No jeśli pozmieniałeś ikony “po bożemu” (w Dostosowaniu), to powinny działać jednakowo w całym interfejsie.
Nie do końca się da “po bożemu” bo dużo mam encji jako switch a np. obsługują wentylator. Więc ikona z błyskawicy na wiatrak zmieniona 
Ale już opanowana sytuacja 
Natomiast miałbym jeszcze jedno pytanie  Jak wyciągnąć z encji weather sama temperature na zewnatrz i umieścić ja na planie?
Jak wyciągnąć z encji weather sama temperature na zewnatrz i umieścić ja na planie?
To pokaż cały końcowy kod bo zmian i kombinacji było tyle, że można się pogubić ![]()
Nie ma nic ciekawego ale ok:
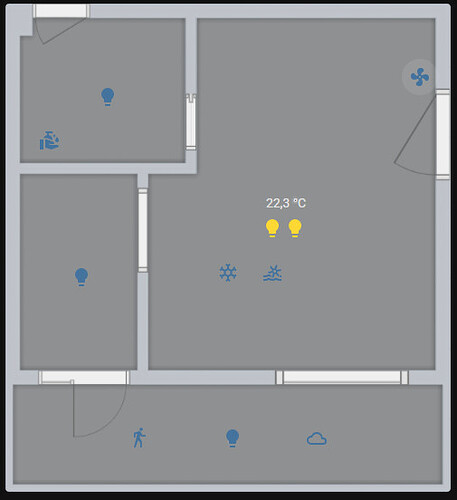
type: picture-elements
elements:
- type: state-label
title: Ganek
entity: sensor.salon_temperature
style:
top: 41%
left: 63%
- type: state-icon
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_ganek_2
style:
top: 89%
left: 51%
- type: state-icon
title: Łazienka
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_lazienka
style:
top: 19%
left: 23%
- type: state-icon
title: Przedpokój
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_przedpokoj
style:
top: 56%
left: 17%
- type: state-icon
title: Salon 1
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_salon1
style:
top: 46%
left: 60%
- type: state-icon
title: Salon 2
tap_action:
action: toggle
hold_action:
action: more-info
entity: light.swiatlo_salon2
style:
top: 46%
left: 65%
- type: state-icon
icon: 'mdi:hand-wash'
title: Boiler
tap_action:
action: toggle
hold_action:
action: more-info
entity: switch.sonoff_1000bf0f65
style:
top: 28%
left: 10%
- type: state-icon
icon: 'mdi:fan'
title: Rekuperacja
tap_action:
action: toggle
hold_action:
action: more-info
entity: switch.sonoff_100028b0ce
style:
top: 15%
left: 93%
- type: state-icon
icon: 'mdi:snowflake'
title: Klimatyzacja
tap_action:
action: toggle
hold_action:
action: more-info
entity: climate.klimatyzator
style:
top: 55%
left: 50%
- type: state-icon
icon: 'mdi:hydro-power'
title: Ogrzewanie salon
tap_action:
action: toggle
hold_action:
action: more-info
entity: switch.sonoff_1000e5ab8b
style:
top: 55%
left: 60%
- type: state-icon
title: Pogoda
tap_action:
action: toggle
hold_action:
action: more-info
entity: weather.dom
style:
top: 89%
left: 70%
- type: state-icon
title: Czujka ruchu ganek
tap_action:
action: toggle
hold_action:
action: more-info
entity: binary_sensor.czujka_ruchu_ganek_occupancy
style:
top: 89%
left: 30%
image: /local/assets/plan.pngSam używam wentylatora w domenie light (ale nie występuje na planie, bo to w innej lokalizacji) i jakoś ta ikona działa normalnie, w dodatku zimą jest zamiennie oświetleniem choinkowym (oba aliasy działają równocześnie), przynajmniej w standardowych kartach, to samo z lampką biurkową ale nie pamiętam jak to ogarnąłem (chyba właśnie "po bożemu’).

edit: jednak nie było “po bożemu” - to była jednak “kombinacja alpejska” - te “aliasy” to grupy z jednym elementem
Natomiast podebranie atrybutu z encji prognozy to ogarniesz w template,
ale można też użyć integracji jakiegoś serwisu pogodowego, który ma osobne encje dla różnych parametrów - sam używam Weatherbit, ale takie opcje mają też popularny AccuWeather, a dla tych co mieszkają koło lotnisk też DWD.
Mieszkam kilometr od małego lotniska, dzięki za podpowiedzi.
To musisz sprawdzić czy jest w ich bazie - lista stacji (trochę nieaktualna), polskie lotniska mają oznaczenia ICAO w rodzaju EPxx
https://github.com/FL550/simple_dwd_weatherforecast/blob/master/simple_dwd_weatherforecast/stations.py
w sumie to chyba ten blok to wszystkie stacje pomiarowe/lotniska w PL, jakie mają (mieli) w bazie, ale jeśli czegoś brakuje, to sugeruję szukać w/g współrzędnych geograficznych
99808 478 12105 ---- KOSZALIN 54.12 16.10 33 -10 KUES
99809 468 12120 ---- LEBA 54.45 17.32 2 26 KUES
99810 478 12135 ---- HEL 54.36 18.49 1 -1 MEER
99811 478 12160 EPEL ELBLAG 54.10 19.26 40 -12 LAND
99812 478 12185 ---- KETRZYN 54.04 21.22 107 24 LAND
99801 478 12195 EPSU SUWALKI 54.08 22.57 184 -2 LAND
99802 478 12200 ---- SWINEMUENDE 53.55 14.14 5 -1 KUES
99803 478 12205 ---- STETTIN 53.24 14.37 1 31 LAND
99804 234 12210 ---- RESKO 53.46 15.25 52 2 LAND
99805 478 12230 EPPI PILA 53.08 16.45 72 -11 LAND
99806 478 12235 ---- CHOJNICE 53.42 17.33 172 -11 LAND
99807 478 12250 EPTO TORUN 53.02 18.35 69 14 LAND
99808 478 12270 ---- MLAWA 53.06 20.22 147 5 LAND
99809 478 12280 EPMJ MIKOLAJKI 53.47 21.35 127 19 LAND
99810 478 12295 EPBK BIALYSTOK 53.06 23.10 148 18 LAND
99811 478 12300 ---- GORZOW WLKP 52.44 15.17 71 -9 LAND
99812 478 12310 ---- SLUBICE 52.21 14.35 21 23 LAND
99801 478 12330 EPPO POSEN 52.25 16.50 86 -10 LAND
99802 322 12345 ---- KOLO 52.12 18.40 115 -8 LAND
99803 316 12360 EPPL PLOCK 52.35 19.44 106 -27 LAND
99804 478 12375 EPWA WARSCHAU 52.10 20.58 106 -15 LAND
99805 478 12385 ---- SIEDLCE 52.15 22.15 152 8 LAND
99806 478 12400 EPZG ZIELONA GORA 51.56 15.32 192 -93 LAND
99807 475 12415 ---- LEGNICA BARTOSZOW 51.11 16.13 122 -3 LAND
99808 260 12418 EPLS LESZNO 51.50 16.32 91 14 LAND
99809 478 12424 EPWR WROCLAW II 51.06 16.53 120 14 LAND
99810 478 12435 ---- KALISZ 51.47 18.05 137 1 LAND
99811 478 12455 ---- WIELUN 51.13 18.34 199 -28 LAND
99812 478 12465 EPLL LODZ 51.44 19.24 187 28 LAND
99801 478 12469 ---- SULEJOW 51.21 19.52 188 -2 LAND
99802 478 12488 ---- KOZIENICE 51.34 21.32 123 3 LAND
99803 478 12495 EPLR LUBLIN RADAWIEC 51.13 22.24 238 -19 LAND
99804 478 12500 EPJG JELENIA GORA 50.54 15.48 342 60 LAND
99805 419 12510 ---- SNIEZKA 50.44 15.44 1604 -736 BERG
99806 478 12520 ---- KLODZKO 50.26 16.37 356 37 LAND
99807 478 12530 ---- OPOLE 50.40 17.58 163 10 LAND
99808 478 12540 ---- RACIBORZ 50.04 18.11 206 16 LAND
99809 260 12550 EPCH CZESTOCHOWA 50.49 19.06 293 -32 LAND
99810 478 12560 EPKM KATOWICE 50.14 19.02 284 -1 LAND
99811 473 12566 EPKK KRAKOW 50.05 19.48 237 29 LAND
99812 478 12570 EPKA KIELCE 50.49 20.42 260 1 LAND
99801 473 12580 EPRZ RZESZOW-JASIONKA 50.06 22.03 200 11 LAND
99802 260 12585 ---- SANDOMIERZ 50.42 21.43 217 -54 LAND
99803 478 12600 EPBA BIELSKO-BIALA 49.48 19.00 398 66 LAND
99804 470 12625 ---- ZAKOPANE 49.18 19.58 857 110 LAND
99805 316 12660 EPNL NOWY SACZ 49.37 20.42 292 28 LAND
99806 478 12690 ---- LESKO 49.28 22.20 420 2 LAND
Korzystam z tej integracji (zamiast oficjalnej)
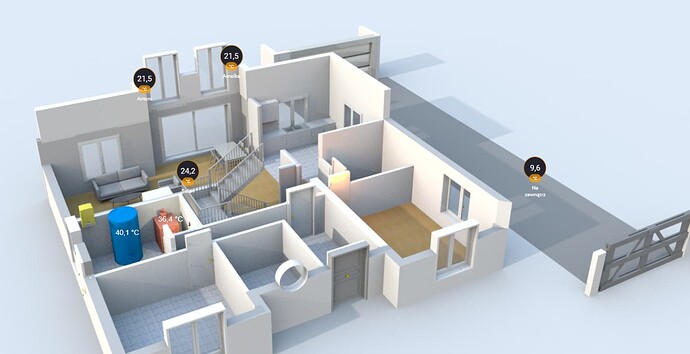
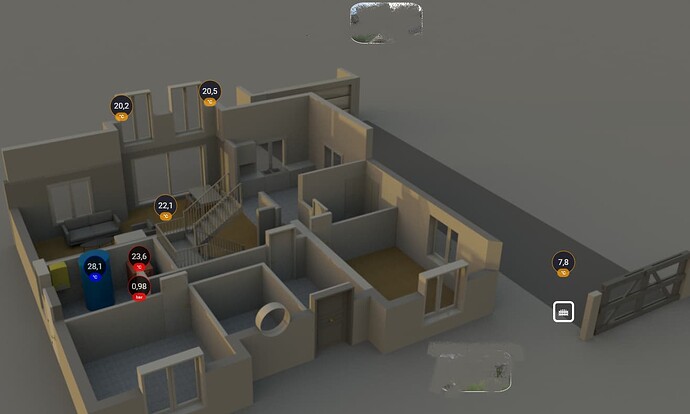
Odświeżę temat bo chodzi mi o pytanie również dotyczącego karty elementy obrazu. Powiedzmy mam taką kartę przygotowaną jako “panel (jedna karta)”, ponanoszę sobie różne elementy na grafikę którą wcześniej przygotowałem, ustawie rozmiar czcionki wyświetlanej temperatury i mi fajnie śmiga… tylko przychodzi problem jak chce tą kartę wyświetlić na innym urządzeniu z inną rozdzielczością, bo tak jak obrazki, obraz z kamery czy przyciski mi się skalują tak tekst co wyświetla temperaturę już niekoniecznie.
używam coś takiego:
elements:
- type: state-label
entity: sensor.temperatura_zewnatrz
attribute: null
suffix: ''
style:
top: 13%
left: 25%
color: white
i dodając do style powiedzmy font-size: 50% to tylko zmieni mi czcionkę o połowę do wielkości jaka jest domyślnie ustawiona i będzie stała niezależnie od proporcji wyświetlania tej karty a ja potrzebuje zrobić aby ta czcionka się zmniejszała i powiększała zmieniając rozmiar wyświetlania karty.
Czy da się jakoś ustawić procentowo wielkość czcionki względem wielkości wyskalowanej tej karty do pełnego ekranu? nigdzie nic takiego nie mogę znaleźć ![]()
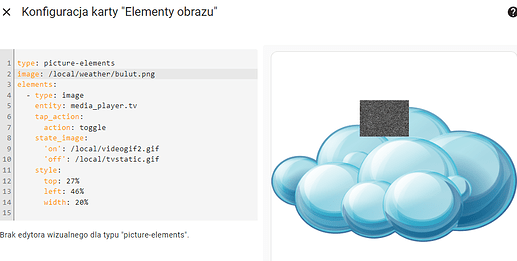
W jaki sposób mogę uzyskać “efekt slajdów”
Konkretnie chciałbym by obraz z kamery wyświetlał się 10 sekund następnie obraz z telewizora 10 sekund , następna kamera itp.
Najlepiej w picture-elements ale jak ktoś zna inny sposób, poproszę o informacje
Cześć wszystkim,
od 2 tyg. walczę, żęby zrobić projekt świateł z katy “elementy obrazu”
W jaki sposób mogę wywołać zdjęcie, które jest w formacie .png i jest już przez sambę na dysku - przykładowa ścieżka \192.168.0.138\config\www\assets\dom-noc.png . W jaki sposób mam podać na karcie yaml, że chce właśnie to zdjęcie do zaczęcia projektu. Zaczynam od:
type: picture-elements
elements: null
image: /local/assets/dom-noc.png
Ale to mi nie pokazje tego zdjęcia, proszę o pomoc.
image: /local/assets/dom-noc.png - jest poprawny
elements: null ![]()
Dopisz kawałek kodu a obrazek powinien się pojawić
Ścieżki na moje oko są dobre, ale nie wiem skąd wyczesałeś to
kod twojej pustej karty (tzn. tylko z obrazkiem) powinien być taki
type: picture
image: /local/assets/dom-noc.png
karta picture-elements wymaga istnienia elementów oprócz tła
A gdyby zapisany obraz był w folderze media (tzn. /media/dom-noc.png) ?
PS . gdzieś mi umknęło
# example of a relative url
image: "/media/local/image.png"
# the same works for video
video: "/media/local/video.mp4"
# and for audio
audio: "/media/local/audio.mp3"
type: state-label
- entity: sensor.pokoj_z_tw_temperature
style:
color: white
font-family: Helvetica
font-size: 12px
left: 74%
top: 35.5%
zrobić temp
Masz na myśli czarne tło z temperaturą czy sensor template który zmieni kolor w zależności temperatury?
Są i takie opcje:
Styling elements in Picture elements card: a small tutorial - #11 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community
Dzięki za pomoc !! Zmieniłem narazie tylko kolor na stałe, ale spoko by było gdyby kolor obwódki był uzależniony od temp. np. woda 30 C niebieska ale już 45 C czerwona ![]()

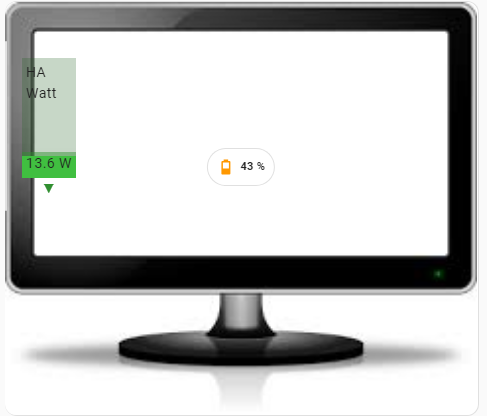
Kod:
type: picture-elements
image: /local/tv.jpg
elements:
- type: custom:mushroom-chips-card # wymaga custom:mushroom-chips-card (HACS)
chips:
- type: template
entity: sensor.sm_g975f_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bat = states('sensor.sm_g975f_battery_level') | int %}
{% if bat < 10 %} mdi:battery-outline
{% elif bat < 20 %} mdi:battery-10
{% elif bat < 30 %} mdi:battery-20
{% elif bat < 40 %} mdi:battery-30
{% elif bat < 50 %} mdi:battery-40
{% elif bat < 60 %} mdi:battery-50
{% elif bat < 70 %} mdi:battery-60
{% elif bat < 80 %} mdi:battery-70
{% elif bat < 90 %} mdi:battery-80
{% elif bat < 100 %} mdi:battery-90
{% elif bat == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set kolor = states('sensor.sm_g975f_battery_level') | int %} # Lub inny sensor
{% if kolor < 10 %} red
{% elif kolor < 20 %} red
{% elif kolor < 30 %} red
{% elif kolor < 40 %} orange
{% elif kolor < 50 %} orange
{% elif kolor < 60 %} blue
{% elif kolor < 70 %} blue
{% elif kolor < 80 %} green
{% elif kolor < 90 %} green
{% elif kolor < 100 %} green
{% elif kolor == 100 %} green
{% else %} grey
{% endif %}
style:
left: 50%
top: 40%
- type: custom:bar-card # animowany wskaźnik "poziomu"
stack: horizontal
entities:
- entity: sensor.ha_gniazdko_power
name: HA Watt
animation:
state: 'on'
speed: '2'
decimal: 1
max: 30
min: 10
severity:
- color: '#0080FF'
from: '0'
to: '10'
- color: '#40bf40'
from: '10'
to: '15'
- color: '#bf9540'
from: '15'
to: '20'
- color: '#c0392b'
from: '20'
to: '40'
direction: up
height: 120px
width: 54px
animation:
state: 'on'
speed: '2'
positions:
indicator: outside
icon: 'off'
style:
left: 0%
top: 30%
width: 0%
Np.
Generalnie to różne karty możesz umieścić w picture-elements, picture-elements wymaga by opisać miejsce w którym ma zostać usytuowana ( Style: left: 0% top: 30% width: 0%)
![]()
style:
left: x%
top: x%
width: x%
transform: rotate(12deg) rotateX(1deg) skewX(25deg) # Tym parametrem ( xxdeg) możesz nachlać, obracać..