W trybie RAW → edycja Dashboard 3 kropki tryb YAML
uparlem sie ze przerobie callosc na Mushroom, jeszcze musze sie nauczyc wielu rzeczy ale ta rozkmina mi juz duzo dala
PS Wiem ze jest conajmniej kilka tematow do poprawy ![]()
Mogę prosić przykład kodu pomieszczeń ? ![]()
Podepnę się do tematu:
Czy można powiększyć, zmienić kształt elementy chip??
Moje są bardzo małe

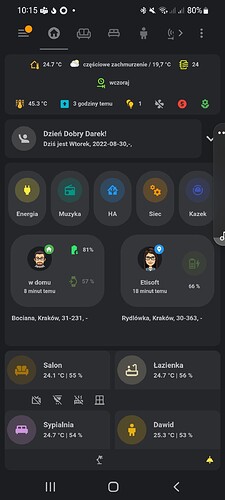
wrzucam calosc pomieszczen ostatnio to troche przemodyfikowalem ![]() i mam w custom stack-in bez ramek
i mam w custom stack-in bez ramek
type: custom:stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Salon
secondary: >-
{{ states('sensor.ble_temperature_salon') }} °C | {{
states('sensor.ble_humidity_salon') | int(0) }} %
icon: mdi:sofa
tap_action:
action: navigate
navigation_path: salon
icon_color: '#a37208'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
mdi:television-classic-off
{% else %}
mdi:television-classic
{% endif %}
icon_color: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
grey
{% else %}
indigo
{% endif %}
content_info: |-
none
b
tap_action:
action: more-info
- type: template
icon: |
{% if is_state('light.kitchen_led', 'on') %}
mdi:lightbulb-spot
{% else %}
mdi:lightbulb-spot-off
{% endif %}
icon_color: |
{% if is_state('light.kitchen_led', 'on') %}
yellow
{% else %}
grey
{% endif %}
entity: light.kitchen_led
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
- type: template
entity: climate.saswell_gtz03
icon: |
{% if is_state('climate.saswell_gtz03', 'off') %}
mdi:radiator-off
{% elif is_state('climate.saswell_gtz03', 'auto') %}
mdi:radiator-disabled
{% else %}
mdi:radiator
{% endif %}
icon_color: |
{% if is_state('climate.saswell_gtz03', 'off') %}
grey
{% elif is_state('climate.saswell_gtz03', 'auto') %}
orange
{% else %}
red
{% endif %}
style: |
ha-card {
box-shadow: 0px 0px;
}
- type: template
icon: >
{% if is_state('binary_sensor.sonoff_door_sensor_contact',
'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: >
{% if is_state('binary_sensor.sonoff_door_sensor_contact',
'on') %}
light-green
{% else %}
grey
{% endif %}
entity: binary_sensor.sonoff_door_sensor_contact
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Łazienka
secondary: >-
{{ states('sensor.ble_temperature_lazienka') }} °C | {{
states('sensor.ble_humidity_lazienka') | int(0) }} %
icon: mdi:bathtub-outline
icon_color: '#e0d3ad'
tap_action:
action: none
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -10px;
}
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Sypialnia
secondary: >-
{{ states('sensor.ble_temperature_sypialnia') }} °C | {{
states('sensor.ble_humidity_sypialnia') | int(0) }} %
icon: mdi:bed-king
icon_color: '#ce95de'
tap_action:
action: noone
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('light.xiaomi_mi_desk_lamp', 'on') %}
mdi:desk-lamp
{% else %}
mdi:desk-lamp
{% endif %}
icon_color: |
{% if is_state('light.xiaomi_mi_desk_lamp', 'on') %}
yellow
{% else %}
grey
{% endif %}
entity: light.xiaomi_mi_desk_lamp
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Dawid
secondary: >-
{{ states('sensor.ble_temperature_dawid') }} °C | {{
states('sensor.ble_humidity_dawid') | int(0) }} %
icon: mdi:human-child
icon_color: '#e8af10'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('light.yeelight_edison_style', 'on') %}
mdi:ceiling-light
{% else %}
mdi:ceiling-light-outline
{% endif %}
icon_color: |
{% if is_state('light.yeelight_edison_style', 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
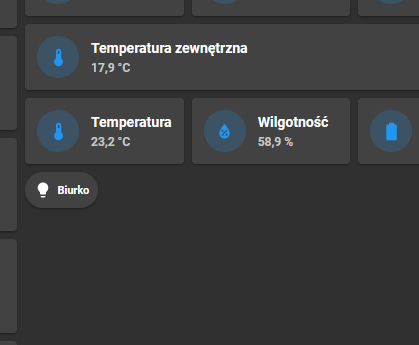
poprawilem tez karte radiowa ![]()
Elementy chip są małe bo taka jest właśnie idea karty chip.
Niemniej wieloma elementami kart można manipulować, jeżeli ktoś chce zrobić to na stałe to można posłużyć się Mushroom Themes:
Można oczywiście wybrać z tego co istotne i dopisać do własnego theme którego używasz.
Jest też druga opcja, która polega na użyciu card-mod:
Wygląd karty chip modyfikujesz dodając do niej kod:
card_mod:
style: |
:host {
--mush-chip-spacing: 8px;
--mush-chip-padding: 0 0.25em;
--mush-chip-height: 36px;
--mush-chip-border-radius: 18px;
--mush-chip-font-size: 0.3em;
--mush-chip-font-weight: bold;
--mush-chip-icon-size: 0.5em;
--mush-chip-avatar-padding: 0.1em;
--mush-chip-avatar-border-radius: 50%;
--mush-chip-box-shadow: var(--ha-card-box-shadow);
--mush-chip-background: var(--ha-card-background);
}
Oczywiście dodajesz tylko te elementy, które chcesz modyfikować i odpowiednio zmieniasz wartości zależnie od potrzeb.
Może to wyglądać np. tak:

type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.term_dp_temperatura
icon_color: amber
card_mod:
style: |
:host {
--mush-chip-spacing: 8px;
--mush-chip-padding: 0 0.25em;
--mush-chip-height: 36px;
--mush-chip-border-radius: 18px;
--mush-chip-font-size: 0.3em;
--mush-chip-font-weight: bold;
--mush-chip-icon-size: 0.5em;
--mush-chip-avatar-padding: 0.1em;
--mush-chip-avatar-border-radius: 50%;
--mush-chip-box-shadow: var(--ha-card-box-shadow);
--mush-chip-background: var(--ha-card-background);
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.term_dp_temperatura
icon_color: amber
card_mod:
style: |
:host {
--mush-chip-spacing: 8px;
--mush-chip-padding: 0 0.25em;
--mush-chip-height: 46px;
--mush-chip-border-radius: 38px;
--mush-chip-font-size: 0.5em;
--mush-chip-font-weight: bold;
--mush-chip-icon-size: 0.7em;
--mush-chip-avatar-padding: 0.1em;
--mush-chip-avatar-border-radius: 50%;
--mush-chip-box-shadow: var(--ha-card-box-shadow);
--mush-chip-background: var(--ha-card-background);
}
Porównaj sobie co zostało zmienione.
Super dzięki, o to mi chodziło…
jasne ![]()
calosc bo dokonywalem zmian i wrzucilem w custom stack in:
type: custom:stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Salon
secondary: >-
{{ states('sensor.ble_temperature_salon') }} °C | {{
states('sensor.ble_humidity_salon') | int(0) }} %
icon: mdi:sofa
tap_action:
action: navigate
navigation_path: salon
icon_color: '#a37208'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
mdi:television-classic-off
{% else %}
mdi:television-classic
{% endif %}
icon_color: |
{% if is_state('media_player.sony_bravia_tv', 'off') %}
grey
{% else %}
indigo
{% endif %}
content_info: |-
none
b
tap_action:
action: more-info
- type: template
icon: |
{% if is_state('light.kitchen_led', 'on') %}
mdi:lightbulb-spot
{% else %}
mdi:lightbulb-spot-off
{% endif %}
icon_color: |
{% if is_state('light.kitchen_led', 'on') %}
yellow
{% else %}
grey
{% endif %}
entity: light.kitchen_led
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
- type: template
entity: climate.saswell_gtz03
icon: |
{% if is_state('climate.saswell_gtz03', 'off') %}
mdi:radiator-off
{% elif is_state('climate.saswell_gtz03', 'auto') %}
mdi:radiator-disabled
{% else %}
mdi:radiator
{% endif %}
icon_color: |
{% if is_state('climate.saswell_gtz03', 'off') %}
grey
{% elif is_state('climate.saswell_gtz03', 'auto') %}
orange
{% else %}
red
{% endif %}
style: |
ha-card {
box-shadow: 0px 0px;
}
- type: template
icon: >
{% if is_state('binary_sensor.sonoff_door_sensor_contact',
'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: >
{% if is_state('binary_sensor.sonoff_door_sensor_contact',
'on') %}
light-green
{% else %}
grey
{% endif %}
entity: binary_sensor.sonoff_door_sensor_contact
content_info: none
card_mod: null
style: |
ha-card {
box-shadow: 0px 0px;
}
tap_action:
action: more-info
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Łazienka
secondary: >-
{{ states('sensor.ble_temperature_lazienka') }} °C | {{
states('sensor.ble_humidity_lazienka') | int(0) }} %
icon: mdi:bathtub-outline
icon_color: '#e0d3ad'
tap_action:
action: none
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -10px;
}
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Sypialnia
secondary: >-
{{ states('sensor.ble_temperature_sypialnia') }} °C | {{
states('sensor.ble_humidity_sypialnia') | int(0) }} %
icon: mdi:bed-king
icon_color: '#ce95de'
tap_action:
action: noone
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('light.xiaomi_mi_desk_lamp', 'on') %}
mdi:desk-lamp
{% else %}
mdi:desk-lamp
{% endif %}
icon_color: |
{% if is_state('light.xiaomi_mi_desk_lamp', 'on') %}
yellow
{% else %}
grey
{% endif %}
entity: light.xiaomi_mi_desk_lamp
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Dawid
secondary: >-
{{ states('sensor.ble_temperature_dawid') }} °C | {{
states('sensor.ble_humidity_dawid') | int(0) }} %
icon: mdi:human-child
icon_color: '#e8af10'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.05);
--mush-icon-size: 50px;
height: 66px;
margin-left: -8px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('light.yeelight_edison_style', 'on') %}
mdi:ceiling-light
{% else %}
mdi:ceiling-light-outline
{% endif %}
icon_color: |
{% if is_state('light.yeelight_edison_style', 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
}
Cześć
Dareq, czy mógłbyś pokazać jak karta person wygląda - dodałem wskaźnik baterii od smartfona ale nie mogę dodać od smartwatch - u Ciebie to super wygląda ![]()
oczywiscie ![]()
- type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: grid
layout:
width: 100%
grid-template-columns: 62% 38%
grid-template-rows: auto
cards:
- type: custom:mushroom-person-card
entity: device_tracker.sg21
icon_type: entity-picture
primary_info: state
layout: vertical
secondary_info: last-changed
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Mapa
content:
type: map
entities:
- zone.brzozowka
- zone.zielona
- device_tracker.sg21
card_mod:
style: |
ha-card {
background: none;
}
- type: vertical-stack
cards:
- type: custom:state-switch
entity: binary_sensor.sg21_is_charging
default: 'off'
states:
'on':
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.sg21_battery_level
tap_action:
action: more-info
icon: mdi:battery-charging-medium
icon_color: light-green
content: '{{ states(''sensor.sg21_battery_level'') }}%'
card_mod:
style: |
ha-card {
--chip-background: none;
margin-left: -10px;
margin-top: 10px;
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
alignment: center
'off':
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.sg21_battery_level
tap_action:
action: more-info
icon: mdi:battery-arrow-down
icon_color: |2-
{% set bl = states('sensor.sg21_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
content: '{{ states(''sensor.sg21_battery_level'') }}%'
alignment: center
card_mod:
style: |
ha-card {
margin-left: -10px;
--chip-background: none;
}
- type: custom:state-switch
entity: binary_sensor.ticwatch_pro_3_is_charging
default: 'off'
states:
'on':
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.ticwatch_pro_3_battery_level
tap_action:
action: more-info
icon: mdi:watch-import
icon_color: light-green
content: >-
{{
states('sensor.ticwatch_pro_3_battery_level')
}}%
card_mod:
style: |
ha-card {
--chip-background: none;
margin-left: -10px;
margin-top: 10px;
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
alignment: center
'off':
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.ticwatch_pro_3_battery_level
tap_action:
action: more-info
icon: mdi:watch
icon_color: |2-
{% set bl = states('sensor.ticwatch_pro_3_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
content: >-
{{
states('sensor.ticwatch_pro_3_battery_level')
}}%
card_mod:
style: |
ha-card {
margin-left: -10px;
--chip-background: none;
}
alignment: center
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-primary-text-color), 0.1);
width: 160px;
border-radius: 30px;
margin-left: 10px;
margin-right: auto;
margin-top: 10px;
margin-bottom: -5px;
}
:host {
--mush-card-primary-font-size: 12px;
--mush-card-secondary-font-size: 10px;
}
- type: custom:mushroom-template-card
secondary: >-
{{ state_attr('sensor.darek','street') }}, {{
state_attr('sensor.darek','city') }}, {{
state_attr('sensor.darek','postal_code') }}, {{
state_attr('sensor.darek','place_name') }}
multiline_secondary: true
tap_action: none
card_mod:
style: |
ha-card {
height: 200px;
}
super, dzięki za wrzutkę ![]()
Czy ma ktoś może kartę dla śmieci z opcją sortowania z najbliższym terminem odbioru?
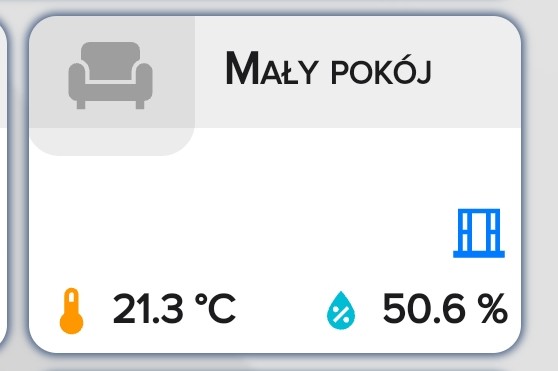
Mam pytanko. Jeszcze nie używam tego rozwiązania, więc nie mam wiedzy. Na razie używam UI Lovelace Minimalist, które to było inspiracją dla Mushroom, jak czytałem. Ale mam u siebie takie rozwiązanie jak karta pokoju:
https://ui-lovelace-minimalist.github.io/UI/usage/cards/card_room/
I tam można ustawić po prawej stronie 4 klikalne ikonki/funkcje. Przydatne całkiem jak chce się mieć szybki dostęp z głównej strony. Czy w Mushroom też takie coś idzie stworzyć?
Oczywiście, że można


Nie masz co prawda gotowca jak w przypadku minimalist, ale odrobina inwencji twórczej pozwala uzyskać znacznie więcej niż na karcie którą pokazałeś.
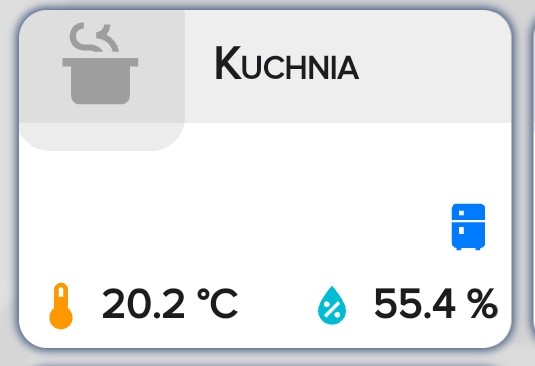
W tej chwili karta pokoju pokazuje otwarte okno, co się zdarzy jak klikniesz w ikonkę oczywiście można w pełni konfigurować. Karta kuchni pokazuje że aktualnie pracuje lodówka. Tego typu ikonek możesz umieścić ile tylko zapragniesz, mogą to być np. włączniki oświetlenia.
Fajne. I o to chodzi. A naprowadzisz na trop tego rozwiązania? Pewnie gdzieś jest opisane. Wiadomo, ze i tak to będę konfigurował pod siebie, ale chodzi o zobaczenie jak wyglada sama karta, dany przycisk itd, a potem to już pojeci ![]()
Przyjrzyj się temu:
Zresztą w całym temacie znajdziesz mnóstwo ciekawych rozwiązań.
U mnie wygląda to nieco inaczej bo zmieniałem nieco wygląd elementów kart mushroom.
Pytanie trochę z innej beczki ale nadal Mushroom.
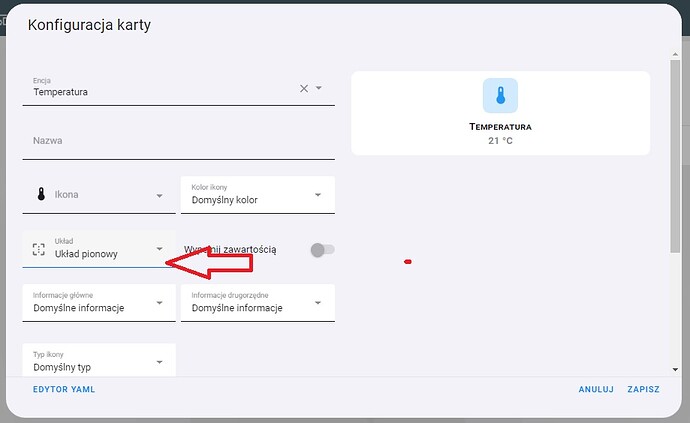
Czy jest opcja, aby temperaturę i ikonę przenieść na środek tego kafla zachowując proporcje kafla??

@MariuszT To wiem ale napisałem, że chciałbym zachować proporcje kafla, czyli tylko przesunąć temperaturę i ikonę na środek.
Tu już pojawia się zabawa stylami CSS gdzie pomocny będzie card-mod.