
\\SERWER\config\www\assets
a wtedy w konfiguracji karty jest to
image: /local/assets/moj_plan_domu_parter.png
Mam problem z dodatkowymi opcjami, jak na przykład klikam w switch i chce żeby od razu przełaczył a nie wyświetlał dodatkowe okno. Zrobiłem tak:
type: picture-elements
elements:
- type: state-badge
entity: sensor.salon_temperature
style:
top: 40%
left: 55%
- type: state-badge
entity: light.swiatlo_ganek_2
style:
top: 98%
left: 50%
tap_action:
action: toggle
image: 'http://192.168.0.13:8123/local/domek.png'
Niestety dalej pokazuje okno zamiast przełączyć. Co robie źle?
Ok poradziłem sobie dodając kolejny atrybut hold. Wygląda to tak:
type: picture-elements
elements:
- type: state-badge
entity: sensor.salon_temperature
style:
top: 40%
left: 55%
- type: state-badge
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_ganek_2
style:
top: 98%
left: 50%
image: 'http://192.168.0.13:8123/local/domek.png'Nie dałeś mi szansy na odpowiedź  przykład przełącznika światła :
przykład przełącznika światła :
- type: state-icon
tap_action:
action: toggle
entity: light.ogrod
style:
top: 36%
left: 92%
title: Ogród
jak widać użycie ikony state-icon zamiast “odznaki” state-badge załatwia kwestię przełącznika od ręki
Ok jak już przy ikonach jesteśmy, to czy ten parametr zmienia Ci wygląd tego przycisku? Chciałbym aby zamiast tego okrągłego przycisku były ikony które sam wybiorę. Jest to do zrobienia?
Nie bardzo rozumiem co masz na myśli - ale, nie zmienia.
Edit: chyba skumałem - “okrągły przycisk” to jest właśnie “odznaka”, a nie ikona.
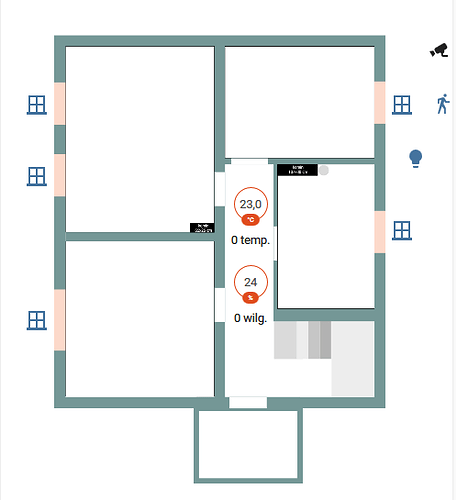
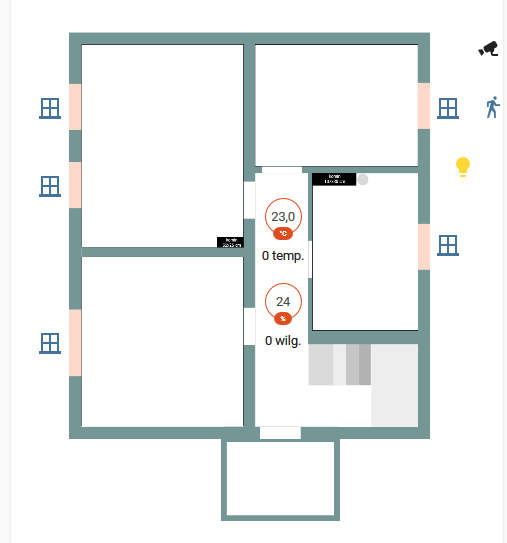
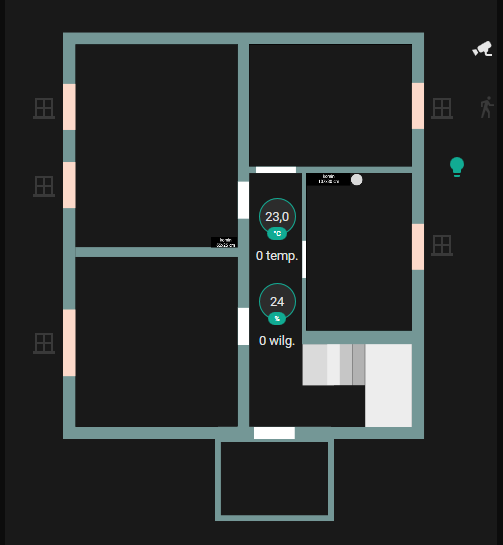
Ikona z kodu z poprzedniego posta to ta żarówka na planie (jak widać kolor to stan tak jak jest normalnym zachowaniem dla ikon encji, a przy okazji dorzuciłem obrazek pokazujący użycie alfakanału w obrazku z planem - zmiana motywu nie jest mu straszna) :
Pokażesz kod ja zmieniasz z odznaki na ikone? I druga sprawa w czym robiłeś rzuty?
Odznaka (“okrągła ikona”) to
- type: state-badge
a ikona to
- type: state-icon
one się zachowują inaczej (tzn. mają nieco inne opcje konfiguracyjne i domyślne zachowania), każdy element (nie tylko odznaka czy ikona zachowuje się w sposób typowy dla interfejsu HA, więc jeśli odpowiednio sobie zdefiniujesz encję, to unikasz kombinowania pod gorkę - encja typu light ma domyślnie ikonkę żarówki odpowiednio reagującą na stan)
a screenshoty z wbudowanej funkcji w firefoxie.
PS wszystko jest w podstawowej dokumentacji tego typu karty, link
Chodziło mi o rzuty pomieszczeń ^^ ![]()
 a to nie wiem, kobieta pracuje w DTP to machnęła mi to przy okazji.
a to nie wiem, kobieta pracuje w DTP to machnęła mi to przy okazji.
Jak byś mógł się dowiedzieć w czym zrobiła to by było fajnie. Ikony działają, natomiast mam problem z nazwami ale nie przy ikonach tylko przy odznakach ;] I fajnie by było aby jak jest odznaka to nazwy nie było a jak jest ikona to była. Nadmienie że parametr “title” nie zmienia nic u mnie ;/
type: picture-elements
elements:
- type: state-badge
title: null
entity: sensor.salon_temperature
style:
top: 40%
left: 55%Wiem już - Corel Draw! 
ale można użyć czegokolwiek czym uzyskasz obraz wektorowy czy bitmapę choćby inkscape (akcja z alfakanałem tak jak pisałem wyżej - więc optymalnie wynikowy typ to svg lub png, ale oczywiście można kombinować jak się komu podoba, nawet gif może być przezroczysty).
Title zmienia, ale to nie jest podpis odznaki, tylko nazwa w “dymku” jak najedziesz na to myszką… a podpis odznaki to nazwa encji.
PS są też inne elementy możliwe do wykorzystania np. image czy state-label i można je zapewne wykorzystać w taki sposób, jak chcesz (o ile dobrze zrozumiałem intencje).
Mam jeszcze jedno pytanie, kiedy ustawiam type: state-icon to nadaje ikony w zależności od typu encji, a jest możliwość podłożyć swoją ikonę?
Edit: Ok znalazłem coś
state_image: "on": /local/living_room_on.jpg "off": /local/living_room_off.jpg
Chociaż nie do końca mi o to chodziło, więc pytanie dalej aktualne, czy da się zmienić ikonę encji, nie robiąc specjalnie nowego template?
No raczej nie, bo niby jak?
Naprawdę chcesz mieć inne ikony na planie niż normalne ikony tych samych encji?
Bez pokazywania stanu jest np. ta kamerka na screenshocie
elements:
- type: icon
icon: 'mdi:cctv'
tap_action:
action: more-info
entity: camera.cam_nc220_vga
style:
top: 18%
left: 97%
title: NC220
Choć akurat dla kamery lepszy jest taki kod (bo wtedy w kółku jest miniaturka podglądu):
- type: state-icon
tap_action:
action: more-info
entity: camera.cam_nc220_vga
style:
top: 18%
left: 95%
title: NC220
zależy co kto lubi - na jednym piętrze mam ikonkę kamerki a na innym preview.
Chodzi o to że na dashboard pozmieniałem sobie ikony na takie jak mi pasują, no i chciałbym właśnie mieć takie same na planie.
Rozwiązanie które podałeś zmienia ikonę ale już jej nie podświetla w momencie zmiany stanu. Da się to jakoś obejść, tak aby podświetlało ikonę ?
Edit:
ok udało się tylko zamiast
icon
trzeba zostawić
state-icon
teraz działa jak chciałem ![]() Dzieki jeszcze raz
Dzieki jeszcze raz ![]()