artpc
5 Kwiecień 2022 00:31
1
1 polubienie
stemer
5 Kwiecień 2022 07:55
2
Używam, polecam, ładne :). Troszkę jeszcze brakuje opcji formatowania układu, ale projekt dobrze wróży.
Dareq
9 Kwiecień 2022 22:46
3
Uzywam, mega mi przypadly do gustu!
jrkmjd
11 Kwiecień 2022 06:40
4
A przepraszam - jak się robi taki separator - power butons, lights, itd???
artpc
11 Kwiecień 2022 22:54
5
type: vertical-stack
cards:
- type: entities
show_header_toggle: false
entities:
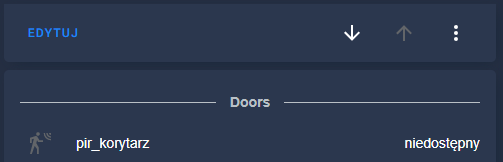
- type: custom:text-divider-row
text: Doors
- binary_sensor.pir_korytarz
- binary_sensor.door_window_sensor_15
- binary_sensor.garage
- type: custom:text-divider-row
text: Windows
- binary_sensor.door_window_sensor_1
- binary_sensor.door_window_sensor_5
- binary_sensor.door_window_sensor_8
- binary_sensor.door_window_sensor_7
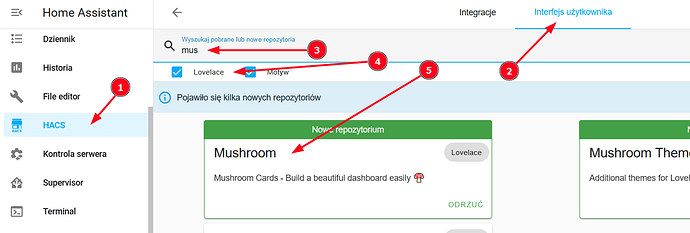
Musisz zainstalować sobie dodatek z HACS text-divider-row
1 polubienie
szopen
11 Kwiecień 2022 23:05
6
A zwykłe - type: section nie zadziała?
Edit: ooo, ja ślepy, nie zwróciłem uwagi na napisy wewnątrz separatora
rafkan
12 Kwiecień 2022 06:32
7
Poniżej film prezentujący tytułową kartę:
2 polubienia
jrkmjd
26 Kwiecień 2022 16:26
8
no wygląda to extra tylko że hacs pokazuje że repiozytorium jest już zainstalowane ale liscie tego nie widzę… musze posiedzieć nad tym, takmczy siak dziekuję za info!
artpc
26 Kwiecień 2022 18:07
9
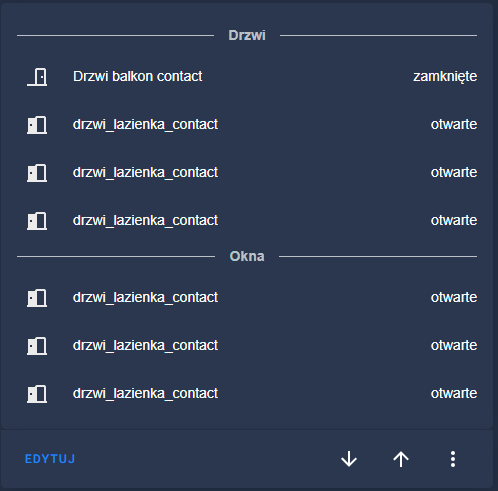
Tu masz gotowy kod:
type: vertical-stack
cards:
- type: entities
show_header_toggle: false
entities:
- type: custom:text-divider-row
text: Drzwi
- binary_sensor.drzwi_balkon_contact
- binary_sensor.drzwi_lazienka_contact
- binary_sensor.drzwi_lazienka_contact
- binary_sensor.drzwi_lazienka_contact
- type: custom:text-divider-row
text: Okna
- binary_sensor.drzwi_lazienka_contact
- binary_sensor.drzwi_lazienka_contact
- binary_sensor.drzwi_lazienka_contact
Dodanie kodu : DODAJ KARTĘ → Edytor konfiguracji YAML i wklejamy kod pod type: '' type: ''
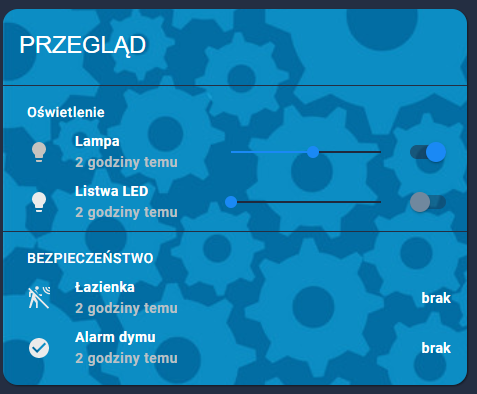
Można też tak type: custom:layout-card z HACS
type: custom:layout-card
cards:
- type: entities
title: PRZEGLĄD
show_header_toggle: false
entities:
- type: section
label: Oświetlenie
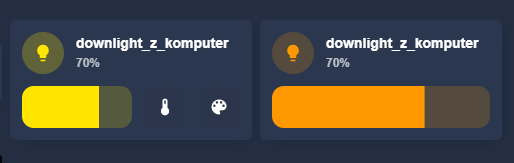
- entity: light.downlight_z_komputer
secondary_info: last-changed
toggle: true
type: custom:slider-entity-row
name: Lampa
- entity: light.led_board_2
secondary_info: last-changed
toggle: true
type: custom:slider-entity-row
name: Listwa LED
- type: section
label: BEZPIECZEŃSTWO
- entity: binary_sensor.motion_anita_4
secondary_info: last-changed
name: Łazienka
- entity: binary_sensor.czujnik_z_dymu_kuchnia_smoke
secondary_info: last-changed
name: Alarm dymu
style: |
ha-card {
background-image: url("/local/pokoje/internet.jpg");
background-position: 0% 70%;
background-repeat: no-repeat;
background-size: 295% auto;
border-radius: 15px;
background-color: rgba(220,220,220,0.5);
box-shadow: 1px 1px 2px 0px rgba(0,0,0,0.50);
font-weight: bold;
}
layout_type: custom:horizontal-layout
@jrkmjd @szopen
1 polubienie
szopen
26 Kwiecień 2022 20:10
10
Jakieś pół roku temu usunięto błąd edytora GUI - kod karty wystarczy teraz wkleić “normalnie” zamiast “type:” (czyli najpierw ctrl+A by zaznaczyć to co jest standardowo w “pustym” edytorze, a potem Ctrl+V).
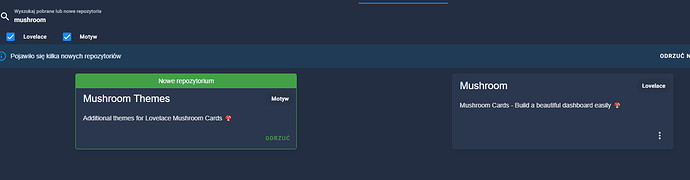
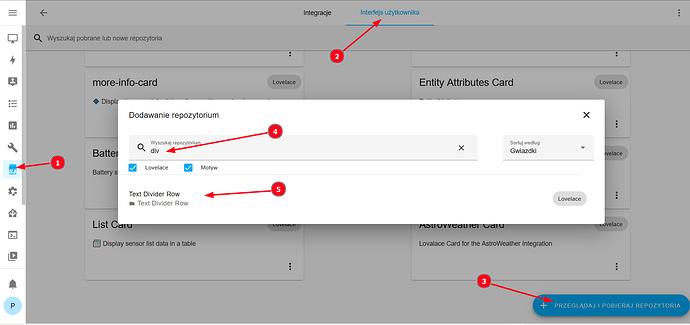
punkt 3 jest opcjonalny
punkt 4 jest również nieobowiązkowy, ale można pozostawić same rozszerzenia Dashboardu (tu nadal stara nazwa Lovelace przy czekboksie) a wyłączyć Motyw’y (nie zrobiłem tego)
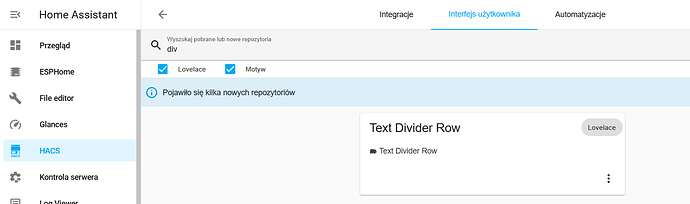
chyba, że mówisz to tym
(faktycznie jest jakaś niekonsekwencja w działaniu HACS) - na innej instalacji jest tu, mimo, że ta sama wersja HACS i nawet tak samo skonfigurowana jeśli chodzi o opcje, które na logikę mogą mieć jakikolwiek wpływ na wyświetlanie danych komponentów (pod względem funkcji eksperymentalnych, filtrów itd.):
1 polubienie
jrkmjd
27 Kwiecień 2022 21:32
11
ech szopen - Jesteś poprostu geniuszem - trzask prask i microtutek gotowy
A tak poza tym to juz trochę boję się czytać Twoje posty - rok temu na innym forum jak mi odpisałeś jak ograć ESP32 to skończyło się to na remoncie mieszkania i zapakowaniu chyba już ze 20 ESP do wszytkich punktów świetlnych i końca nie widać :-)))))
Dareq
2 Maj 2022 22:35
12
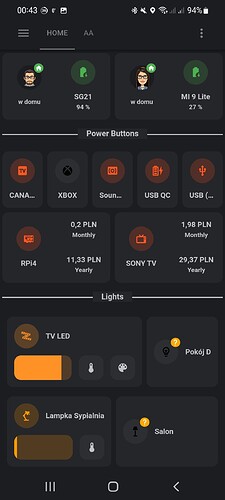
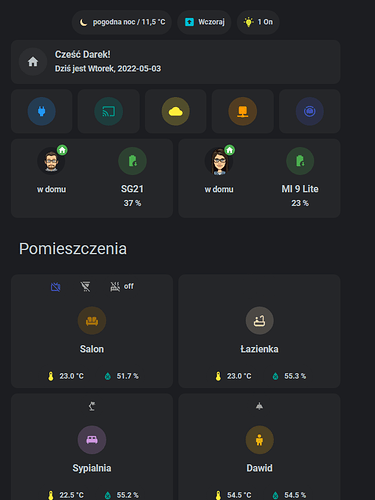
Na community HA pojawiaja sie coraz to ciekawsze realizacje, spodobal mi sie pomysl pomieszczen, a weic vertical-stack + mushroom chips + NO borders
przerobilem sobie calkowicie Dashboard na tel, i w koncu jestem zadowolony
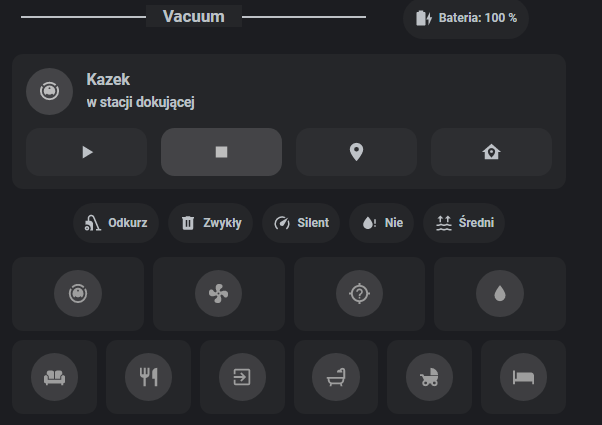
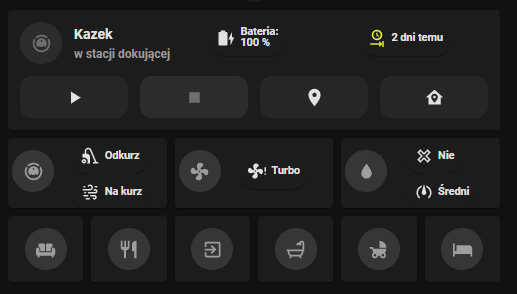
wrzuce jeszcze karrte odkurzacza. troche namieszane bo zawarlem WSZYSTKIE atrybuty i skrypty, nie mam weny zeby to uproscic
Cześć
Z góry dziekuję
Dareq
3 Maj 2022 08:37
14
jasne, zaczerpnalem to z community HA
kominacja stack-in-card + horizontal + mushroom chips ale bez ramek
ponizej kod dla salonu:
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
mdi:television-classic
{% else %}
mdi:television-classic-off
{% endif %}
icon_color: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
grey
{% else %}
indigo
{% endif %}
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
- type: template
icon: |
{% if is_state('light.kitchen_led', 'on') %}
mdi:lightbulb-spot
{% else %}
mdi:lightbulb-spot-off
{% endif %}
icon_color: |
{% if is_state('light.kitchen_led', 'on') %}
yellow
{% else %}
grey
{% endif %}
entity: light.kitchen_led
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
- type: template
entity: climate.saswell_gtz03
icon: |
{% if is_state('climate.saswell_gtz03', 'off') %}
mdi:radiator-off
{% elif is_state('climate.saswell_gtz03', 'auto') %}
mdi:radiator-disabled
{% else %}
mdi:radiator
{% endif %}
icon_color: |
{% if is_state('climate.saswell_gtz03', 'off') %}
grey
{% elif is_state('climate.saswell_gtz03', 'auto') %}
orange
{% else %}
red
{% endif %}
content: '{{ states(''climate.saswell_gtz03'',) }} '
style: |
ha-card {
box-shadow: 0px 0px;
}
alignment: center
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Salon
layout: vertical
icon: mdi:sofa
icon_color: '#a37208'
tap_action:
action: navigate
navigation_path: salon
hold_action:
action: more-info
style: |
ha-card {
box-shadow: 0px 0px;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.ble_temperature_salon
icon: mdi:thermometer
icon_color: yellow
content: '{{ states(''sensor.ble_temperature_salon'',) }} °C '
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
- type: template
entity: sensor.ble_temperature_salon
icon: mdi:water-percent
icon_color: teal
content: '{{ states(''sensor.ble_humidity_salon'',) }} % '
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
alignment: center
super, dopasowałem do swojej karty i działa
1 polubienie
Dareq
18 Sierpień 2022 13:54
16
1 polubienie
MariuszT
18 Sierpień 2022 16:41
17
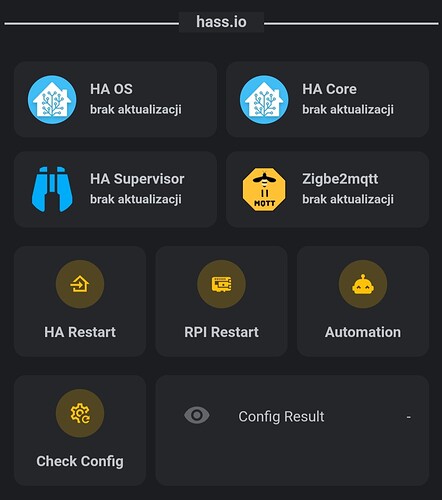
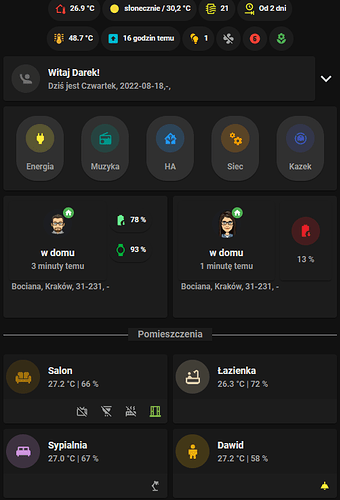
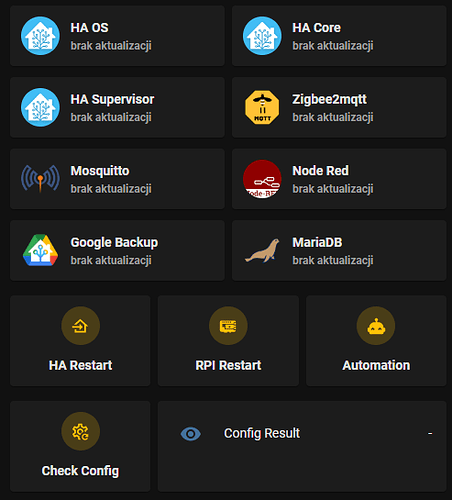
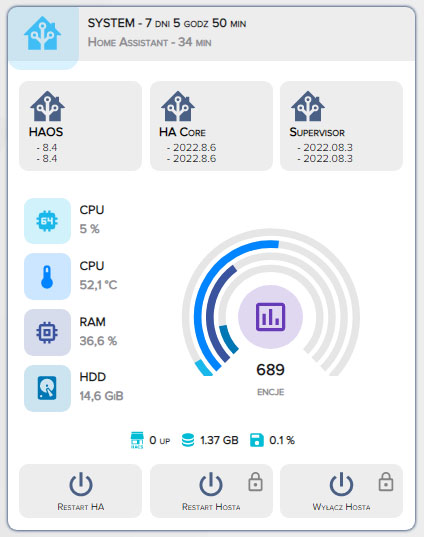
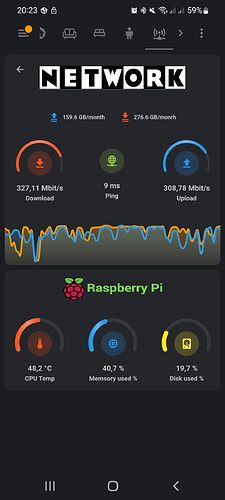
Karta Mushroom jest oczywiście ciekawa i stosunkowo łatwo konfigurowalna, ale sama w sobie bardzo monotonna. Na szczęście w połączeniu z innymi, niemniej ciekawymi kartami, pozwala dopasować interfejs do własnych potrzeb i uzyskać chociażby taki efekt jak poniżej.
3 polubienia
Dareq
18 Sierpień 2022 17:51
18
swietnie!
MariuszT
18 Sierpień 2022 19:04
19
Nie ma problemu.
type: vertical-stack
cards:
- type: custom:button-card
template: space
- type: horizontal-stack
cards:
- type: custom:button-card
template: space
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: SYSTEM - {{(states('sensor.rpi_uptime'))}}
secondary: Home Assistant - {{(states('sensor.ha_uptime'))}}
icon: mdi:home-assistant
icon_color: '#41bdf5'
layout: horizontal
tap_action:
action: navigate
navigation_path: /config/logs
card_mod:
style: |
:host {
background: rgba(var(--rgb-primary-text-color), 0.08);
--mush-icon-size: 80px;
height: 80px;
margin-left: -11px !important;
margin-top: -20px !important;
}
- type: custom:stack-in-card
mode: horizontal
keep:
background: true
margin: true
border_radius: true
cards:
- type: custom:button-card
entity: update.home_assistant_operating_system_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: HAOS
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_operating_system_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_operating_system_update'].attributes.latest_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_core_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: HA Core
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_core_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_core_update'].attributes.latest_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_supervisor_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: Supervisor
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_supervisor_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_supervisor_update'].attributes.latest_version}</span></span>`
]]]
card_mod:
style: |
ha-card {
margin-top: 10px;
margin-left: 5px;
margin-right: 5px;
background: transparent;
}
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto auto
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.cpu_use
name: CPU
icon_color: '#1ab7ea'
hold_action:
action: none
primary_info: name
secondary_info: state
card_mod:
style: |
ha-card {
margin-right: -8px;
{
- type: custom:mushroom-entity-card
entity: sensor.cpu_temp
icon_color: '#0084ff'
hold_action:
action: none
primary_info: name
secondary_info: state
name: CPU
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
icon_color: '#39539E'
icon: mdi:memory
hold_action:
action: none
primary_info: name
secondary_info: state
name: RAM
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.disk_use
icon_color: '#0077B5'
icon: mdi:harddisk
hold_action:
action: none
primary_info: name
secondary_info: state
name: HDD
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
background: none;
--ha-card-box-shadow: 0px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
experimental:
color_threshold: true
chart_type: radialBar
show:
loading: false
apex_config:
chart:
height: 270px
plotOptions:
radialBar:
offsetY: 0
startAngle: -135
endAngle: 135
hollow:
size: 40%
dataLabels:
name:
show: false
value:
show: false
legend:
show: false
stroke:
dashArray: 0
lineCap: flat
series:
- entity: sensor.cpu_use
type: column
name: CPU
color_threshold:
- value: 0
color: '#1ab7ea'
- value: 50
color: orange
- value: 80
color: red
- entity: sensor.cpu_temp
type: column
name: CPU Temp
color_threshold:
- value: 0
color: '#0084ff'
- value: 65
color: orange
- value: 85
color: red
- entity: sensor.memory_use_percent
type: column
name: RAM
color_threshold:
- value: 0
color: '#39539E'
- value: 65
color: orange
- value: 85
color: red
- entity: sensor.disk_use_percent
type: column
name: HDD
color: '#0077B5'
card_mod:
style: |
ha-card {
background: transparent;
margin-top: 20px;
}
- type: custom:mushroom-entity-card
entity: sensor.encje
primary_info: state
secondary_info: name
name: encje
icon_color: deep-purple
layout: vertical
card_mod:
style: |
:host {
--mush-card-primary-font-size: 18px;
--mush-icon-border-radius: 50%;
--mush-icon-size: 72px;
}
ha-card {
background: transparent;
margin-top: -112px;
width: 120px;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.hacs_number
content: '{{ states(''sensor.hacs'') }} up'
icon: hacs:hacs
icon_color: |
{% set s1 = states('sensor.hacs') %}
{% if (s1 == '0') %}
cyan
{% else %}
red
{% endif %}
tap_action:
action: navigate
navigation_path: /hacs
- type: template
entity: sensor.mariadb_gb
icon: mdi:database
icon_color: cyan
content: '{{ states(''sensor.mariadb_gb'') }} GB'
tap_action:
action: more-info
- type: template
entity: sensor.swap_use_percent
icon: mdi:content-save
icon_color: cyan
content: '{{ states(''sensor.swap_use_percent'') }} %'
tap_action:
action: more-info
alignment: center
- type: custom:stack-in-card
mode: horizontal
keep:
background: true
margin: true
border_radius: true
cards:
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: homeassistant.restart
hold_action:
action: navigate
navigation_path: /config/server_control
name: Restart HA
icon: mdi:power
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: hassio.host_reboot
name: Restart Hosta
icon: mdi:power
lock:
enabled:
- - - return entity.state === 'on';
unlock: hold
exemptions:
- username: Mariusz
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: hassio.host_shutdown
name: Wyłącz Hosta
icon: mdi:power
lock:
enabled:
- - - return entity.state === 'on';
unlock: hold
exemptions:
- username: Mariusz
card_mod:
style: |
ha-card {
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:button-card
template: space
Templates dla Button Card:
button_card_templates:
blink:
state:
- value: 'on'
styles:
icon:
- animation: blink 1s ease infinite
- color: var(--primary-color)
card:
- animation: pulsate 1s ease-out infinite
- box-shadow: 0px 0px 12px 3px var(--primary-color)
extra_styles: |
@-webkit-keyframes pulsate {
0% { box-shadow: 0 0 5px var(--primary-color); }
50% { box-shadow: 0 0 10px 4px var(--primary-color); }
100% { box-shadow: 0 0 5px var(--primary-color); }
}
space:
color_type: blank-card
styles:
card:
- width: 1px
- color: '#292929'
ha_version:
styles:
card:
- background-color: rgba(var(--rgb-primary-text-color), 0.08)
- font-size: 12px
- height: 100px
- padding: 5%
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 40%
img_cell:
- justify-content: start
grid:
- grid-template-areas: '"i" "n" "obecna" "dostepna" '
- grid-template-rows: 1fr min-content min-content min-content
name:
- color: var(--extra-color)
- font-size: 14px
- font-weight: bold
- justify-self: start
- margin-left: 3%
- padding-bottom: 4px
custom_fields:
obecna:
- justify-self: start
- margin-left: 10%
dostepna:
- justify-self: start
- margin-left: 10%
universal:
styles:
card:
- background-color: rgba(var(--rgb-primary-text-color), 0.08)
- height: 60px
- padding: 3%
icon:
- color: var(--state-icon-color)
img_cell:
- align-items: middle
grid:
- grid-template-areas: '"i" "n" "s"'
name:
- font-size: 11px
- color: var(--extra-color)
- align-self: middle
- justify-self: middle
- padding-bottom: 2px
state:
- align-self: middle
Mam nadzieję, że o niczym nie zapomniałem…
Co do pomysłu na sieć, to ja zaczerpnąłem trochę właśnie z rozwiązania zaprezentowanego przez Ciebie.
Dareq
18 Sierpień 2022 19:30
20
dizekuje, mam wsyzstko wiec zabieram sie za eedycje
podpowiesz orisze gdzie sie konfiguruje button-card-templates ?
dzieki!!
 Editor for all cards and and all options (no need to edit
Editor for all cards and and all options (no need to edit  Icon picker
Icon picker Color picker
Color picker 0 dependencies : no need to install another card.
0 dependencies : no need to install another card. Based on Material UI colors
Based on Material UI colors Light and dark theme support
Light and dark theme support Optional theme customization
Optional theme customization Internationalization
Internationalization Climate card
Climate card Media card
Media card Vacuum card
Vacuum card